ピクトッチ
スマートフォン版
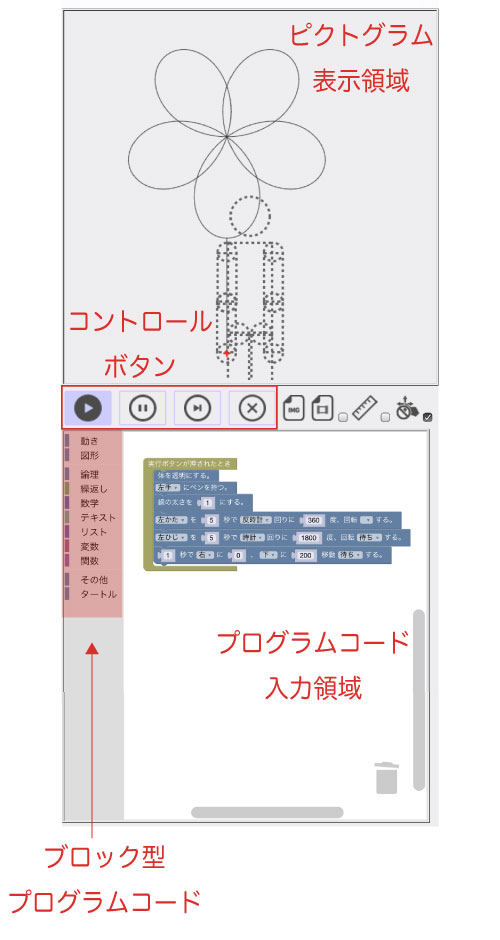
画面の説明

画面は大きく分けて二つの部分から構成されます.上は,ピクトグラムを表示する「ピクトグラム表示領域」,下は,プログラムを記述する「プログラムコード入力領域」です。
プログラムコード入力領域にプログラムを入力することで,人型ピクトグラムのポーズを変えたり動かしたりすることができます。ピクトッチでは,ブロックを組み合わせてでプログラミングできます.
ピクトグラミングではプログラムの作成途中において3つの機能をオンオフできます.
| 画像(名称) | 説明 |
|---|---|
| 画像の右に表示されているチェックボックスをオンにすると,座標系が表示されます.座標はXY座標系(X方向とY方向の値,両方を組み合わせて位置を表現する)です.横方向がX座標で左端の-320から右端の320まで,縦方向がY座標で上端の-320から下端の320までをとります.つまり,中心が(0,0),左上が(-320,-320),右上が(320,-320),左上が(-320,-320),右上が(320,-320),つまりX軸正方向が右,Y軸正方向が下となります.数学の座標軸とY軸だけ逆方向なので注意して下さい. | |
| 画像の右に表示されているチェックボックスをオフにすると,人型ピクトグラムは「ピクトグラム表示パネル」上でピクトグラムの体の部位を直接ドラッグすることででも操作することができます。また線分や楕円などの図形もスマホ操作で描くことができます. | |
| 画像の右に表示されているチェックボックスをオンにすると,「プログラムコード表示領域」に改行コードを入力した(エンターキーを押した)場合にはプログラムを実行せず,「初めから再生」ボタンを押したときのみ実行されます. |
ピクトッチでは再生・停止などのコントロールは,コントロールボタンから制御します.
| 画像(名称) | 説明 |
|---|---|
| はじめから再生する. | |
| はじめから早送り再生します.全体の実行時間が長い時に,概略を知るのに便利です. | |
| 停止します. | |
| 停止している状態から再生します. | |
| プログラムコード入力領域に記述されているプログラムをすべて消去します.消去前に確認のダイアログボックスが表示されます. |
作成したコンテンツのダウンロードは2通りあります。
[1. ショット画像のダウンロード]
(1)画像ダウンロードボタンを押すと,作品名.png の名前でショット画像が保存されます.
![]()
[2. アニメーションのダウンロード]
(1)動画ダウンロードボタンの右側にあるチェックボタンをオンにします.

(2)一度最初から最後まで実行します.ゆっくり実行されますが,内部的にはアニメーション画像が動的に生成されています.
(3)動画ダウンロードボタンを押すと,作品名.gif の名前でアニメーション画像が保存されます.
![]()
命令セット一覧
画面右上のプログラムコード入力領域にブロックの形状の命令を組み立てて定義します.
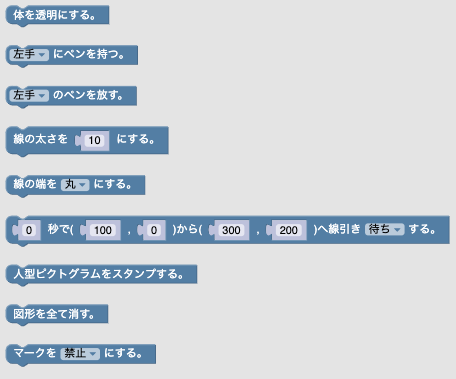
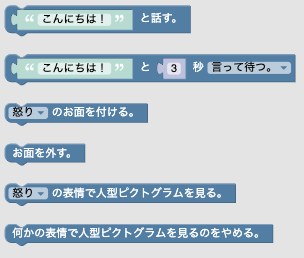
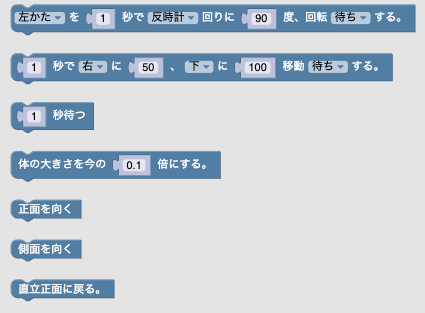
動き命令一覧

図形命令一覧
その他命令一覧
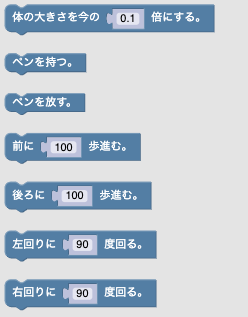
タートル命令一覧


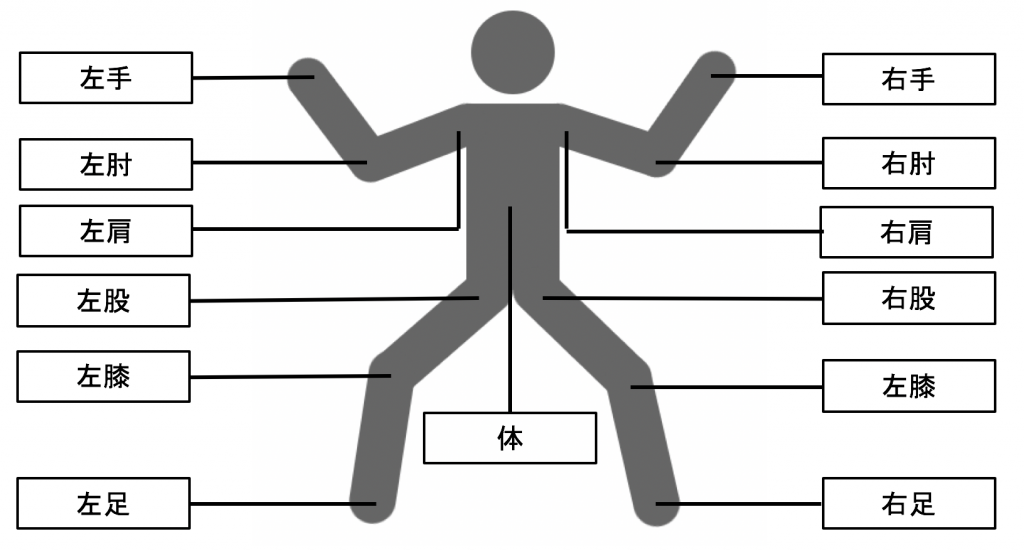
構成部品の節点の名称

ピクトグラム表示領域でのスマホ操作と処理の対応
ピクトッチでは,ピクトグラム表示領域上における様々なスマホ操作により,対応した命令を自動的にプログラムを記述する領域に追加できます.
| タップする場所 | スマホ操作 | 処理 |
|---|---|---|
| 人型ピクトグラム | 1本指でドラッグ | 人型ピクトグラムの対応する部位を回転 |
| 2本指でドラッグ | 人型ピクトグラムの平行移動 | |
| 人型ピクトグラミング以外 | ドラッグ | 線分の描画 |
| ピンチイン/ピンチアウト | 楕円の描画 |