
共通テスト「情報」最適化の原則 Vol.1 公開されているプログラム問題を見てみよう
「情報」では,「共通テスト対策」を謳った書籍,動画,コースなどのパッケージがあふれてきました.ただ「対策」という言葉に違和感を感じています.これからみんなで創っていく教科であり,質保証も十分でない黎明期に本当に重要なのは「対策」ではなく「最適化」していくことではないかと.そこで「最適化」と「原則」いう2つの単語を用いてアプローチしてみたいと思います.『共通テスト「情報」最適化の原則』という名称(略称ピクト)で連載していきたいと思います.なぜ略称がピクトかと言いますと,英語表記がPICTO :Principles of Informatics of the Common Test Optimization だからです.そもそもまだ共通テストも始まっておらず全体像が不明確で,「対策」とは如何にと思うのです.最適には,受験者がいかに最適化を駆使して限られた試験時間内で点数を取ることができるかという意味もあるのですが,情報の試験で問う問題ってどうあるべきかということを叡智を結集して最適化していこうという願いも込めています.
第1回目となる今回は,共通テスト教科「情報」のサンプル問題と試作問題2022のプログラミング問題を題材に,PICTO式でプログラム問題を解いてみたいと思います.
サンプル問題(令和3年3月24日公開)PICTO式で解いてみる.
2025年度入試(2025年1月)から教科「情報」が共通テストに追加されます.
すでに大学入試センターから令和3年3月24日にサンプル問題が出ています.
https://www.mext.go.jp/content/20211014-mxt_daigakuc02-000018441_9.pdf
まずはこのサンプル問題を見ていきましょう.
この第2問(7ページから12ページ)がプログラミング,アルゴリズムの問題です.この問題を実際に解いてみたいと思います.
以下,画像引用は上記PDF からの引用になります.
設問1
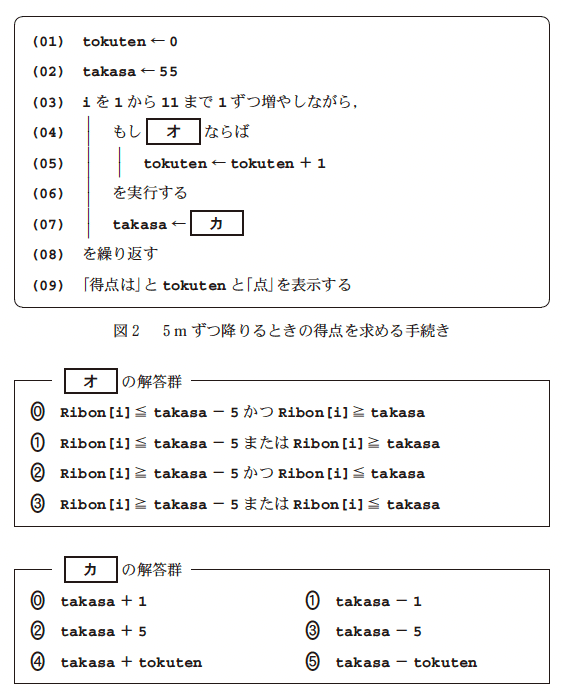
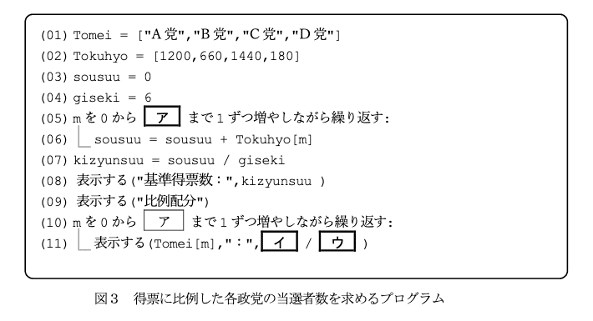
まずいきなりですが,図3から見てみましょう.え!いきなりプログラムと解答群から見るんですか?と驚かれるかもしれませんが,とりあえず見てみましょう.


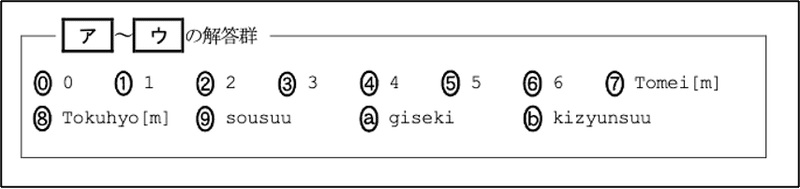
行(05),(06)を見ると,配列Tokuhyoの総計をsousuuに格納する処理であることが推測できます.配列の要素番号が0から始まるので,よって,[ア] は (配列Tokuhyoの要素数 - 1)と考えられます.ただし,選択肢にそのような記述はありません.また[m]が含まれている選択肢は,繰返しの回数が不定になります.DNCL2は擬似言語です.つまり挙動が分からないので,これは不適です. sousuuとgisekiの値は, 1回目に行05が実行される段階でそれぞれ0と6なので別解((0),(6))が存在してしまいます.またkizyunsuuはこの段階で初期化されていません.よって正答は,配列「得票」の要素数マイナス1をリテラルで表した(3)3 となります.
配列Tokuhyoの要素数が変わると正しく動作しなくなるのであまり良い例ではありませんが,試験という視点から考えると最初の空欄となりますので正答率が高くなるようにと思ったのだと考えられます.ただこれは,慣れている人にとっては逆に初見「正答がない」と思ってしまうかもしれません.
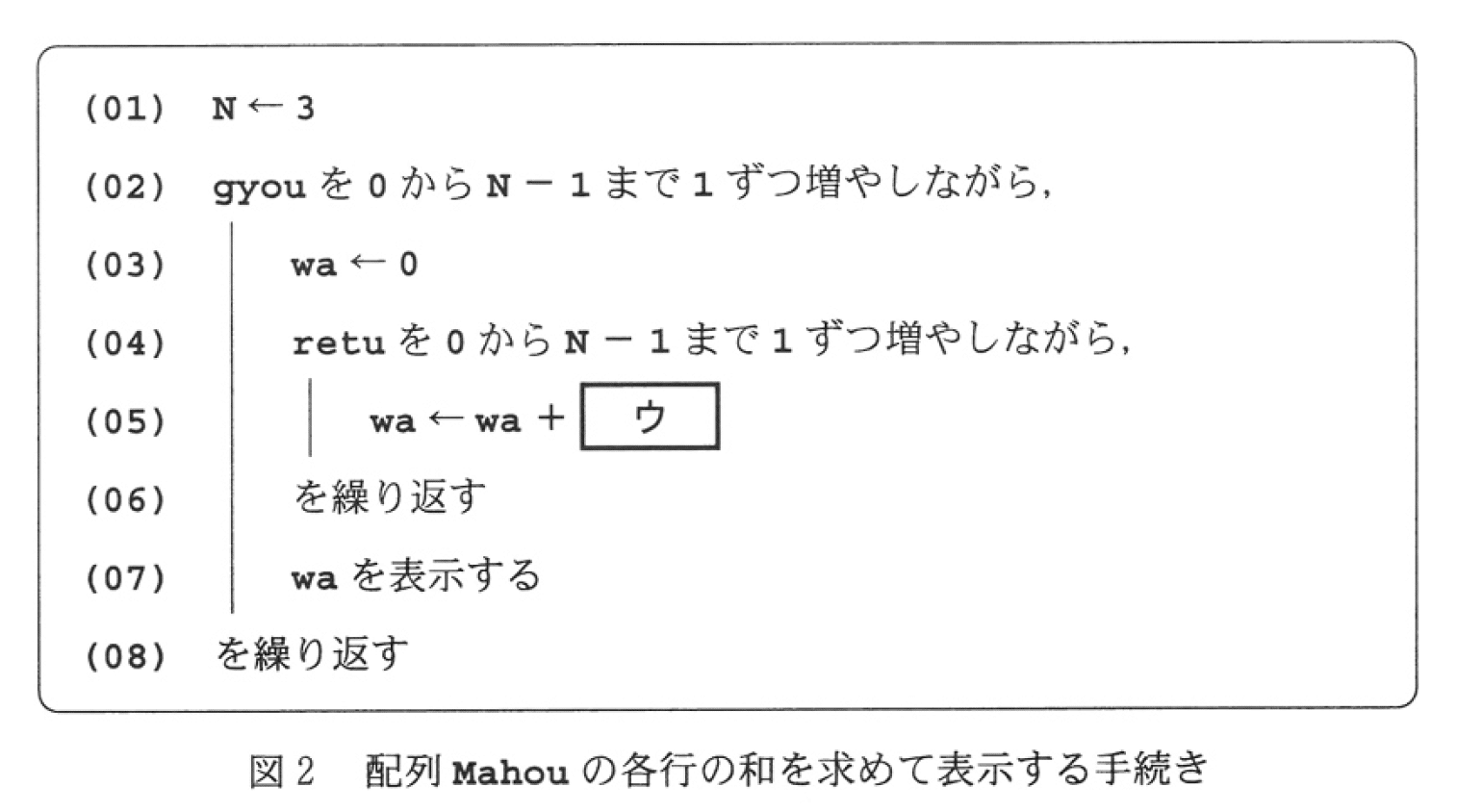
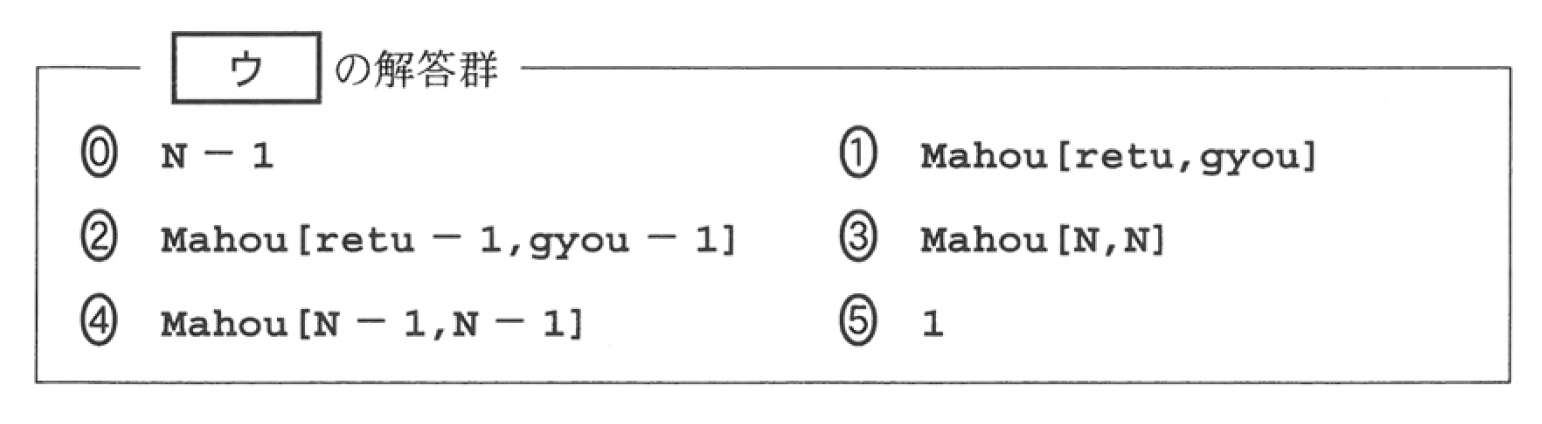
次は空欄の[ イ ]と[ ウ ]です.07行目でkizyunsuuを算出しています.さらにkizyunsuuを08行目で表示していますが,それ以降,この値を何らかの形で用いないと何のためにこれを算出したのかわかりません.ですので[ イ ]か[ ウ ]のいずれかはkizyunsuuであると考えられます.また10行目でmを変化させながら値を表示しているので,[ イ ]か[ ウ ]のいずれかは[m]が含まれるもの.つまり(7)か(8)になると考えられます.そうでないと同じ値が意味もなく繰り返し出力されることになってしまいます.また (7)のTomeiは文字列ですのでこれは明らかに割り算の被演算子としては不適です.つまり[ イ ]と[ ウ ]の正答は(8)と(b)の組み合わせであると予想できます.
ー 共通テスト「情報」最適化の原則 ー
繰返し文で配列の要素番号がインデックスなら0から(配列の要素数-1)まで1ずつ増やしながら繰り返すのが本命
ー 共通テスト「情報」最適化の原則 ー
初期化されていない変数が使われることはない
ー 共通テスト「情報」最適化の原則 ー
変数が代入されるだけで終わることはない
設問3
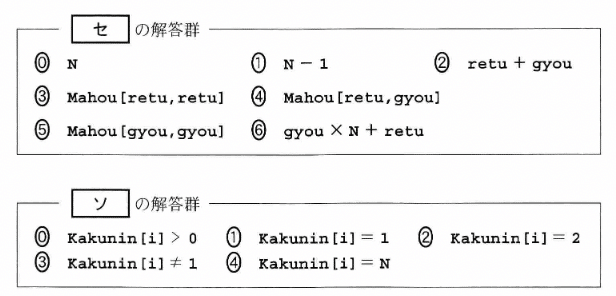
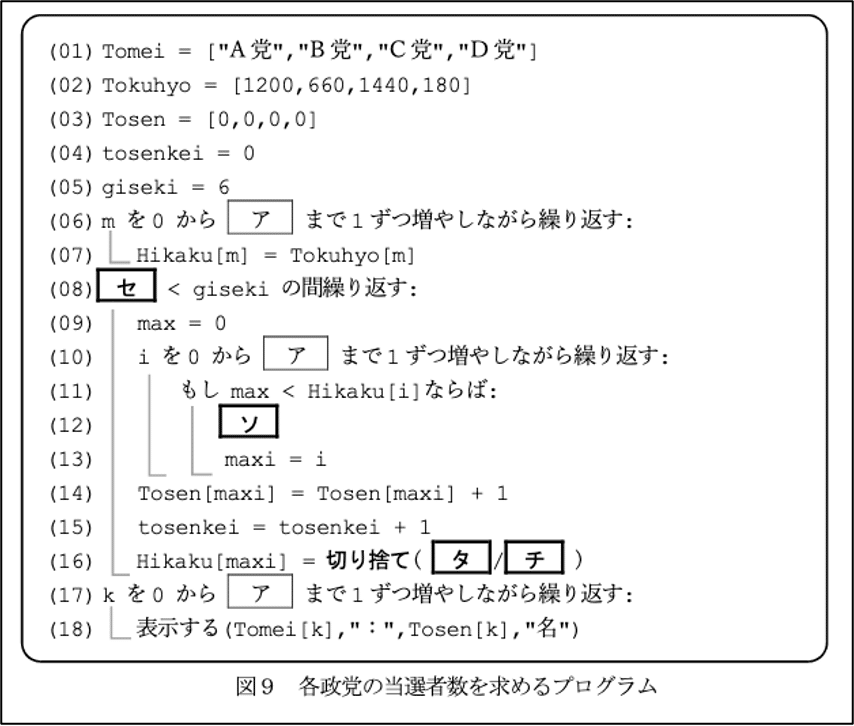
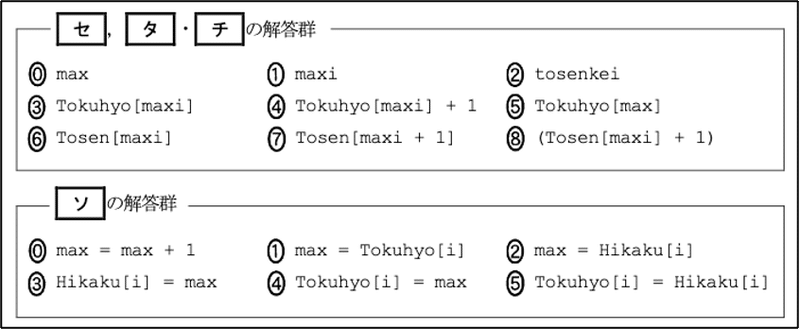
同様に,[ セ ]〜[ チ ]をみてみます.プログラムと解答群は次の通りです.またいきなりプログラムと解答群だけですか?と驚かれていると思いますが,とりあえず見ていきましょう.


まず,[ セ ]です.これは(2)が正答とすぐわかります.なぜなら他の選択肢はmaxまたはmaxiのどちらかが含まれていますが,いずれの変数も1回目に行08が実行される時点では初期化されていないからです.
ー 共通テスト「情報」最適化の原則 ー
初期化されていない変数が使われることはない
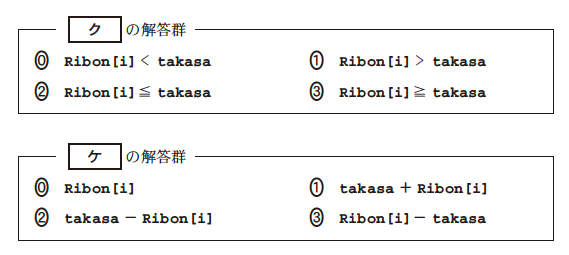
次に[ ソ ]です.まずは,(0)〜(2)つまり代入先の変数がmaxであることはすぐわかります.なぜなら,09行max=0で代入されていますが,これ以降他の箇所で代入されていないからです.もしmaxが0という定数として扱われるのであれば,09行で代入せず,プログラム冒頭で初期値を代入するでしょう.さらに正答は(0)〜(2)の中で選ぶのであれば(2)だろうという推測もすぐできます.11行でmax < Hikaku[i] とあります.つまりmax と Hikaku[i] は値を比較できる同種の間柄であるということです.また,条件式で2項(ここではmax とHikaku[i])比較し,何らかの条件を満たす場合は2項の一方(ここではHikaku[i])をもう一方(ここではmax)に代入するような処理は頻繁に出現します.
ー 共通テスト「情報」最適化の原則 ー
冒頭で宣言されない定数ではなく変数なら,必ず値は更新される.
ー 共通テスト「情報」最適化の原則 ー
比較される変数間は代入されやすい.特に変数名にminやmaxが含まれるときはリーチ目.
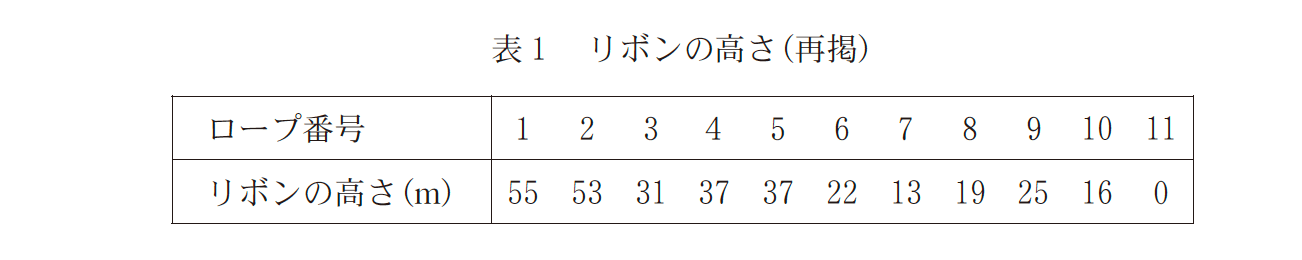
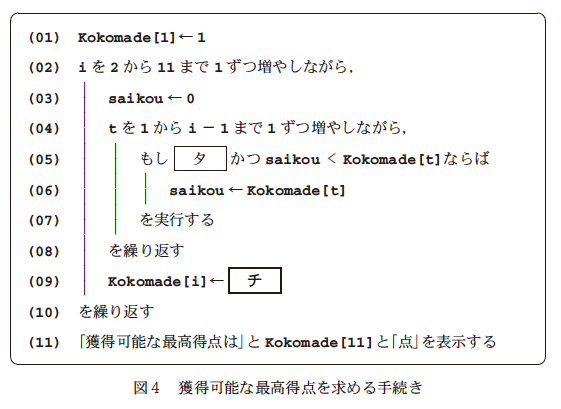
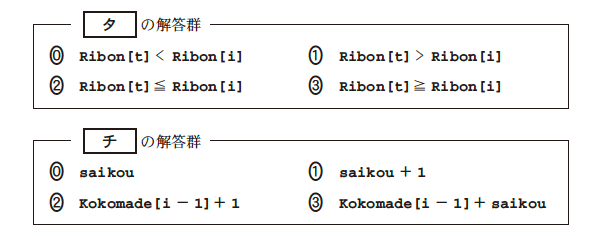
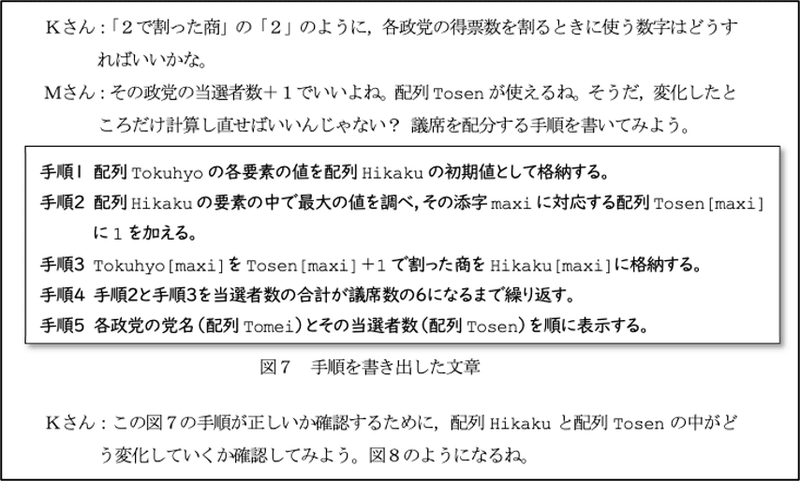
次に,[ タ ][ チ ]です.図7の手順3にそのものが書かれています.ですので,[ タ ] は(3),[ チ ]は(8)であることがわかります.

問題文で「プログラムの説明」と「題材となっているトピックのロジックの説明」と,どちらを表記するかは,今後の問題作成において検討すべき事項だと思います.どちらもあり得て,それにより測る能力や難易度が変わってきます.ただ,この問題の場合はプログラムの説明がそのまま図7に細かく記述されているために,対応する部分を見つけるだけで正答が得られてしまいます.
ー 共通テスト「情報」最適化の原則 ー
プログラムの説明に答えがまんま書かれていることがある.
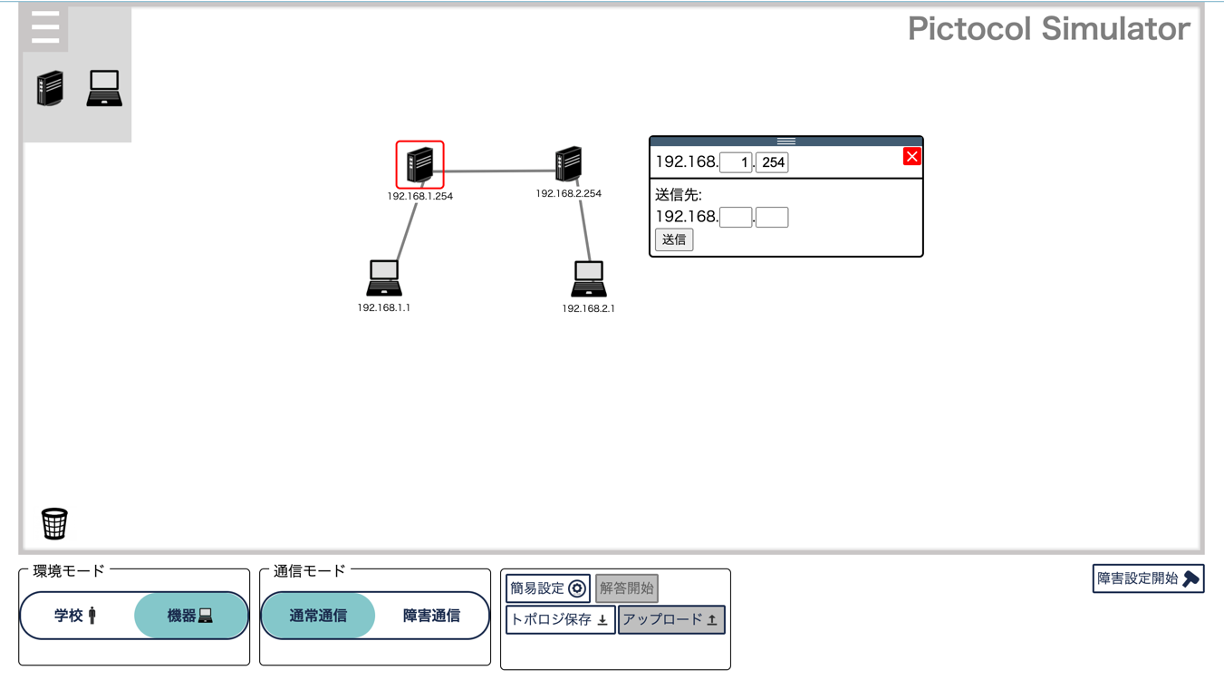
実際にPICTOを使って実行させてみましょう.と言ってもPrinciples of Informatics of the Common Test Optimizationと少しフルスペルが違います. 筆者が開発しているピクトグラミングシリーズの一つでPICTO(Pseudocode for Informatics of Common Test Optimizer)という共通テスト用プログラム表記に準じたPython風の記法のビジュアルブロックをつなぎ合わせてプログラミングできるアプリケーションです.
https://pictogramming.org/からアクセスすることができます.
ちなみにPICTOで図9のプログラムを表示させる場合,こちらをクリックしてください.次のような画面が現れます.
設問2
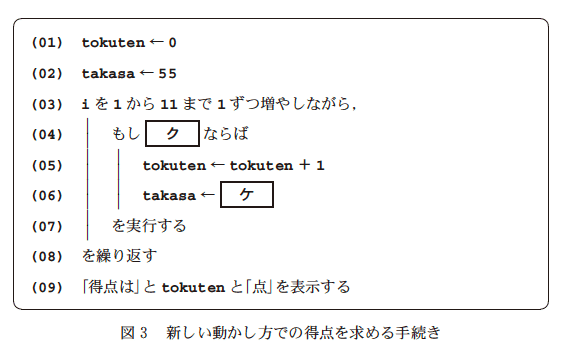
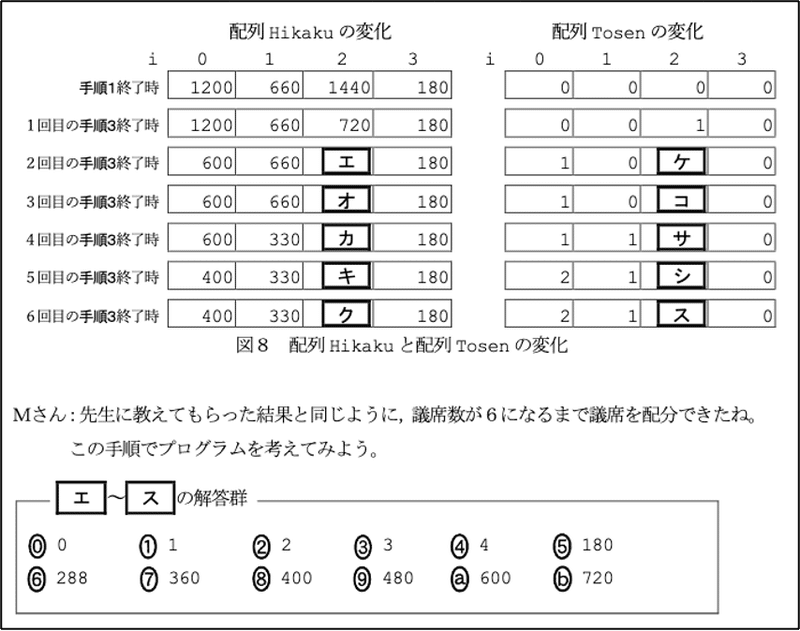
順番は逆転しましたが,[ エ]〜[ ス]を見てみましょう.ここ本来は図7のプログラムの説明の観点で書かれた手順に基づいて回答する想定となっていますが,問2冒頭の議席配分の方法について書かれた日本語文を中心に考えてみた方が良さそうです.

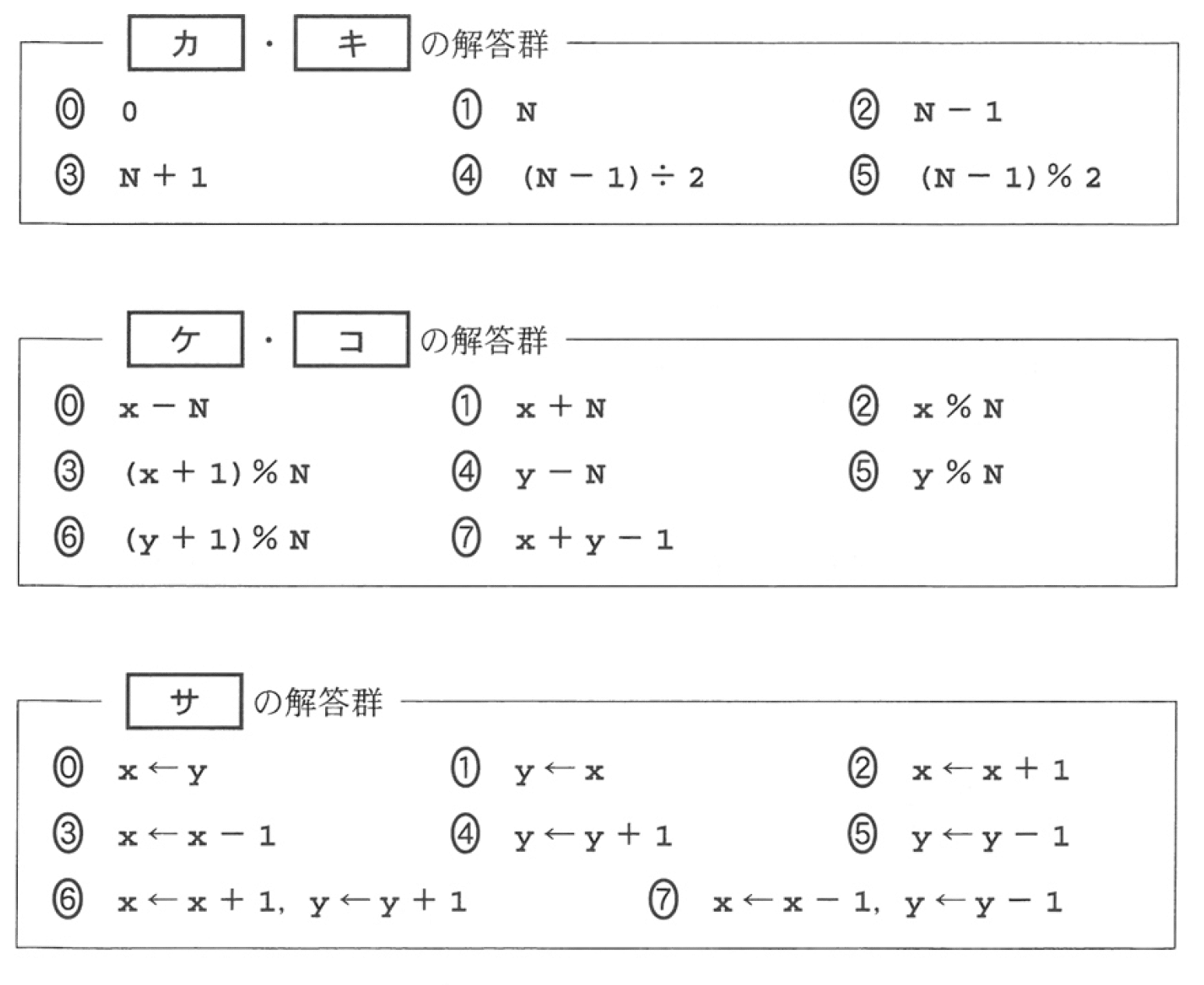
1回分の手順3終了が当選者を上位から順番に決めていくことに気づけば,C党は表2で❶,❸,❻,つまり1番目と3番目と6番目に当選しているので当選人数のTosen[2]は1回目と3回目と6回目で増えるはずです.よって[ ケ ]〜[ ス ]はそれぞれ(1)(2)(2)(2)(3)となります.手順2でTosen[2]の値が更新された後,手順3でHikaku[2] に「切り捨て(Tokuhyo[2]/ Tosen[2]+1)」 が格納されると述べているので,計算すれば[ エ ]〜[ ク ]はそれぞれ(b)(9)(9)(9)(7)となります.表2を見れば事前に[ エ ]〜[ ク ]は(7)(9)(b)しか入らないだろうことは予想がつきます.
また,実際の試験では2,3個埋めて他はグレイアウトされる形式ではないかと思います.今回のように10個全て空欄を埋める形式にはならないと思われます.
設問3(続き)
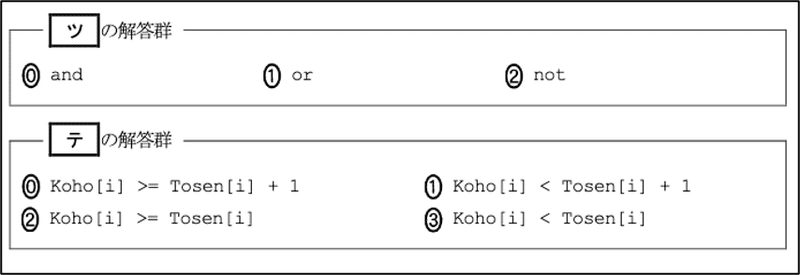
最後に[ツ],[ テ ]です.

[ ツ ]は二項演算子が入るはずなので,(0) andか(1) orです.orだとするとこれまでの条件だった max < Hikaku[i] の条件を満たさなくても行11 の条件式全体が真になる場合が発生します.条件を追加するわけですので,(0)が正答と予想できます.
[ テ ]は,条件式におけるKoho[i]とTosei[i]の大小比較です.選択肢が全てKoho[i]とTosei[i]に関する値の大小比較なので,当てはめが有効そうです.Koho[i]とTosei[i]は,候補者数と当選者数なので,いずれも0以上の整数です.候補者が無限(∞)にいる場合は[ テ ]は常に真となるするはずです.(1)は ∞ < Tosen[i] + 1, (3)は ∞ < Tosen[i] となりますので,不適です.一方候補者が一人もいない場合(0人)は常に偽となるはずです.(2)はTosen[i]が0のとき,真になってしまうので,これも不適であることがわかります.よって正答は(0)です.
以上になります.
ー 共通テスト「情報」最適化の原則 ー
解答群の選択肢が似ているなら当てはめてみる.
試作問題2022(令和4年11月9日公開)をPICTOで解いてみる.
2025年度入試(2025年1月実施予定)から教科「情報」が共通テストに追加されます.すでに大学入試センターから試作問題2022(令和4年度11月9日公開)が出ています.では次にこの試作問題2022を見ていきましょう.
この第3問(22ページから27ページ)がプログラミング,アルゴリズムの問題です.この問題を実際に解いてみたいと思います.
以下,画像引用は上記PDF からの引用になります.
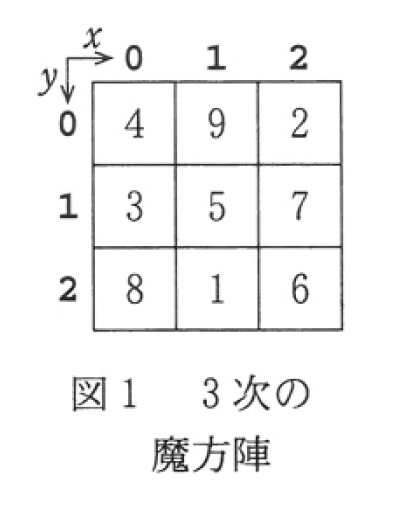
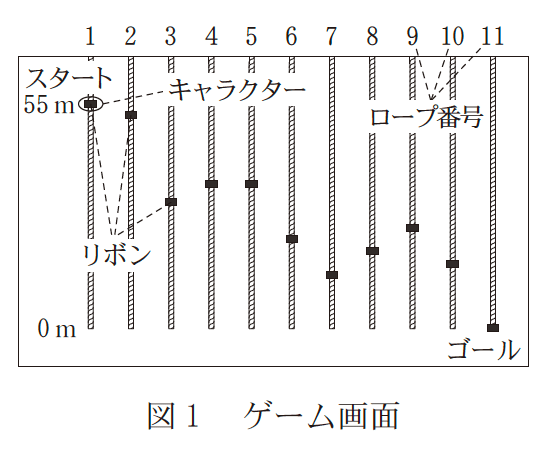
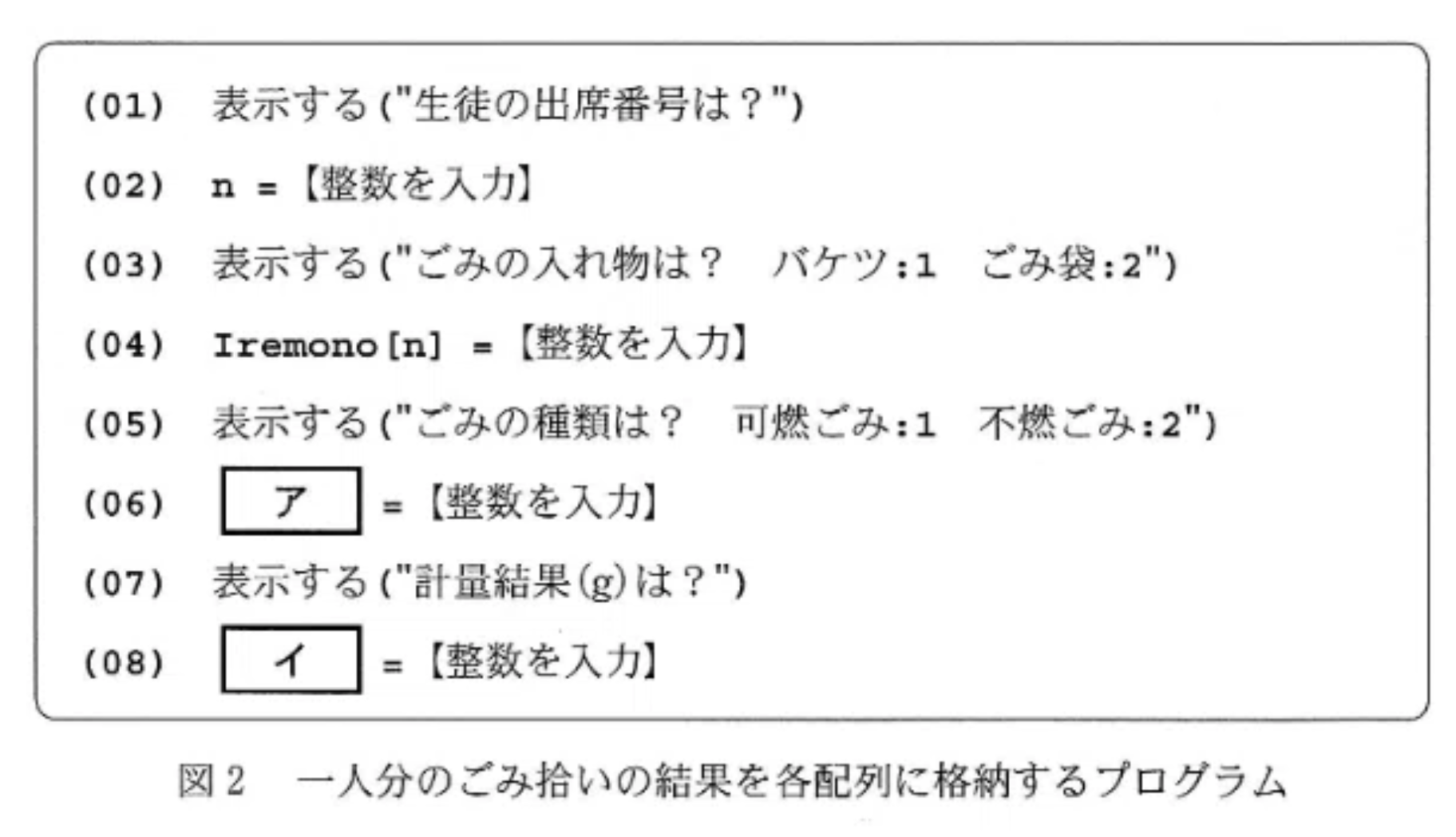
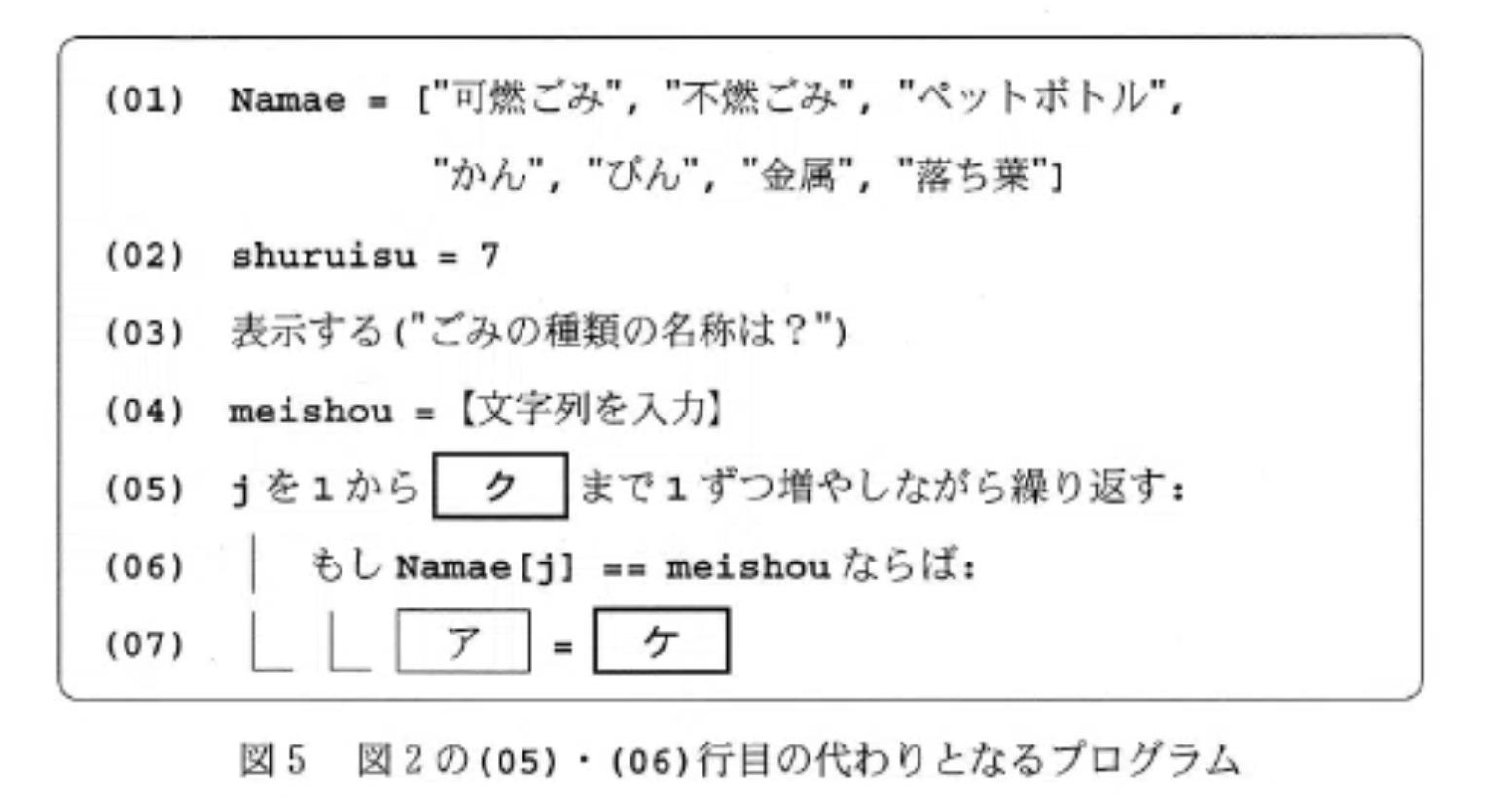
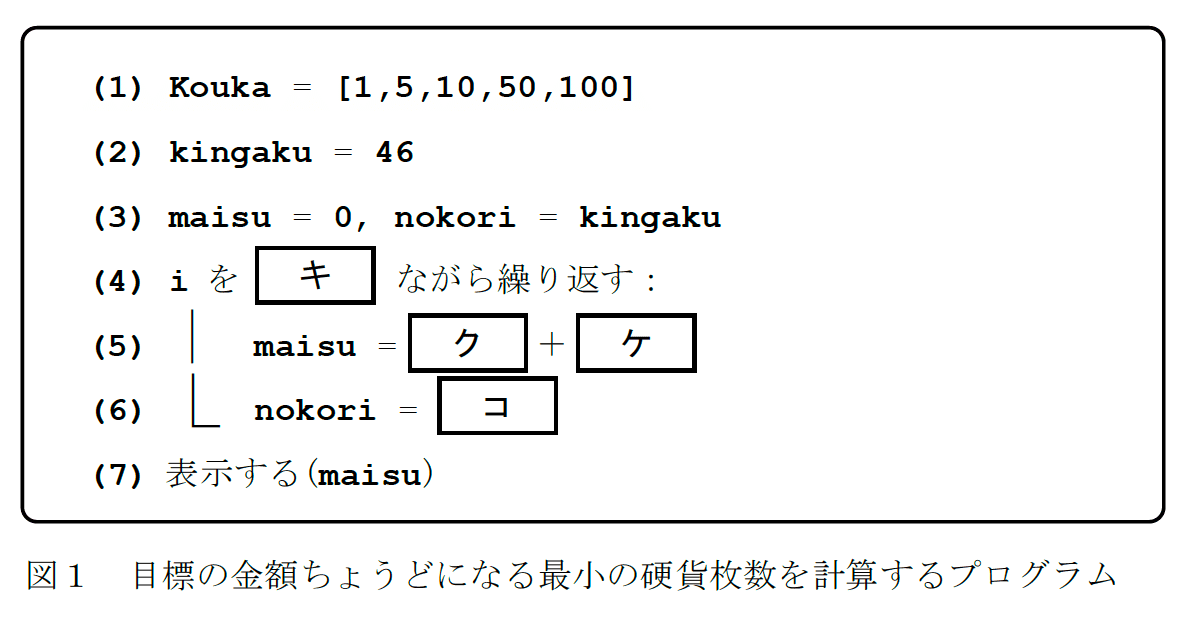
まずいきなりですが,図1から見てみましょう.え!いきなりプログラムと解答群から見るんですか?と驚かれるかもしれません.この図1のプログラムに関して「共通テスト「情報」最適化の原則 変数の単位に着目してみる」 から見ていきます.


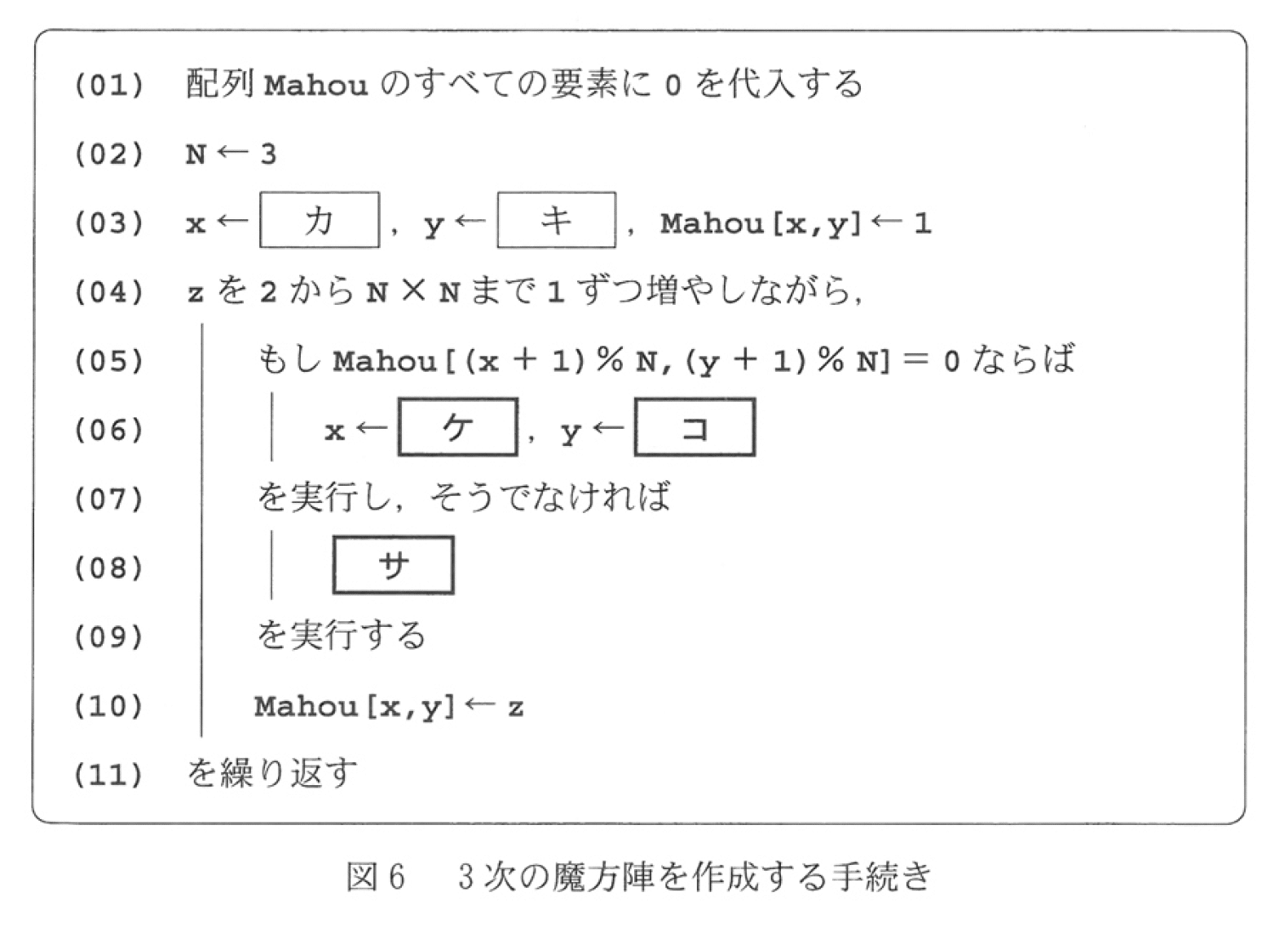
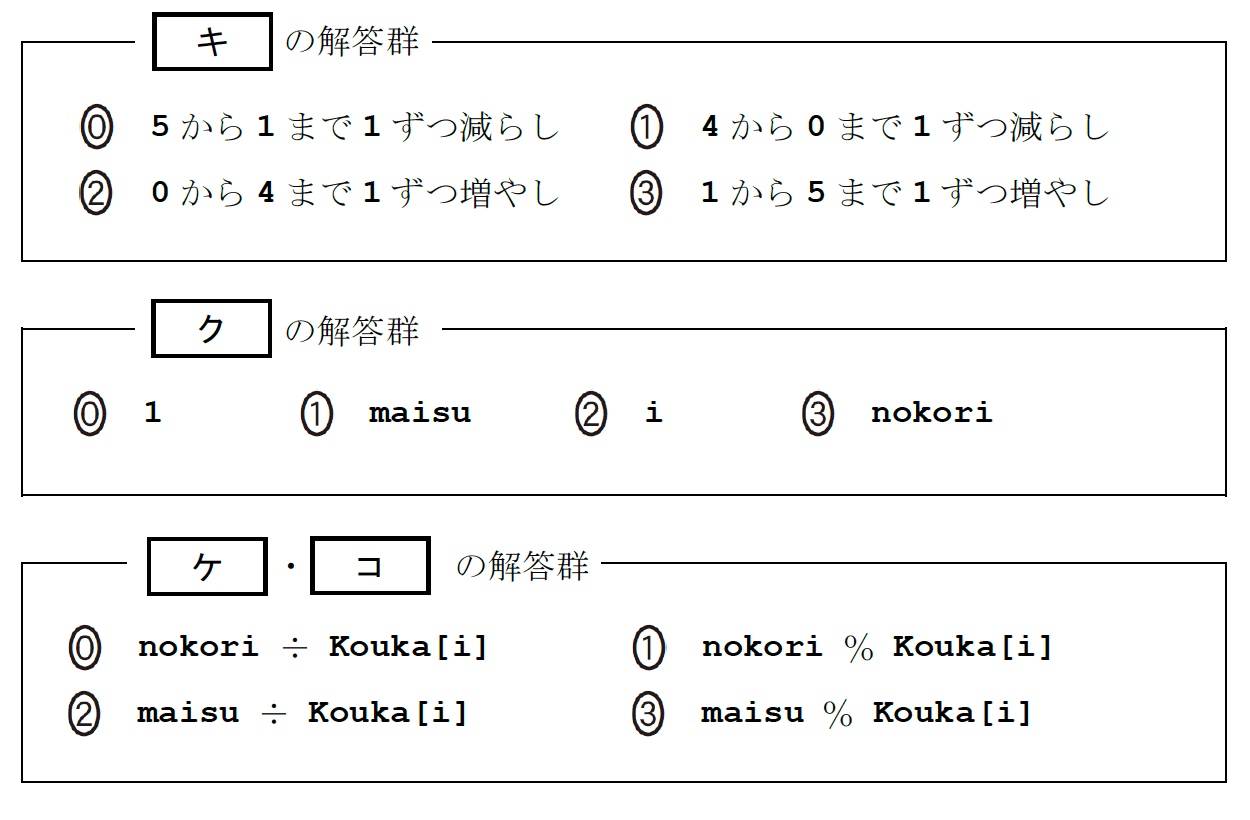
まず[ キ ] です.変数iがありますが,これは変数名から配列のインデックスであるとわかります.この問題では,配列はKoukaだけで,そのインデックスに相当するとわかります.共通テストの仕様では,配列のインデックスは0オリジン(0から始める)です.よって0と4が含まれる(1)か(2)が正答であることはわかります.一見(2)が本命ですが,まだこの時点では確定できません.
次に[ク]です.ここで,配列の要素,変数の単位系を考えてみましょう.配列や変数の名前から推測してみます.
ー 共通テスト「情報」最適化の原則 ー
変数や配列の要素の値の単位が何になるか考えよ.
Kouka = [1,5,10,50,100] とあり,硬貨のそれぞれの種類の額からなる配列というは見てすぐイメージできます.図1のキャプションにも「目的の金額ちょうどになる最小の硬貨枚数を計算するプログラムとあります.」.なのでKoukaの単位は円です.同様にkingakuも円,maisuは枚数なので枚でしょう.nokoriはこの名称からだけではわかりませんが,行(3)のnokori = kingaku から残りkingakuとnokoriの単位は同じ.つまりnokoriは残り金額(円)と判断できます.
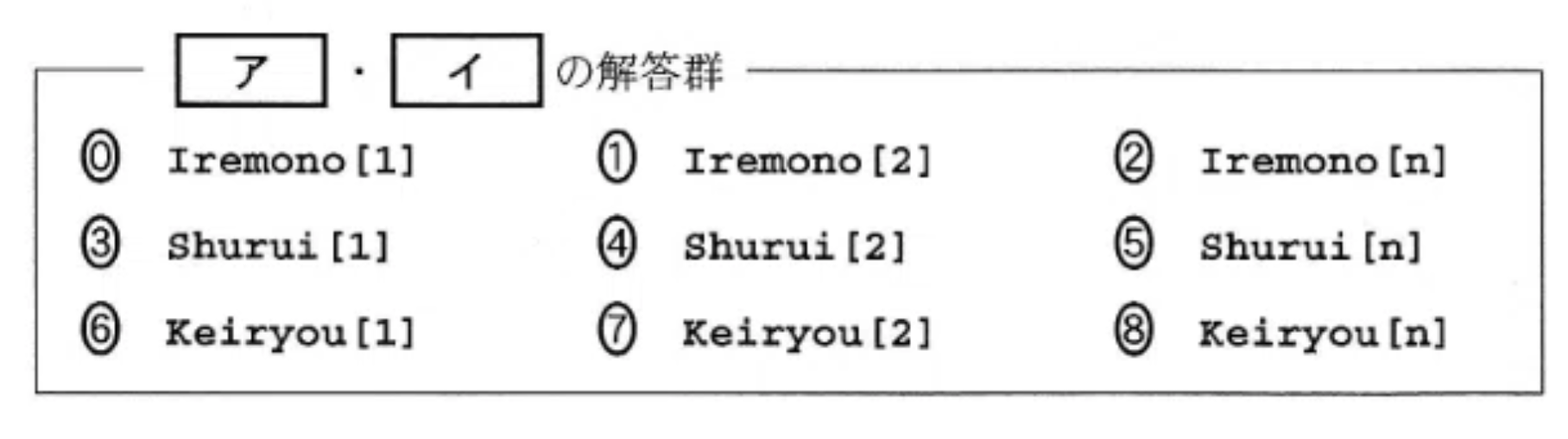
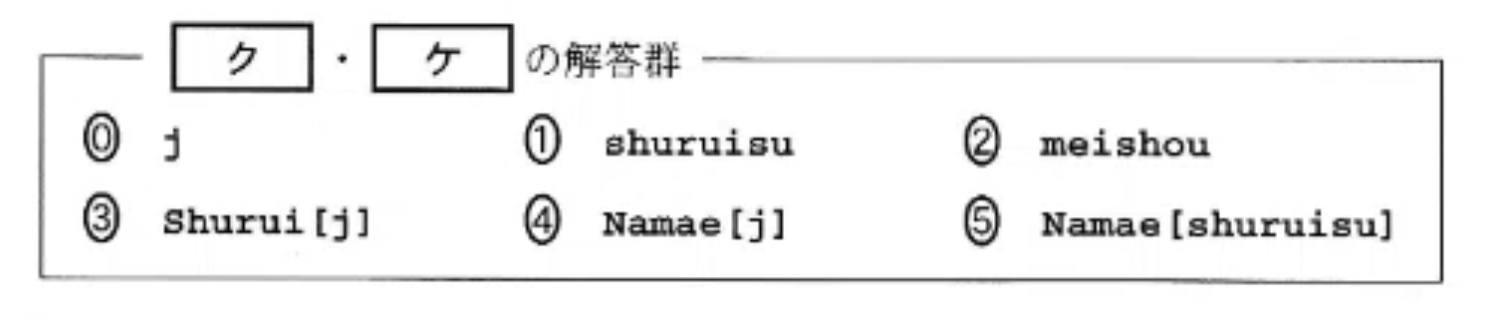
行(5)でmaisu = [ク] + [ケ] です.右辺は+なので,[ク]も[ケ]も単位は左辺のmaisuと同じ,枚と考えられます.[ク]の選択肢を見ると,(0) 1 [不明], (1) maisu [枚] ,(2) i [単位なし], (3) nokori [円] ですから,(0)か(1)です.
次に[ケ]と[コ]について考えてみましょう.[ケ]の単位は枚でした.[コ]の単位は,そう,円です.
そもそも[ケ][コ]の選択肢の単位が何になるのかそれぞれ考えましょう.A÷Bの単位は (Aの単位)/(Bの単位) A%Bの単位はAになります.
(0) 円/ 1枚当たりの円 = 枚
(1) 円
(2) 枚/ 1枚当たりの円 = ?
(3) 枚
ー 共通テスト「情報」最適化の原則 ー
変数や配列の要素の値の単位が何になるか考えよ.
ー 共通テスト「情報」最適化の原則 ー
ある変数の値がある変数に代入されるならば単位はたぶん同じ.
まず[コ]の正答が(1)と確定しました.[ケ]は,ここまでの議論で(0)か(3)です.ただ,行(5)と行(6)の繰り返しの中で行(6)でnokoriに値が代入されています.そのnokoriは行(5)でmaisuに値を代入するとき必ずなんらかの形で関与しています.そうしないとnokoriに値を代入した意味がないからです.なので,[ク][ケ]のいずれかにはnokoriが含まれています.[ク]にはnokoriが含まれていません.[ケ]にnokoriが含まれるので,(0)となります.
ー 共通テスト「情報」最適化の原則 ー
変数になんらかの値が代入されただけでは終わらない.
最後に,[ク]を考えます.ここで,[ケ]と[コ]はいずれもmaisuが含まれないことがわかりました.よって,[ク]にmaisuが含まれていないと繰り返し処理の中でmaisuを更新する意味がありません.よって[ク]は(1)maisu となります.
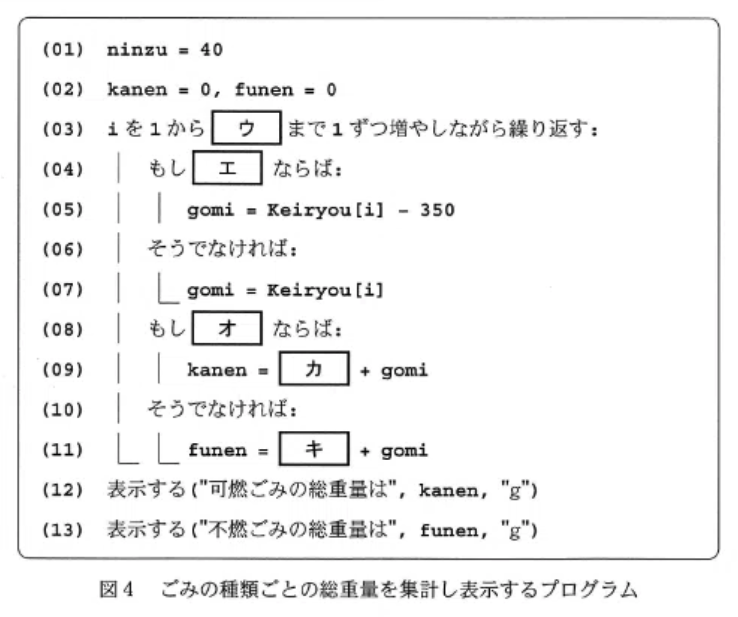
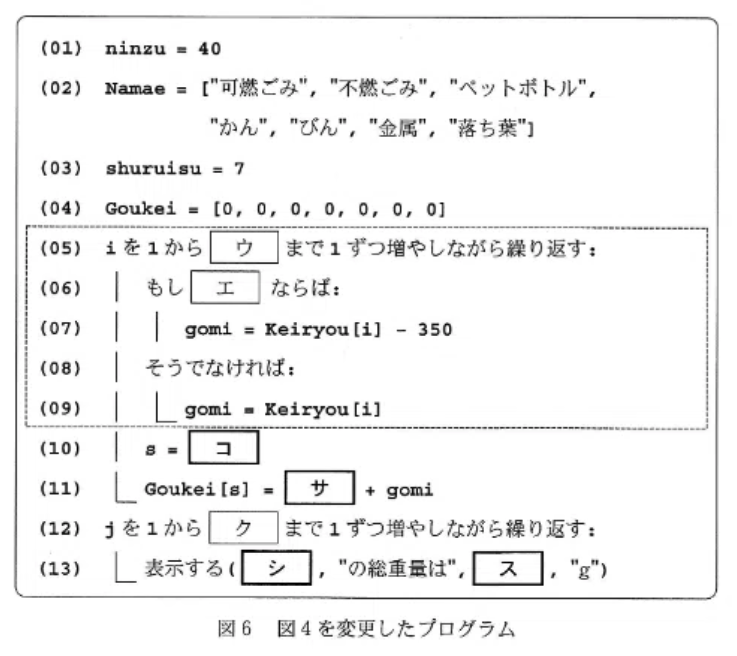
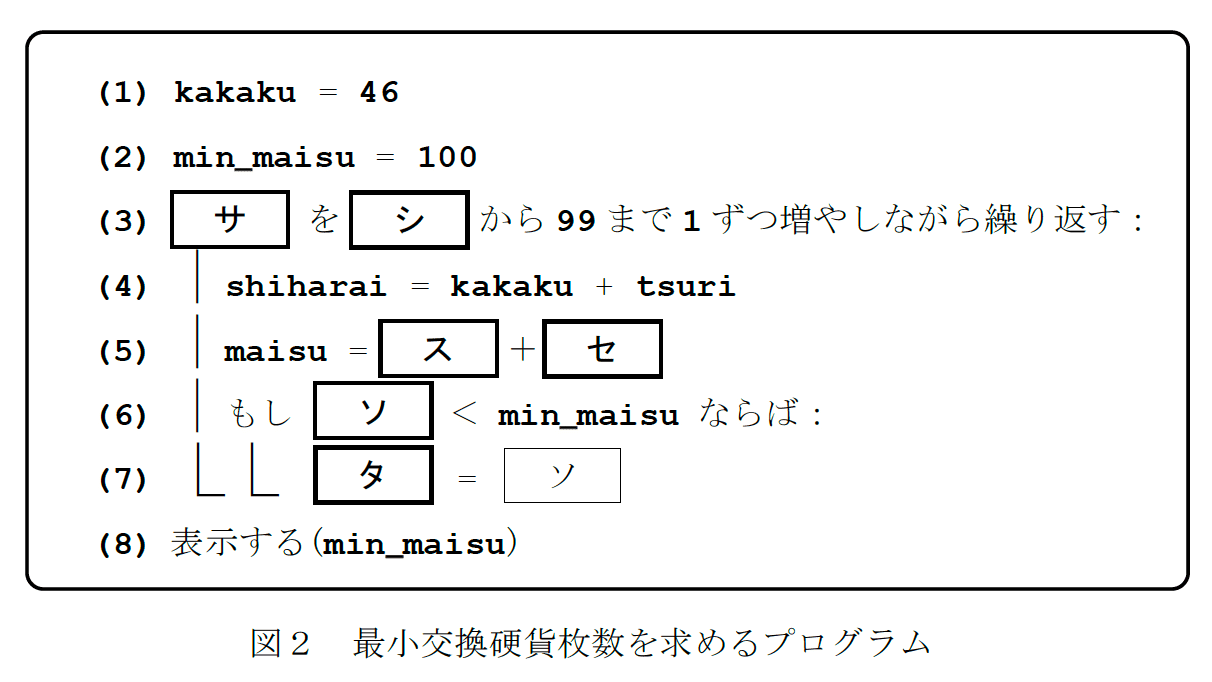
次に図2を見ていきましょう.
またいきなりプログラムと解答群だけですか?と驚かれていると思いますが,とりあえず見ていきましょう.今度は,図1と別のPICTO も使って解いていきましょう.


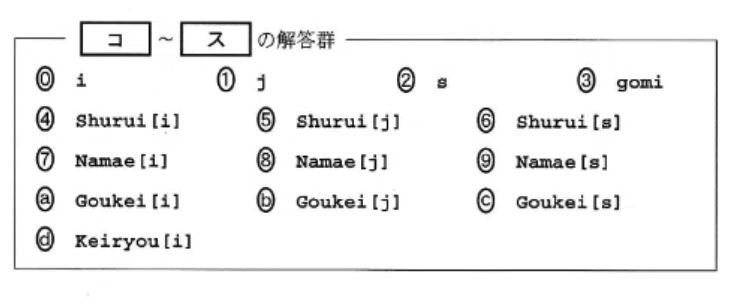
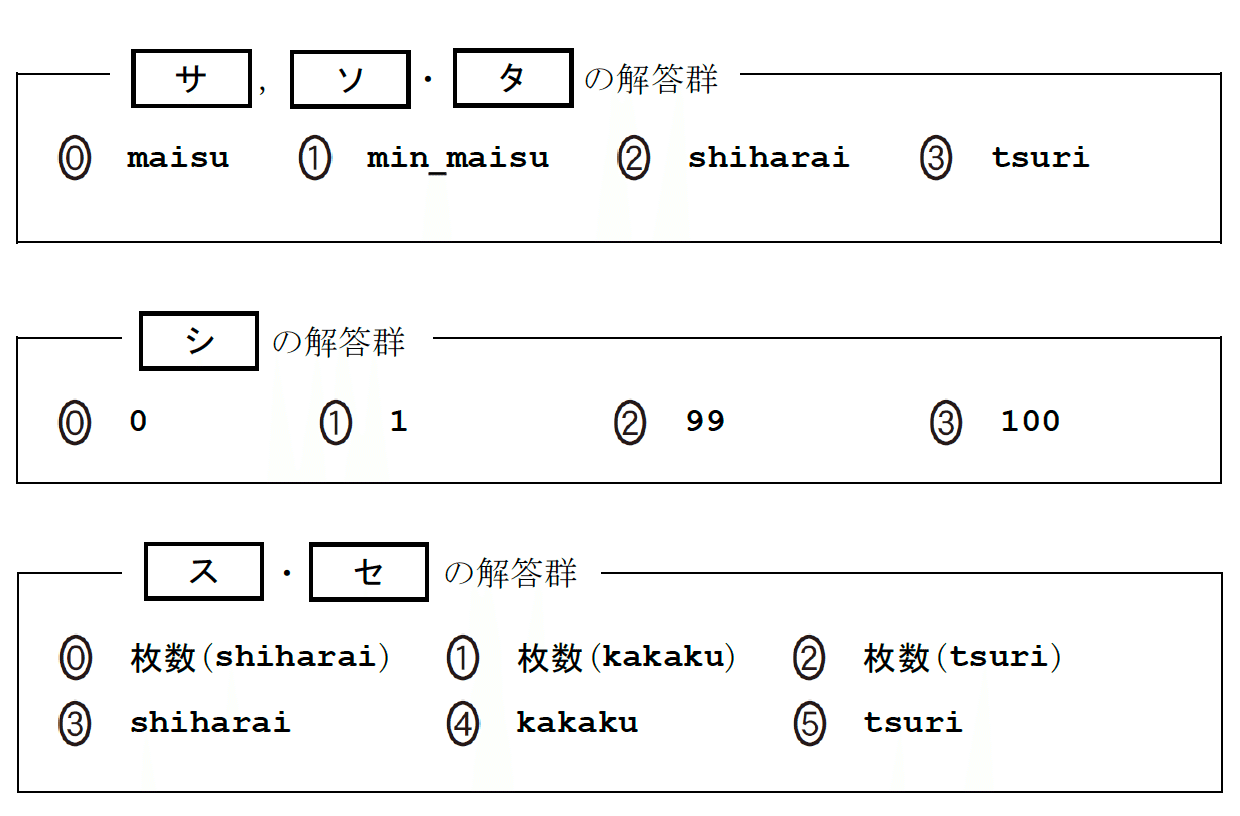
まず[サ]です.これは,一見で(3)tsuri が正解とわかります.行(3)は繰り返し文ですが,[サ]に対して順番に値を格納していく代入文とも言えます.するとkakaku, min_maisu, maisu は連続して代入されていることになります.値が連続して代入される処理にというのは不自然です.次の原則に則ります.
ー 共通テスト「情報」最適化の原則 ー
変数が連続代入されることはない
ー 共通テスト「情報」最適化の原則 ー
初期化されていない変数が使われることはない
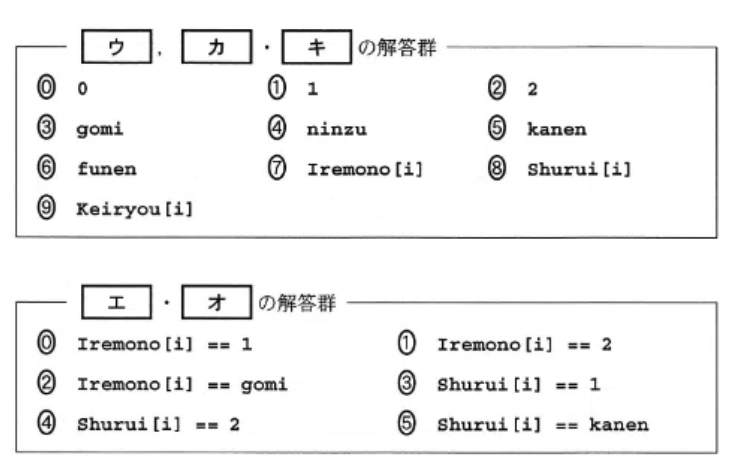
[シ]は(0)か(1)です.繰り返し文が定義されているということは,2回以上繰り返されることが想定されるからです.
次に[ソ]にいきましょう.min_maisuと比較している変数であるはずです.min_maisuの単位は変数の名称から枚と考えられます.(1)だと,min_maisu < min_maisu となって明らかにおかしいので,よって(0)のmaisuとわかります.[タ]も同様に [タ] = maisu なので,[タ]の単位は枚です.よって(1)のmin_maisu となります.
ー 共通テスト「情報」最適化の原則 ー
変数と変数が比較されるならば単位はたぶん同じ.
最後に[ス][セ]です.maisu = [ス] + [セ] なので,[ス]も[セ]も単位は枚です.(3)shiharai,(4)kakaku,(5)tsuri はいずれも円です.関数 枚数(XXX)はXXX(単位は円)を与えると何らかしらの枚数を返すものだと思われます.よって,選択肢(0)-(2)のいずれかが正答とわかります.[ス][セ]は順不同ですが,いずれかは(0)枚数(shiharai)とわかります.なぜなら選択肢(0)がないと,行(4)で変数shiharaiが代入されたのに使われないからです.もう一方は,(0)ではありません.maisu = 枚数(shiharai)+枚数(shiharai)なら,普通maisu = 2 * 枚数(shiharai)と書くはずです.よって (1)か(2)です.
最後に
以上が,PICTOによるサンプル問題と試作問題2022の解説でした.