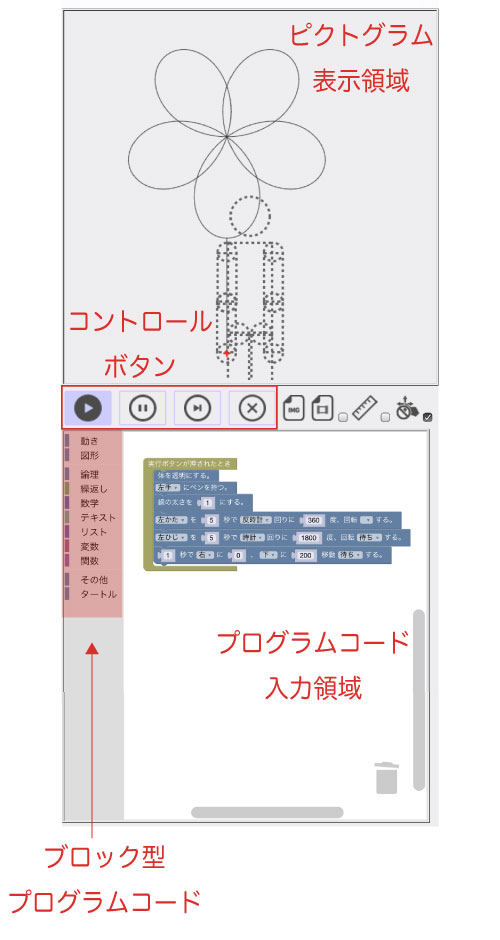
ピクトグラミングシリーズには,タートルグラフィックスの機能があります.
ピクトググラミングシリーズ独自の特徴として
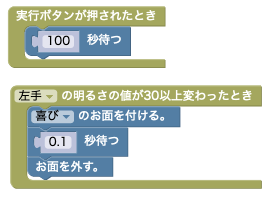
1. 移動や進行方向の変化に時間の概念を取り入れ可能
2. 人型ピクトグラム回転,移動命令と同じく,「待ち」命令を取り入れている.
があります.
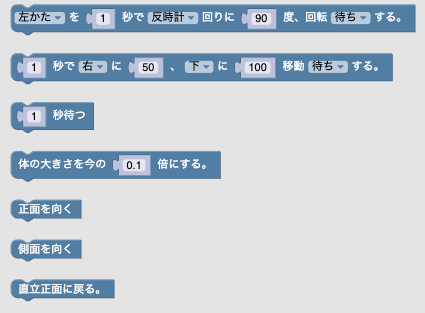
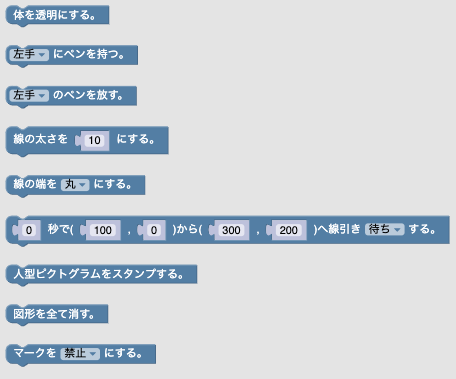
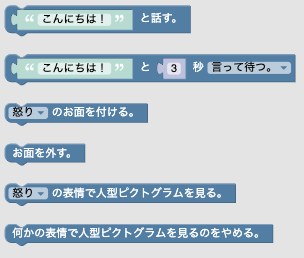
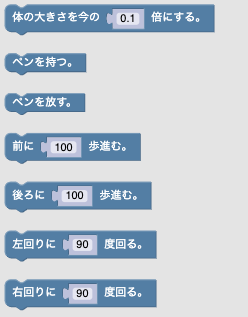
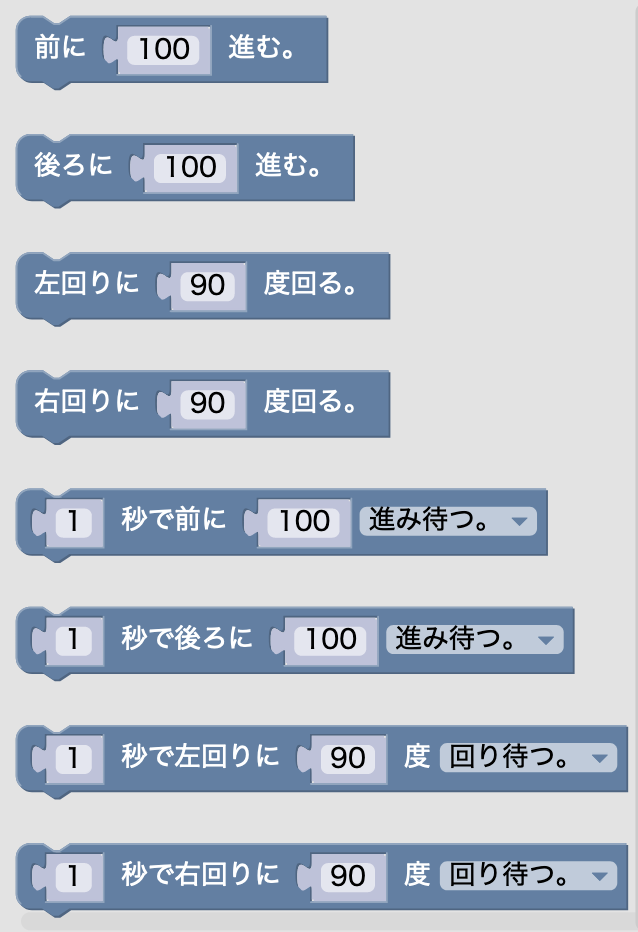
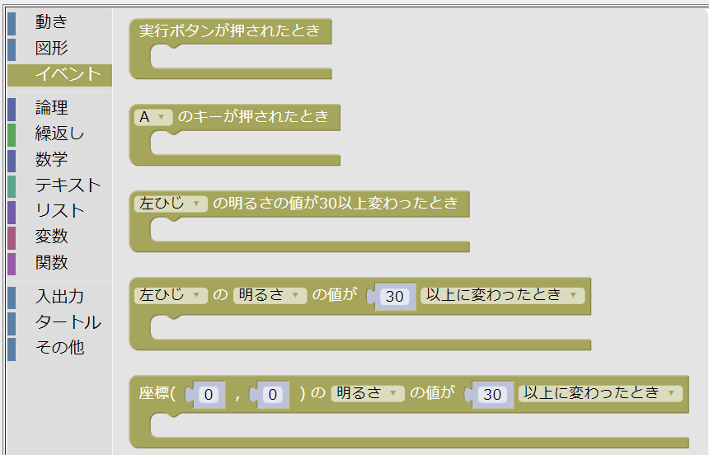
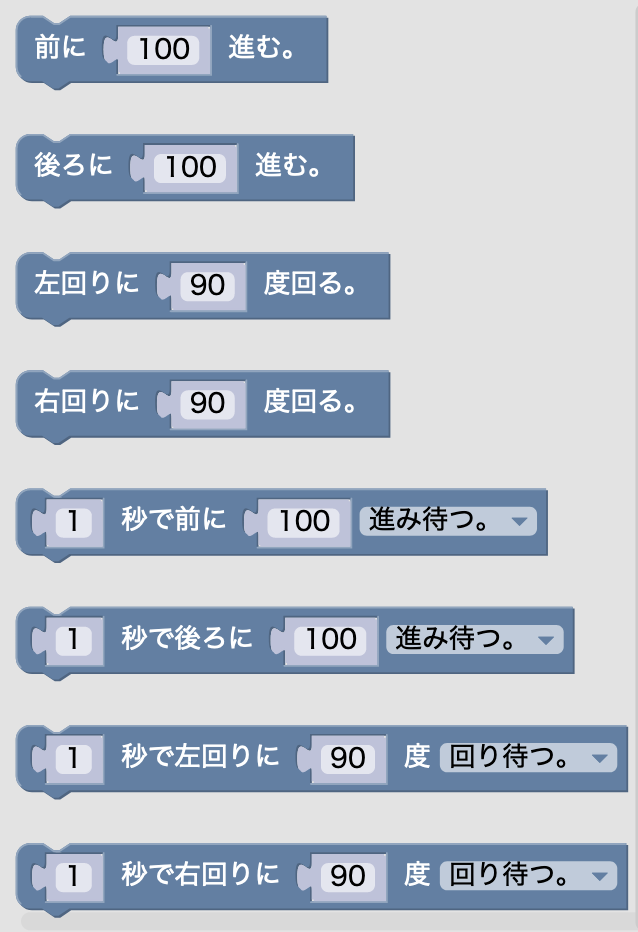
ブロックピクトグラミングを例にあげます.タートルグラフィックス関係のブロック(命令)は以下のとおりです.

ピクトグラミングでは,以下の通りです.第2引数に時間を指定できるようになっています.また,後ろにWをつけたFDW,BKW,RTW,LTW命令もあり.Wが付くか付かないかの挙動は,R,RW命令やM,MW命令と同様の対応関係になっています.Picthon(ピクトグラミングPython版)やJavaScpict(ピクトグラミングJavaScript版)でも同様になります.
| 命令の様式 |
処理 |
FD arg1 [arg2]
|
人型ピクトグラムを進行方向にarg2 秒かけて距離 arg1 だけ等速で進める.arg2 が 省略された時は,arg2 に0が入力されているものとして取り扱う. |
BK arg1 [arg2]
|
人型ピクトグラムを進行方向と逆向きにarg2 秒かけて距離 arg1 だけ等速で進める.arg2 が 省略された時は,arg2 に0が入力されているものとして取り扱う. |
RT arg1 [arg2]
|
人型ピクトグラムの進行方向をarg2 秒かけて時計回り方向に角度 arg1 だけ等角速度で回転する.arg2 が 省略された時は,arg2 に0が入力されているものとして取り扱う. |
LT arg1 [arg2]
|
人型ピクトグラムの進行方向をarg2 秒かけて反時計回り方向に角度 arg1 だけ等角速度で回転する.arg2 が 省略された時は,arg2 に0が入力されているものとして取り扱う. |
FDW arg1 [arg2]
|
人型ピクトグラムを進行方向にarg2 秒かけて距離 arg1 だけ等速で進める.移動が終了するまで次の命令は実行されない.arg2 が 省略された時は,arg2 に0が入力されているものとして取り扱う. |
BKW arg1 [arg2]
|
人型ピクトグラムを進行方向と逆向きにarg2 秒かけて距離 arg1 だけ等速で進める.移動が終了するまで次の命令は実行されない.arg2 が 省略された時は,arg2 に0が入力されているものとして取り扱う. |
RTW arg1 [arg2]
|
人型ピクトグラムの進行方向をarg2 秒かけて時計回り方向に角度 arg1 だけ等角速度で回転する.回転が終了するまで次の命令は実行されない.arg2 が 省略された時は,arg2 に0が入力されているものとして取り扱う. |
LTW arg1 [arg2]
|
人型ピクトグラムの進行方向をarg2 秒かけて反時計回り方向に角度 arg1 だけ等角速度で回転する.回転が終了するまで次の命令は実行されない.arg2 が 省略された時は,arg2 に0が入力されているものとして取り扱う. |
また各言語の表記は以下の通りです.
| 英語表記 |
英語 |
日本語 |
にほんご |
| FD |
Forward
fd |
前進 |
ぜんしん |
| BK |
Backward
bk |
後進 |
こうしん |
| RT |
RightTurn
rt |
右回り |
みぎまわり |
| LT |
LeftTurn
lt |
左回り |
ひだりまわり |
| FDW |
ForwardWait
fdw |
前進待ち |
ぜんしんまち |
| BKW |
BackwardWait
bkw |
後進待ち |
こうしんまち |
| RTW |
RightTurnWait
rtw |
右回り待ち |
みぎまわりまち |
| LTW |
LeftTurnWait
ltw |
左回り待ち |
ひだりまわりまち |
今回,以下の変更を行いました.
1. タートル描画に関する命令を使った場合,自動的に大きさ0.1, 線の太さ1, 体に対する描画がonになる.
2. 描画中は人型ピクトグラムが進行方向を向く.
1.は,ピクトグラム作成が主題ですので,大きさや線の太さはデフォルトにしています.よってタートル描画をする際,大きさや線の太さを変更する命令を記述することが最初に必要でしたが,これを省略し,描画に集中できるようにしました.
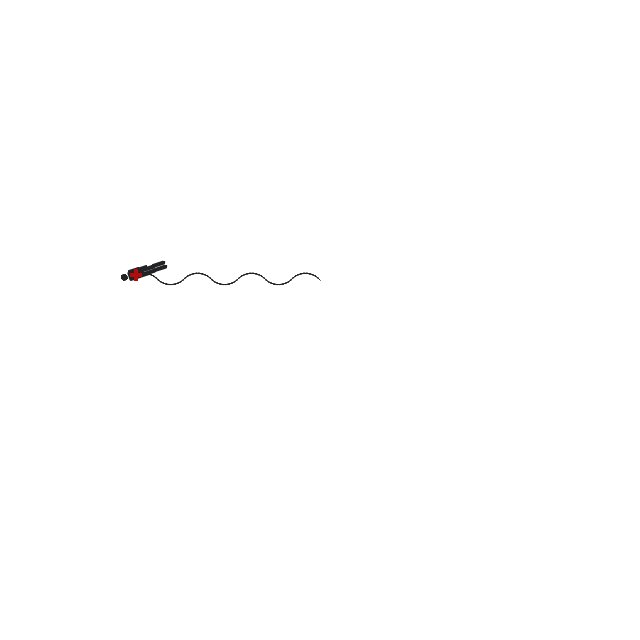
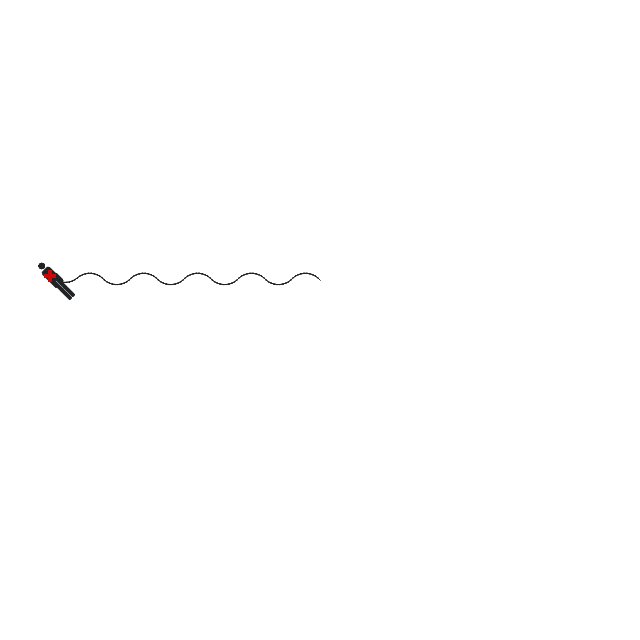
また,ピクトグラミングシリーズは正面からの視点でした.タートルグラフィックスでは上からの視点が望ましいです.2.は,プールや海の上で泳いでいるのを上からの視点で表示しているイメージを想像してもらうために進行方向を向くようにしました.人型ピクトグラムは顔や衣服などがないので,このような泳ぎメタファの導入によって正面視点と上から視点の両方の切り替えが可能となりました.
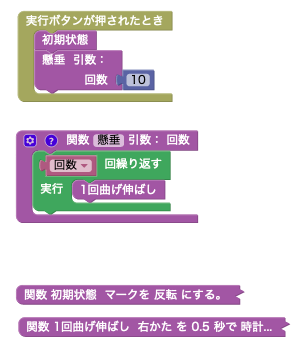
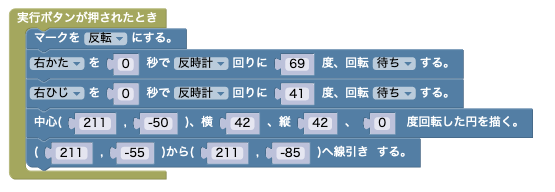
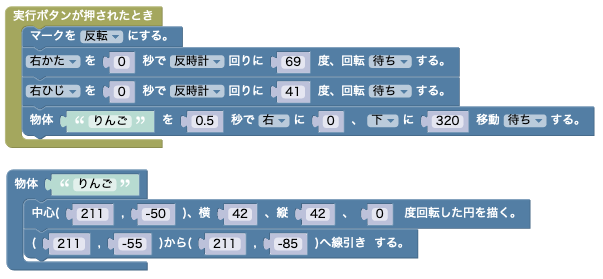
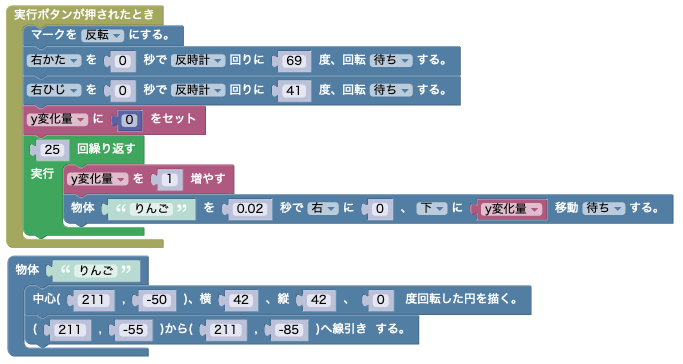
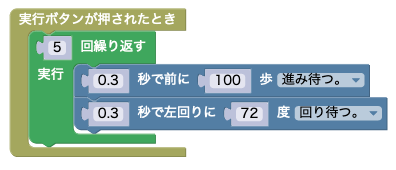
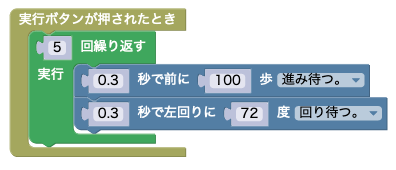
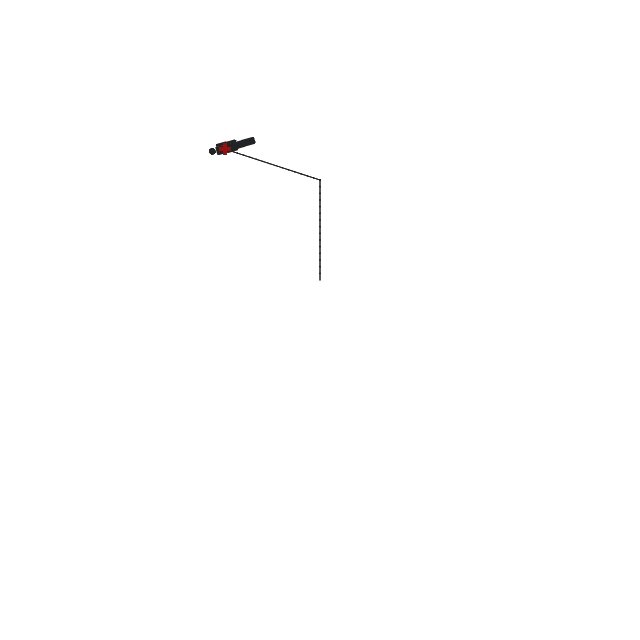
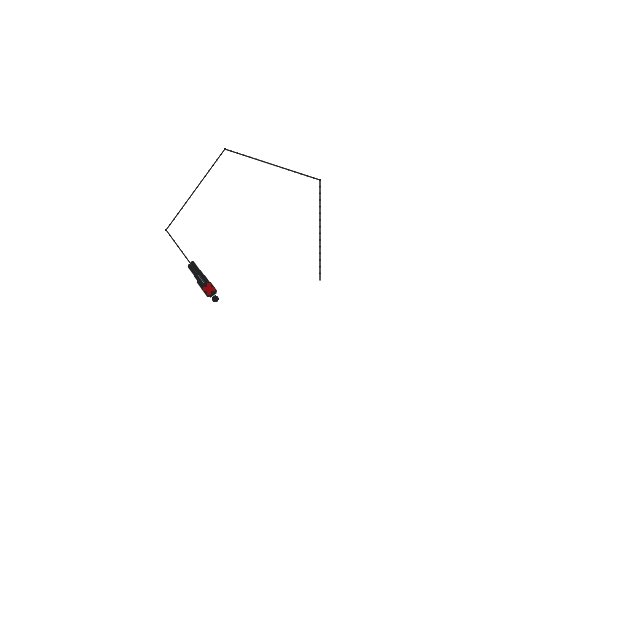
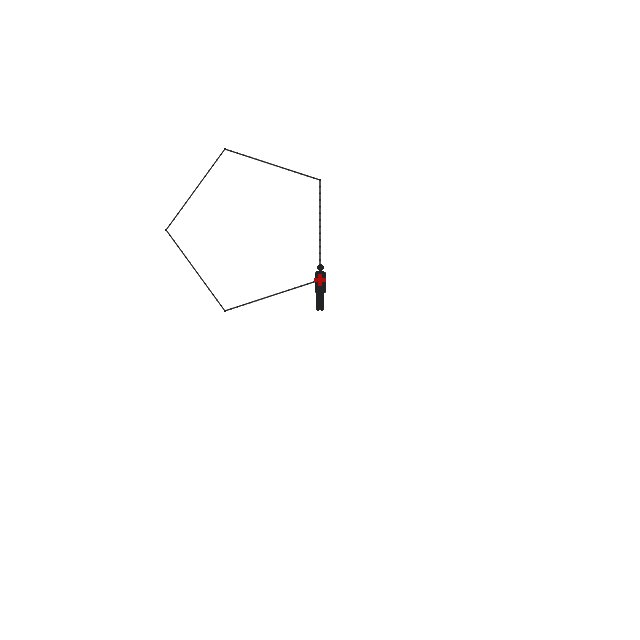
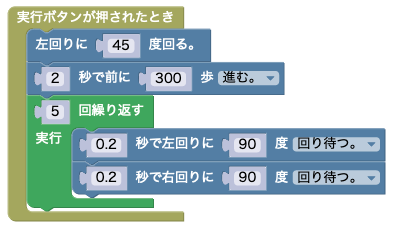
ブロックピクトグラミングを使った例を示します.
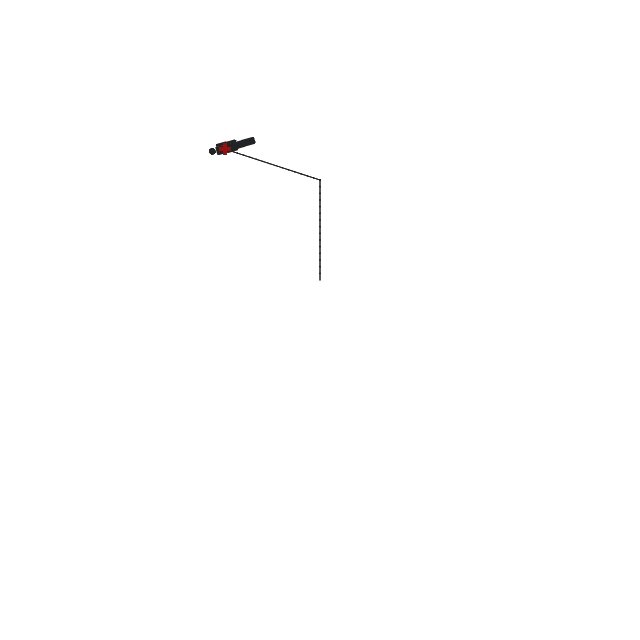
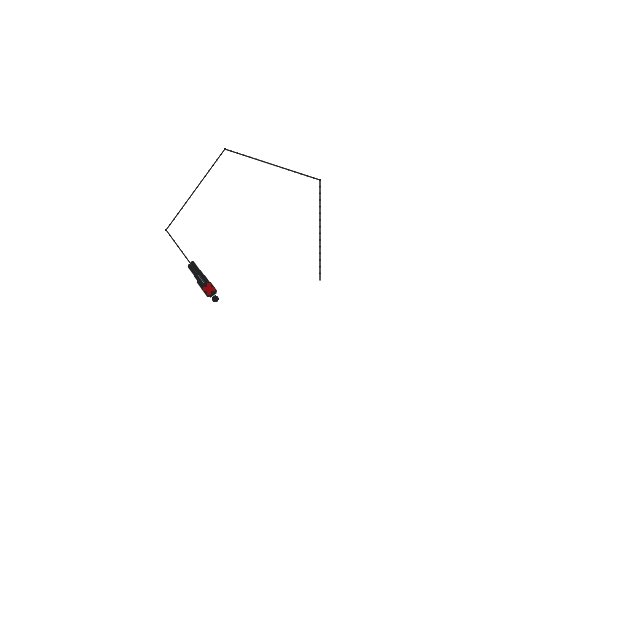
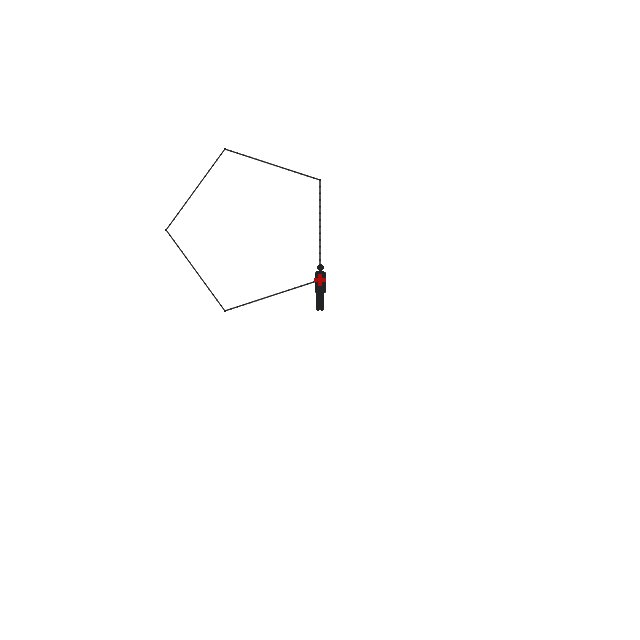
まずは正五角形です.


”待ち”のあるなしと時間をうまく組み合わせることにより様々な図形を描画できます.


今回の変更はピクトグラミングシリーズ全てが対象です.ピクトグラミングのPython言語版Picthonの例です.同じくWと時間をうまく組み合わせることにより様々な図形を描画できます.
for _ in range(4):
pic.FD(200 * math.pi * 1/4, 2)
pic.RTW(90, 1)
pic.LTW(90, 1)
pic.RT(90)

ブロックピクトグラミングのブロックカテゴリ名も,「タートル」から「泳ぎ」(英語版 Swimming)に変更いたします.
またタートルグラフィックスの機能に関する名称に関しましても,ピクトグラミングシリーズでは以後,説明で参照する場合を除き,この機能に関しては「ピクトスイミング」という名称を使っていきたいと考えております.これまでも,「私は人型なのになぜ”タートル”なのか」と人型ピクトグラムから常に言われておりました.やっと肩の荷が降りました.このアイデアは,すっとこさまよりいただきました.ありがとうございました.















.png)
2.png)