ピクトグラミングは,第82回情報処理学会 全国大会 中高生情報学研究コンテスト(2020年3月7日(土)開催)の個人スポンサーになっています.スポンサーの特典としてチラシを置いてもらえるということで,これを機にチラシを作りました.


(上: おもて面 下: うら面)
チラシのpdfファイルも公開しますので,お知り合いの方々への広報等で配布等頂ければ幸いです.
ピクトグラミングは,第82回情報処理学会 全国大会 中高生情報学研究コンテスト(2020年3月7日(土)開催)の個人スポンサーになっています.スポンサーの特典としてチラシを置いてもらえるということで,これを機にチラシを作りました.


(上: おもて面 下: うら面)
チラシのpdfファイルも公開しますので,お知り合いの方々への広報等で配布等頂ければ幸いです.
東京足立学習センター(2020年5月9日,10日) , 大阪学習センター(2020年6月13日,14日)において放送大学 2020年度第1学期面接授業「遊びを通して学ぶ情報科学’20」が開講します.その中で,ピクトグラミングを使った授業が行われます.ピクトグラミング(情報デザイン)以外にも,コンピュータサイエンスアンプラグド,アルゴリズム(アルゴロジック),Scratch(プログラミング)と盛りだくさんの内容です.講義内容は以下の通りです(東京足立,大阪学習センターとも同じ)
第1回オセロ手品(エラー訂正)、点を数えろ(2進表現)、メッセージ通信(文字表現)
第2回FAXゲーム(画像表現)、ロボット交番(支配集合)
第3回ジャンピング・カンガルー(処理手順)、宝島(状態遷移図)
第4回Finding Sam!(情報量)
第5回アルゴロジック(アルゴリズム)
第6回Scratch(プログラミング)
第7回ピクトグラミング作品制作(情報デザイン)
第8回ピクトグラミング作品発表会、総括
東京足立学習センター(5/9,10)は,大阪電気通信大学情報学部客員准教授 中野由章,および青山学院大学 社会情報学部社会情報学科准教授 伊藤一成が,大阪学習センター(6/13,14)は,大阪電気通信大学情報学部客員准教授 中野由章が担当します.
講義の概要は,
放送大学シラバス検索ページから
年度学期を「2020年度1学期」,科目名に「情報科学」と入力し検索すればアクセスできます.
また,初中等の先生方でかつ放送大学の学生の方で,プログラミング教育に関してご関心がある方は受講されることをお勧めします.
科目登録申請期間は,郵送が,2020年2月13日(木)~2月28日(金)〔私書箱必着〕,システムWAKABA(インターネット)が2020年2月13日(木)9時~2月29日(土)24時です.

ジャバスクピクト(Pictogrammingの設計指針に基づくJavaScript言語を用いたプログラミング,情報デザインの学習環境)を2020年2月6日公開いたしました.アプリケーションは < こちら > から利用できます.
本日(2020年2月6日)学校(主に高校の普通教科「情報」)でお使いいただけるジャバスクピクトの授業用テキストを公開いたします.
50分×6回分の授業利用を想定したテキストです.
三つのフェーズを限られた時間でスムーズに移行できるように設計されています.
フェーズ1 : 逐次実行,並列実行,繰返し,条件分岐等のプログラミングの基本概念を学習します.
フェーズ2 : 人型ピクトグラムの部位の動きの履歴で線画を描画します.フェーズ1で学んだ人間の動作記述を活用します.自然な形式でフェーズ1からの移行を実現します.
フェーズ3: フェーズ1,2で学習した内容をもとに,デザイン志向のピクトグラムを作成します.

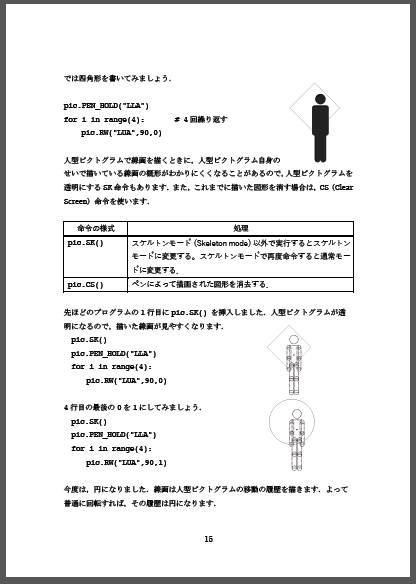
図:ページの見本(画像はPicthon版の例ですが,JavaScpict版も同様です.)
詳しくは,こちらのページをアクセスください.
JavaScpict(ジャバスクピクト)は,人型ピクトグラムに関するコンテンツ生成環境ピクトグラミング(Pictogramming)シリーズの一つでJavaScript言語を使用して,ピクトグラムコンテンツが作成できます.同時に,プログラミング学習環境でもあります.
まずは1時間ピクトグラムと遊んでみましょう.
とりあえず深呼吸から始めましょう.ピクトグラムと一緒にみなさんも体を動かして深呼吸を3回してみてください.

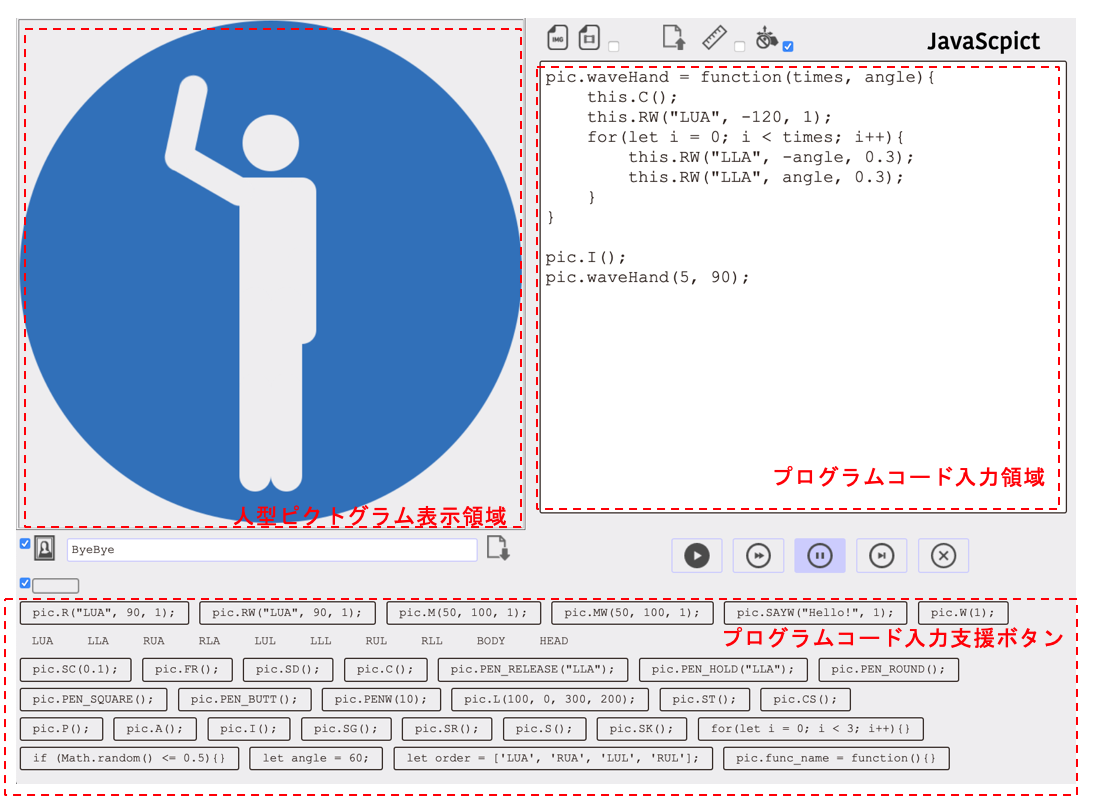
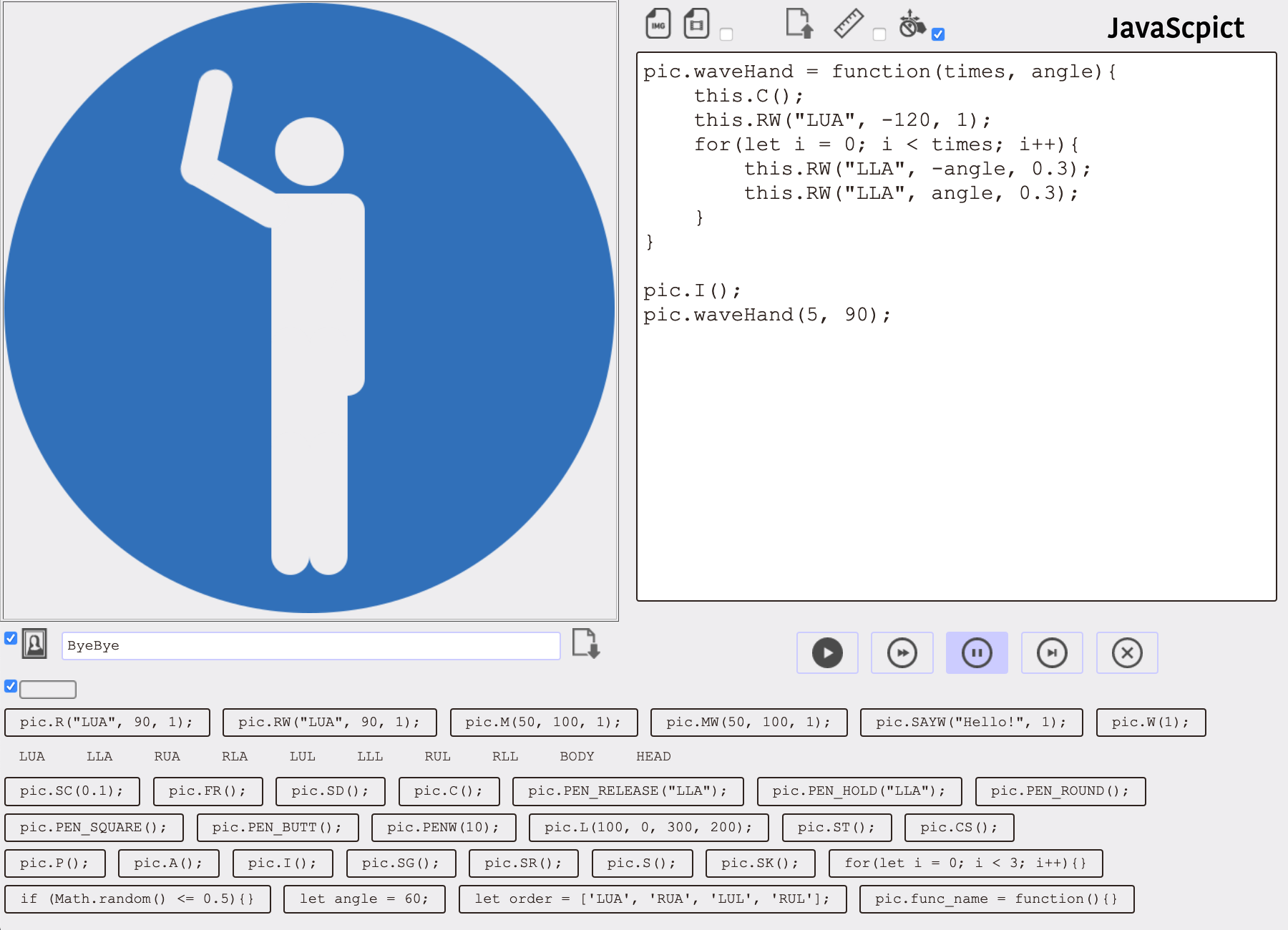
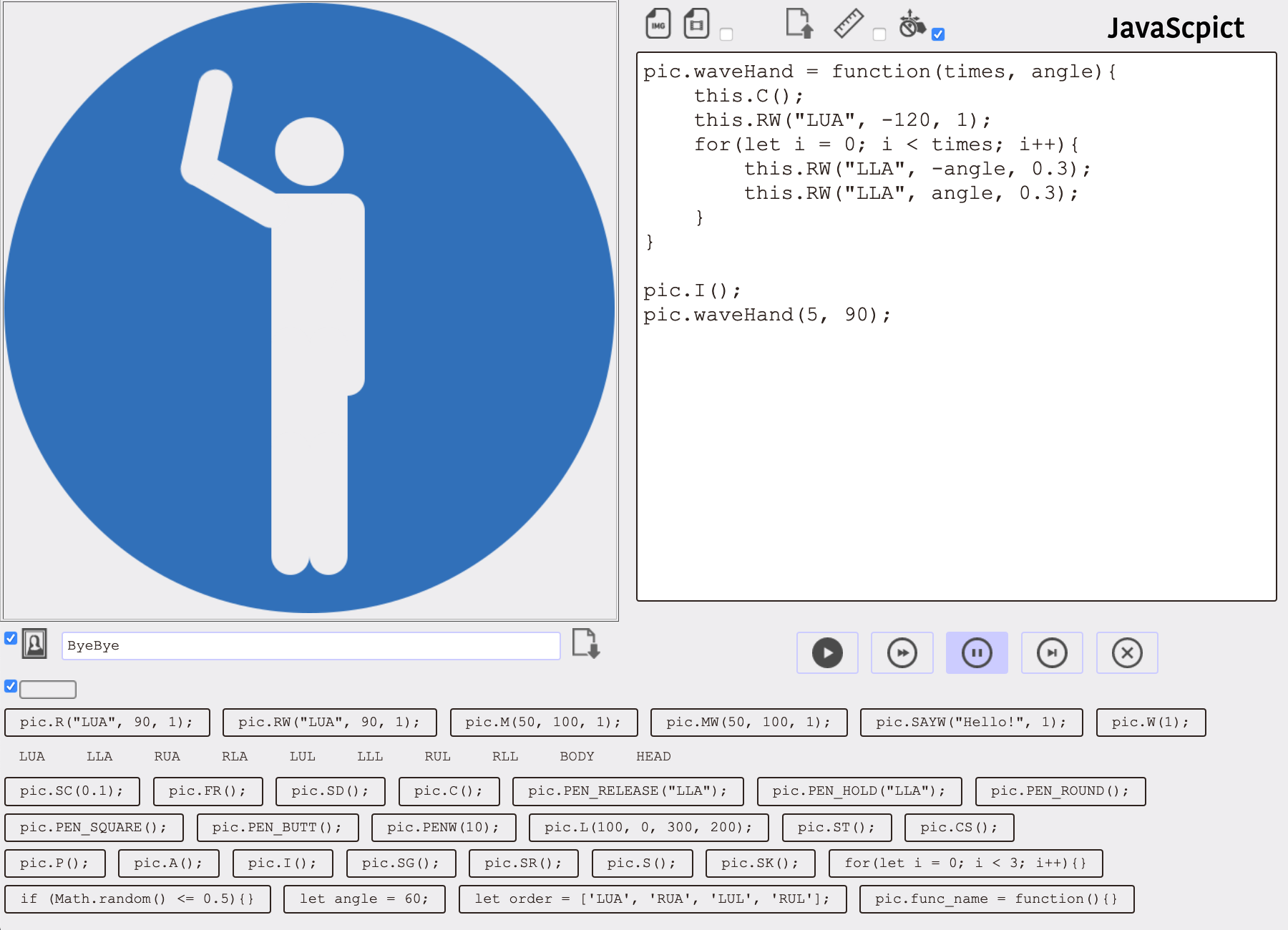
では始めていきましょう.下がJavaScpictの画面です.

画面右上のプログラムコード記述領域に命令を入力し定義します.とりあえず,次のように入力して,実行ボタン![]() を押してみてください.
を押してみてください.
pic.R("RUA", 120);
人型ピクトグラムの右腕が上がりました.

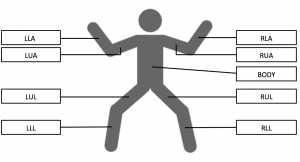
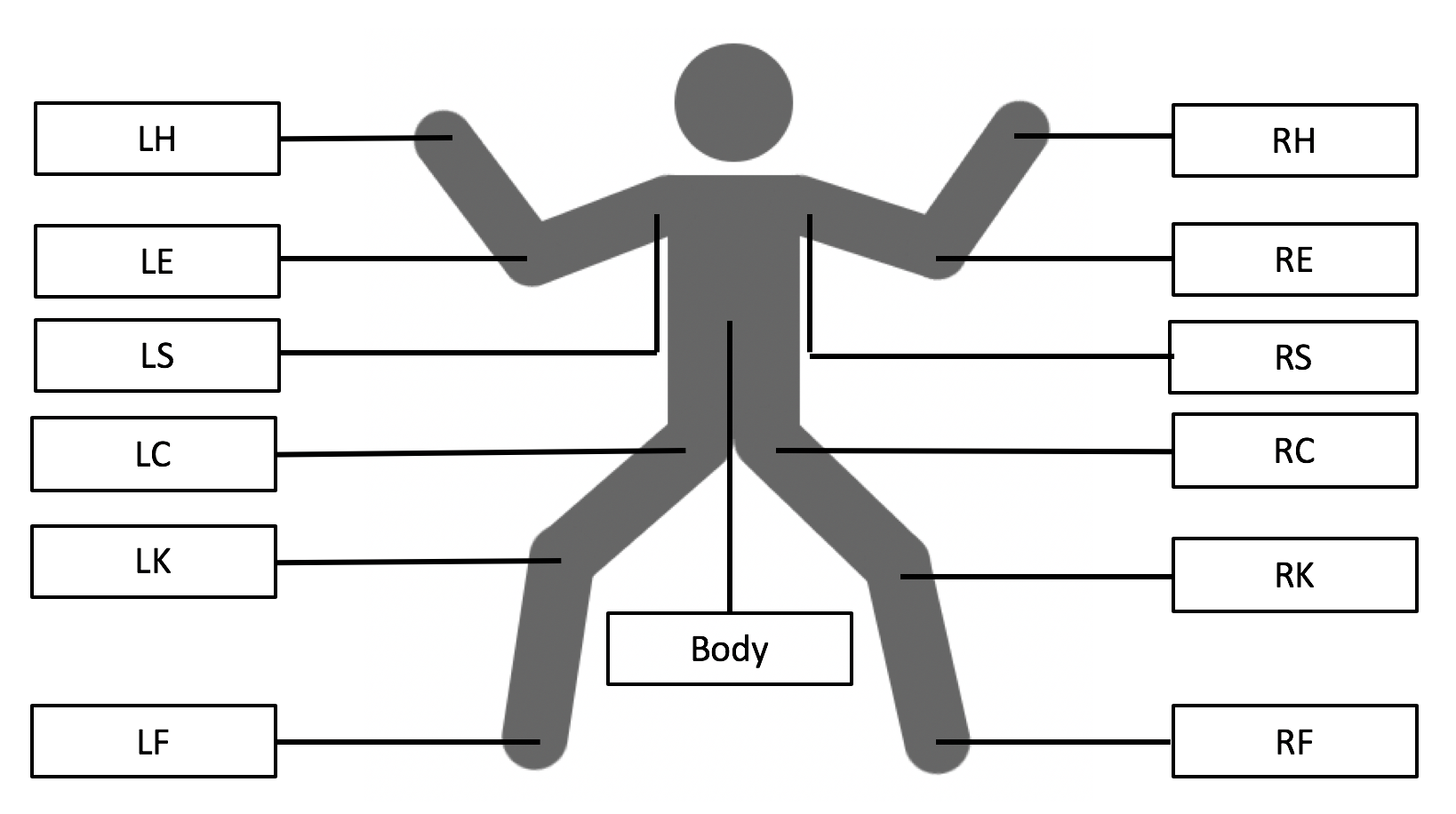
pic.R("RUA",120);の一番はじめの pic は,人型ピクトグラムを表す識別子です.R は Rotate(回転)の略です.ピクトグラミングではこのR命令を使っていろいろなポージングアニメーションを作成できます.次のRUAは回転する体の部位です.文字列は””で囲みます.回転する部位は以下の図の9箇所で,BODYを除く8箇所は3文字の英字で表現します.ここではRUA(Right Upper Armの略です)なので,右腕が回転します.ちなみに部位LLLはLeft Lower Legの略になります.ピクトグラムは顔がないので,どちらが右腕なのかと思われるかもしれませんが,この人型ピクトグラムは鏡に映った自分の分身でもあるので思っていただければいいです.

では次に,先ほど入力したpic.R("RUA", 120) の括弧の中の最後に,1を追加して,実行ボタンを押してみてください.
pic.R("RUA",120, 1);
すると先ほどと異なり下のように動きながら右腕が上がりました.この最後の1は1秒間で動かすという意味です.このように最後に数字を追加するとその数字の秒数で指定された角度回転します.この数字を省略すると最初にやったように0秒(一瞬)で移動します.

では2行目に新しく,pic.R("LUA", -120, 1); と入力して実行してみて下さい.
pic.R("RUA", 120, 1);
pic.R("LUA", -120, 1);
すると両腕が同時に上がりました.ピクトグラミングでは命令は上から順番に実行されますが,R命令では次に記述された命令も同時に実行されますので,結果2つの回転は同時に開始されます.では,右腕を回転して,右腕の回転が終わったら,左上の回転を開始したい場合はどうすれば良いでしょうか?
1行目のRをRWに変更して実行してみて下さい.
pic.RW("RUA", 120, 1);
pic.R("LUA", -120, 1);
このRWはRotate Waitの意味で回転が終了するまで次の命令は実行を開始しません.このR命令とRW命令を組み合わせる,言い換えると逐次(ちくじ)実行と並列実行を組み合わせることで,様々な動きを表現できます.
次に,これを実行してみて下さい.
pic.RW("LUA", -120, 1);
pic.RW("LLA", -90, 0.3);
pic.RW("LLA", 90, 0.3);
1回左の前腕を振りました.繰返し振らせたければ,for (let i = 0; i < arg1; i++){ }を使います.arg1は繰り返したい回数です.
pic.RW("LUA", -120, 1);
for (let i = 0; i < 5; i++){
pic.RW("LLA", -90, 0.3);
pic.RW("LLA", 90, 0.3);
}
ピクトグラムがハローって手を振ってくれてます.ハローワールド!
次のプログラムを入力して実行してみましょう.
pic.PEN_HOLD("LH");
pic.R("LUA", 360, 1);
なんと!円がかけました.ピクトグラミングでは動きの履歴を線画で描画できます.
このPEN_HOLDはこれ以降は動きの履歴を描くという意味です.次のLHは,体の部位です.体の部位の名称もR命令と同じです.
どの点で描くかは以下の図の対応になっています.

SKという命令(Skelton の略です)を書くと人型ピクトグラムが透明になりますので,何を描いたかが,わかりやすくなります.
pic.SK();
pic.PEN_HOLD("LH");
pic.R("LUA", 360, 1);
違う図形も描いてみましょう.
pic.SK();
pic.PEN_HOLD("LH");
for (let i = 0; i < 4; i++){
pic.RW("LUA", 90);
}
で左手を使って四角形を描くことができます.

このように時間0のRW命令は元の位置とその命令を実行したあとの位置を両端とする線分を描画します.
左腕の今の位置から,左上腕を反時計回りに90度回転した位置まで線分を描きます.さらにそこから左上腕を反時計回りに90度回転した位置まで別の線分を描きます.と繰り返すので,四角形が描けるわけです.
一方4行目のRWをRに変更すると
pic.SK()
pic.PEN_HOLD("LLA")
for (let i = 0; i < 4; i++){
pic.R("LUA", 90);
}
何も描かれません.
時間0のR命令は,今の位置と同時に行われる複数のR命令の動きを全て実行したあとの位置を両端とする線分を描画します.
よってこの場合,左腕の初期位置から,左上腕を反時計回りに90+90+90+90 (=360) 度回転した位置まで線分を描きます.360度回転した位置というのは回転する前の位置と同じなので,結果なにも描かれないことになります.
R,RW命令のアニメーションの時間を0以外の値にして,また複数のR,RW命令をうまく組み合わせると様々な図形が描けます.例を一つ示します.同時に複数の体の部位を動かすところがポイントになってます.
pic.SK();
pic.PEN_HOLD("LH");
pic.R("LUA", 360, 5);
pic.R("LLA", 180, 5);

ここまでで説明した命令の仕様は以下の通りです.
| 命令の様式 | 処理 |
|---|---|
| pic.R( arg1, arg2, arg3, arg4); | arg4 秒後にarg1で指定される体の部位を反時計回りにarg2 度だけarg3 秒かけて支点を中心に等速回転する.arg4 が 省略された時は,arg4 に0が,arg3,arg4 の両方が省略された時はいずれも0が入力されているものとして取り扱う. |
| pic.RW( arg1, arg2, arg3); | arg1で指定される体の部位を反時計回りにarg2度だけarg3秒かけて支点を中心に等速回転する.回転が終了するまで次の命令は実行されない.arg3が省略された時は,arg3に0が入力されているものとして取り扱う. |
| for (let i = 0; i < arg1; i++){ } | 対応する命令群をarg1回繰返す. |
| pic.PEN_HOLD(arg1) | arg1で指定された部位のペンを持ち,これ以降その移動の軌跡を描く. |
| pic.PEN_RELEASE(arg1) |
arg1で指定された部位のペンを放し,これ以降その移動の軌跡を描かないようにする. |
| pic.SK() | ピクトグラムを透明に変更する。透明の状態のときは通常に変更する。 |
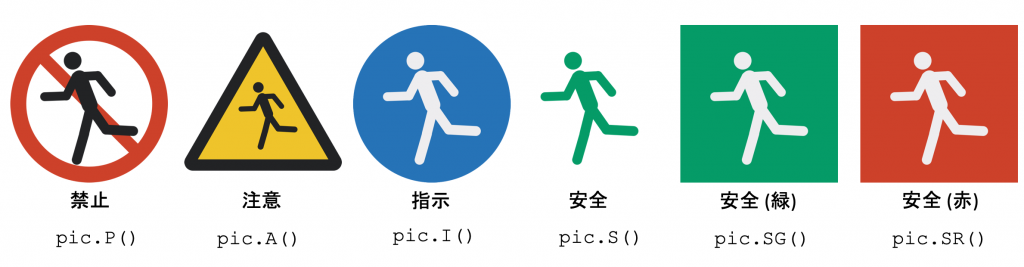
禁止,注意,指示,安全の4項目に関するピクトグラムデザインのガイドラインも策定されて.通常,世の中に広く普及しているピクトグラムは作成ガイドラインに則ってデザインされています.ブロックピクトグラミングでは,禁止,注意,指示,安全(3種)用のピクトグラムを作るための6つのマークを簡単に設定できます.
表示できるマークの一覧を示します.

ピクトグラミングはまだまだたくさんのブロックをサポートしています.またJavaScriptのプログラムでない形式のテキストで直接記述した形式ですが,作品例もあります.簡単でしょ?ぜひ色々なポーズを取らせてみたり,色々な図形を描いて,さらに適切なマークを設定して,あなたのオリジナルピクトグラムを作ってみてください.


ピクトグラミング JavaScript版 JavaScpict (ジャバスクピクト)を公開しました.

Pictogrammingトップページからリンクでたどることができます.
JavaScpictのアプリケーションに直接アクセスされたい方はこちらです.
また,JavaScpictの使い方はこちらにあります.
JavaScpictの特徴として,Pictogrammingを拡張しており,Pictogrammingとほぼ同じ操作感でJavaScript言語を使いピクトグラムコンテンツを作成できます.またPictogrammingと同様,プログラミングの諸概念を学ぶことができる設計になっています.ピクトグラミングとは何かについてはこちら , ピクトグラミングの使い方はこちらに記載しています.ピクトグラミング関係の論文はこちらです.

JavaScpictは,入力されたJavaScpictのプログラムの中で,Pictogrammingの動作・描画命令に関しては,Pictogramming形式の命令に内部で変換し実行する方式を採用しています.
一方Pictogrammingの動作・描画命令以外の全ての文,例えばfor文,if文の定義文や制御文等は,JavaScriptの文法に基づくものであり,このコードのままJavaScpictで実行されます.よって,ループ展開,手続き呼び出しの展開,条件判定の展開が行われるため,動作は同一ですが実際に生成されるPictogrammingのコードは異なる場合があります.
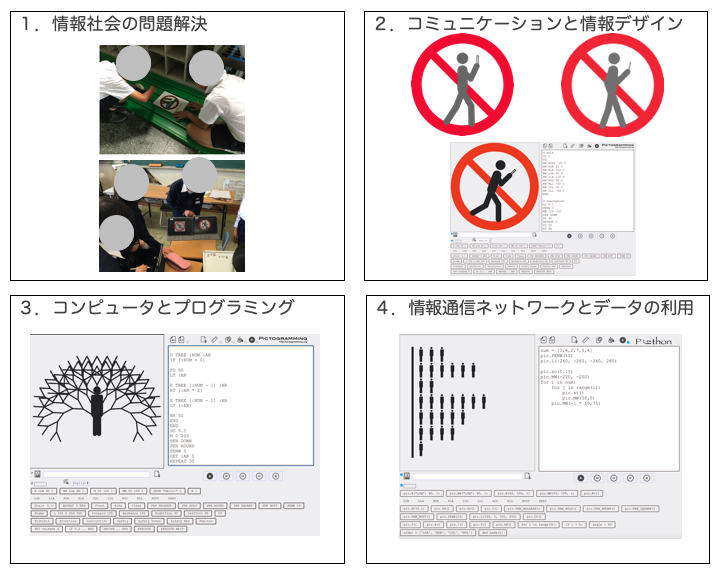
高等学校では2022年度からの次期学習指導要領において,情報の科学的理解を基軸とする「情報I」が必履修科目となります.「情報I」では,その四本柱に,「<1>情報社会の問題解決」「<2>コミュニケーションと情報デザイン」「<3>コンピュータとプログラミング」「<4>情報通信ネットワークとデータの活用」を掲げています.JavaScpictが「<2>情報デザイン」「<3>コンピュータとプログラミング」との関連性が高いのはいうまでもありません.また,ピクトグラムは,社会の諸問題を映し出す,一種の社会の凝縮された写し絵であり「<1>情報社会の問題解決」を考える良い切り口となります.ピクトグラミングでは,インフォグラフィックスの機能も強化しており,「<4>情報通信ネットワークとデータの活用」でも活用も進めています.また,2019年5月に文部科学省から公開された情報I教員研修用資料でも,プログラミング単元の解説にPythonに加え,JavaScriptが取り入れられており,時流や政府戦略に沿ったテキスト型プログラミング言語重視の方針が伺えます.教育機関においても,プログラミング導入教育にいたる幅広い文脈でJavaScriptを用いた授業実践が多く報告されるようになってきました.JavaScpictがこれからの情報教育の一助になればと思っています.

先日,ピクトグラミング, ピクトグラミングPython版 Picthon の授業用テキストを公開しましたが,JavaScpict公開に伴い,JavaScpict版の授業用テキストも公開しましたので,以下のページからアクセスください.PictogrammingはIE(Internet Explorer) でも動作しますが,JavaScpictはIEでは動作しません.ご了承ください.
JavaScpict, JavaScript version of Pictogramming, has been released.

You can follow the link from the Pictogramming top page (English version).
Click here if you want direct access.

The characteristic of JavaScpict is that you can create pictogram content by JavaScript language. And the functions are all same as Pictogramming. Of course, it is designed to learn programming concepts with JavaScpict.
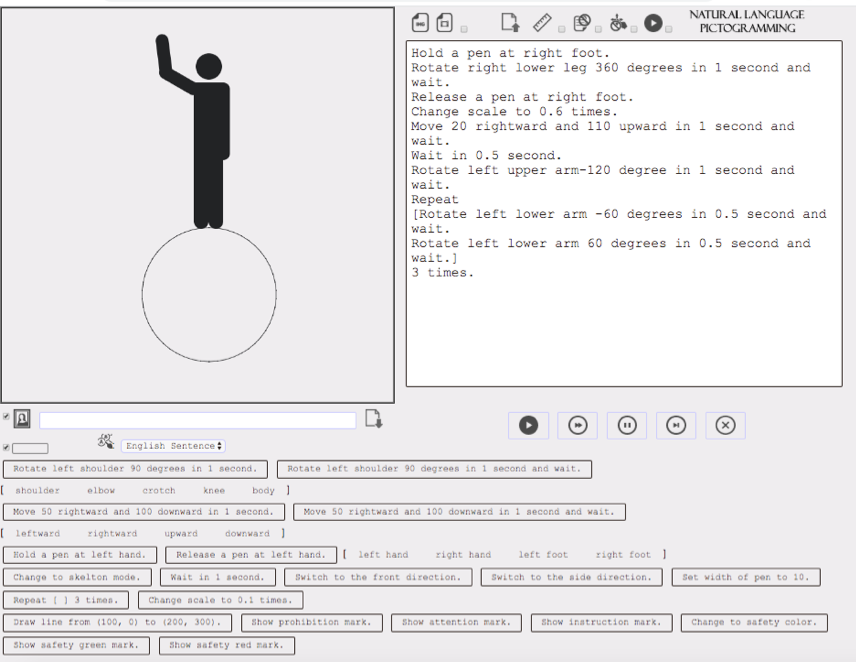
Natural Language Pictogramming, which enable to code by natural language, has been released.

You can follow the link from the Pictogramming top page (English version).
Click here if you want direct access.
You can access “how to use page” from the Pictogramming top page (English version).
The characteristic of Natural Language Pictogramming is that you can create pictogram content by natural language. And the interface are almost all same as Pictogramming. Of course, it is designed to learn programming concepts same as Pictogramming.

ピクトグラミング の自然文入力版 Natural Language Pictogramming を公開しました.

Pictogrammingトップページからリンクでたどることができます.
直接アクセスされたい方はこちらです.
使い方のページもトップページからたどることができます.
2019年9月に情報処理学会関西支部支部大会で発表した内容,および2020年3月にDEIMで発表する内容です.
石井幹大,伊藤一成:ピクトグラミングの自然言語文によるプログラム入力機能の実装,2019年度情報処理学会関西支部支部大会,E-06 (2019.09.23)
Natural Language Pictogrammingの特徴として,Pictogrammingをベースに変更しており,Pictogrammingとほぼ同じ操作感で日英の自然文を使いピクトグラムコンテンツを作成できます.

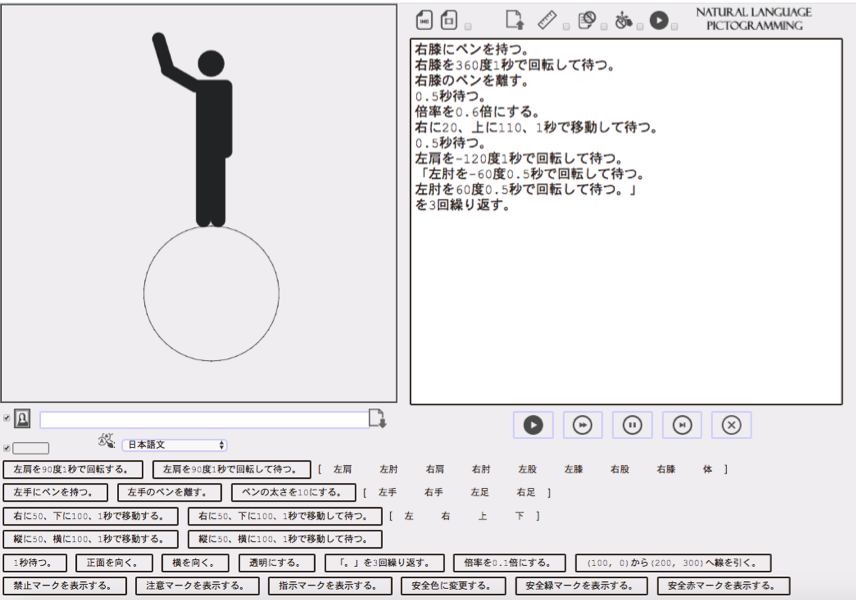
(日本語の文の入力例)

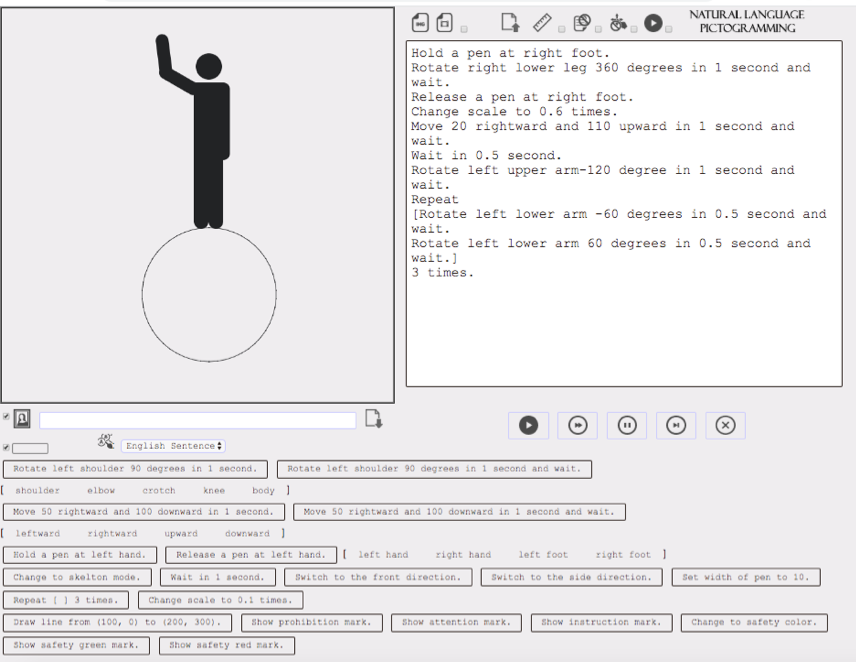
(英語の文の入力例)
例えば,標準のPictogrammingでは,左肩を90度1秒で回転する。は,
「回転 左肩 90 1」
という命令でしたが,これを
「左肩を90度1秒で回転する。」
とそのまま記述できます.
また自然文ですので,
など色々な語順で命令を記述できます.
Natural Languge Pictogrammingも含め,Pictogrammingシリーズがこれからの情報教育の一助になればと思っています.
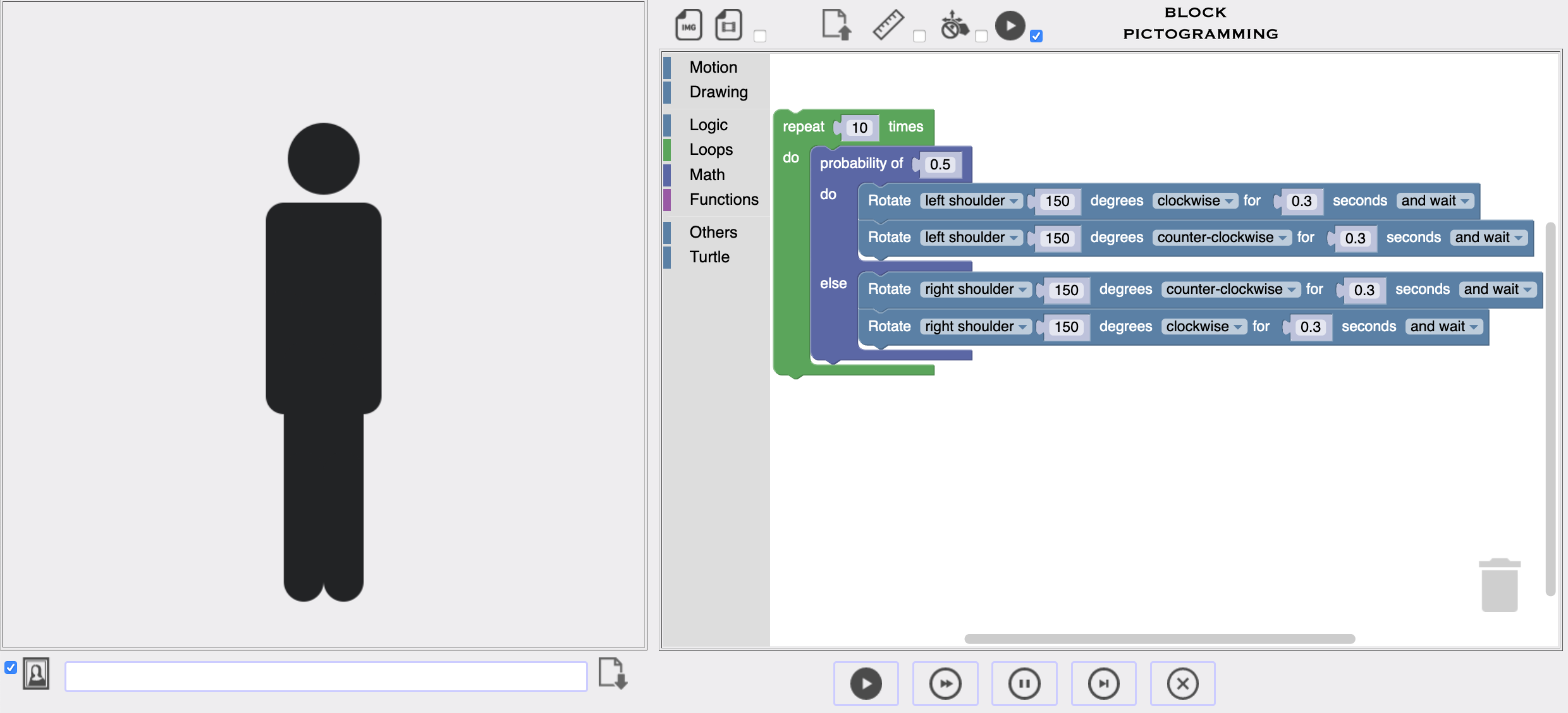
Standard version of Block Pictogramming can handle some commands but uses functions IE unsupported. Hence, it can not work on IE. Therefore we release simple version of Block Pitogramming. This version provides blocks only about fundamental concepts of programming. This version is suitable for novice user.

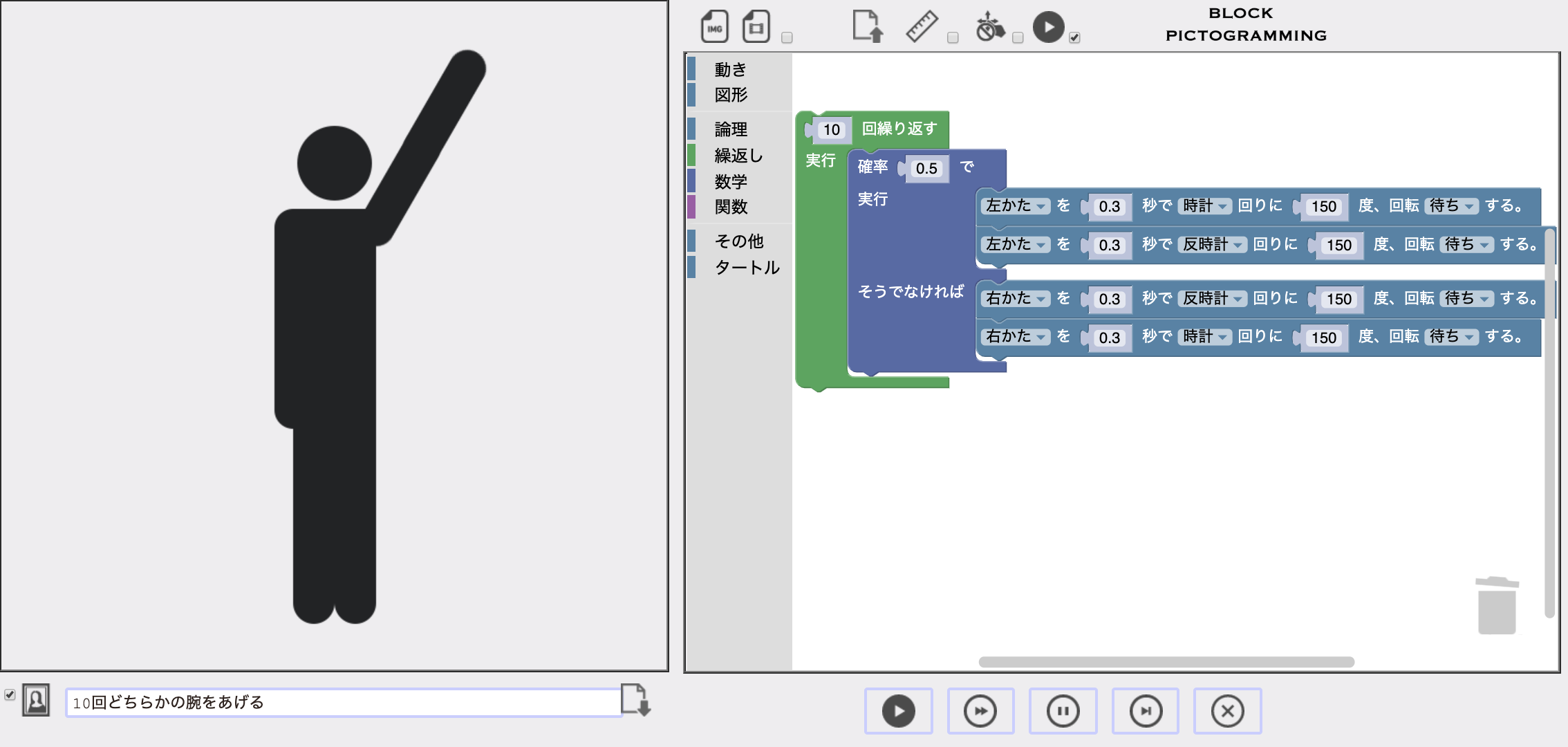
「ブロック版をぜひ使いたいのだけど学校のブラウザがIEしか使えなくて」という声に対応いたしました.ブロックピクトグラミングは変数を扱えますが,IEでサポートしていない機能を使っているため,IEで動作しませんでした.そこで,ブロックピクトグラミングシンプル版を公開しました.こちらのバージョンはIE(Internet Explorer)でも動作します.トップページからアクセスできます.
IEで対応できないブロックを削除することで,IE対応にするだけではなく,ブロックプログラミング通常版に比べて,単純な命令ブロック以外を間引くことで,初学者でも使いやすいように工夫いたしました.例えば,繰返しのカテゴリは1種類,条件分岐の命令も条件式を定義して分岐する形態のブロック群は削除し,確率により実行する命令を分岐するブロック1種類のみにしています.一方で,複数の動作や描画をまとめるための関数ブロックや,算術演算系のブロックは残しています.今後,ブロックの構成やブロックにどうラベルと記述する良いのか等々に関しては,現場の先生と協力していければと考えています.ご関心のある先生はぜひご連絡ください.