JavaScpict(ジャバスクピクト)は,人型ピクトグラムに関するコンテンツ生成環境ピクトグラミング(Pictogramming)シリーズの一つでJavaScript言語を使用して,ピクトグラムコンテンツが作成できます.同時に,プログラミング学習環境でもあります.
まずは1時間ピクトグラムと遊んでみましょう.
0. 深呼吸
とりあえず深呼吸から始めましょう.ピクトグラムと一緒にみなさんも体を動かして深呼吸を3回してみてください.

1. ハローワールド
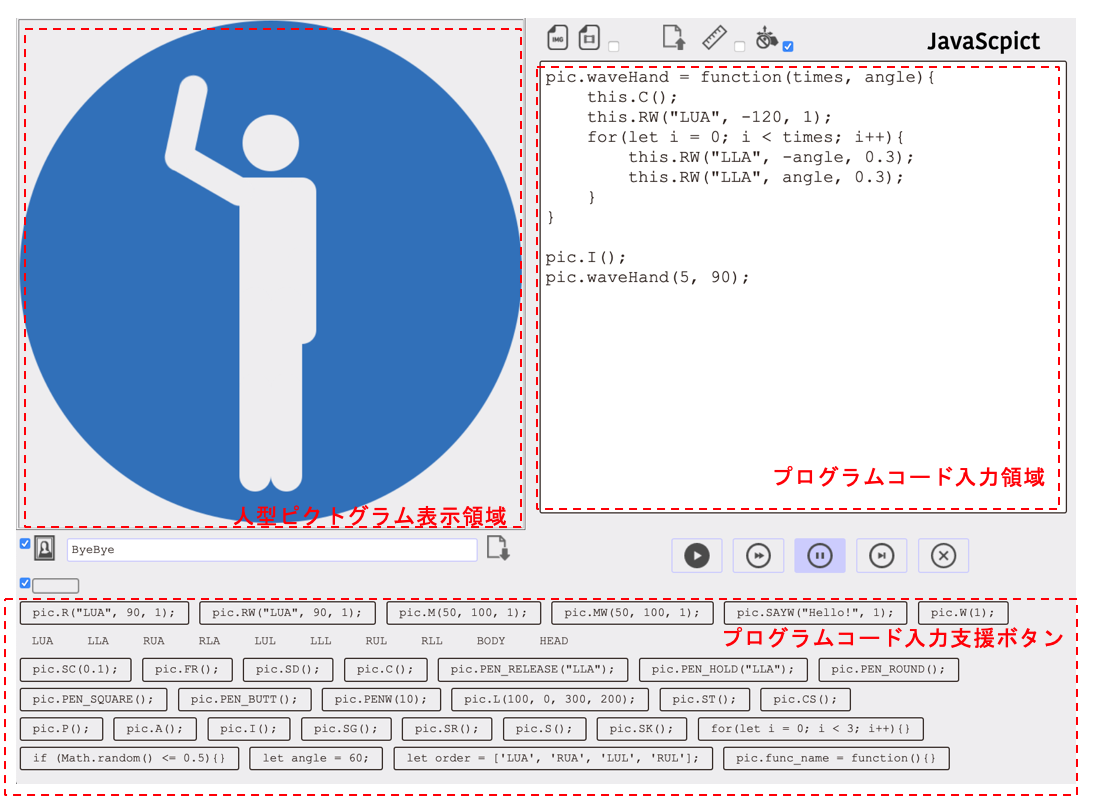
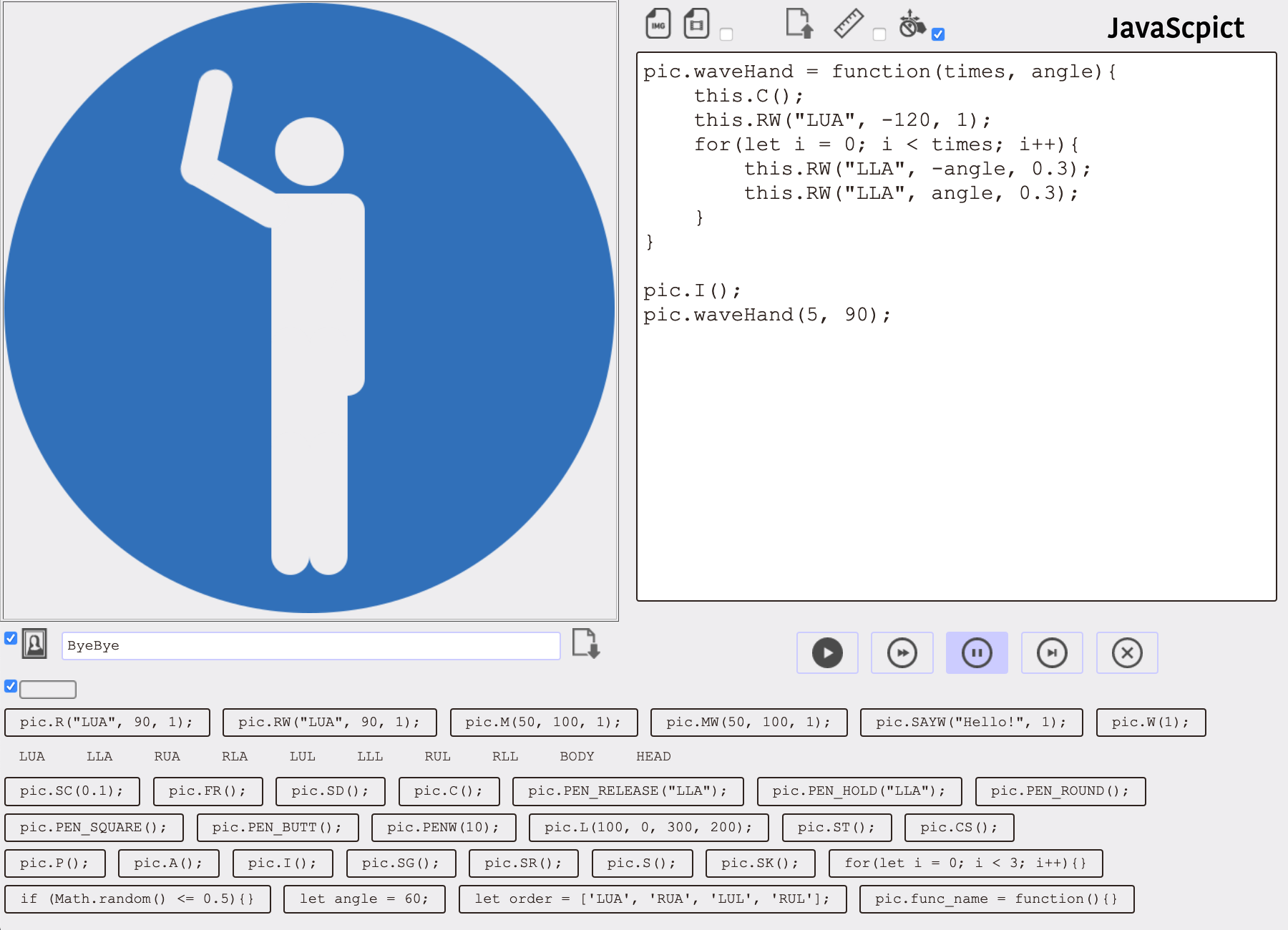
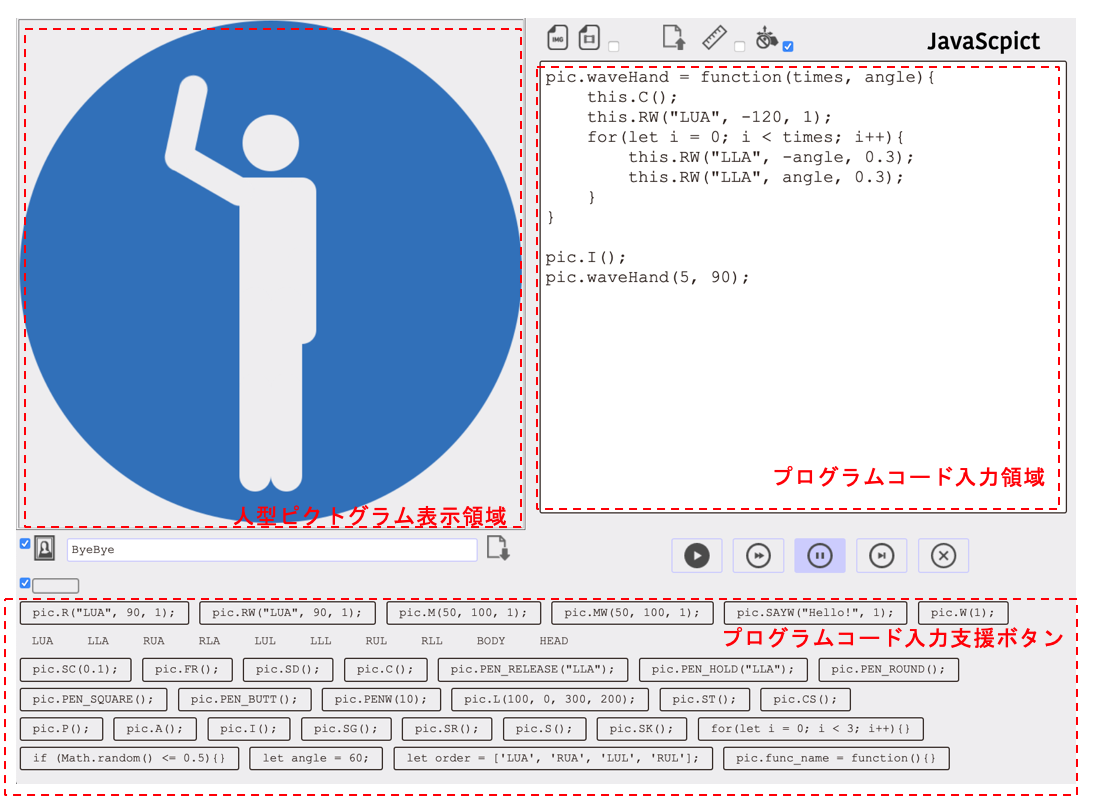
では始めていきましょう.下がJavaScpictの画面です.

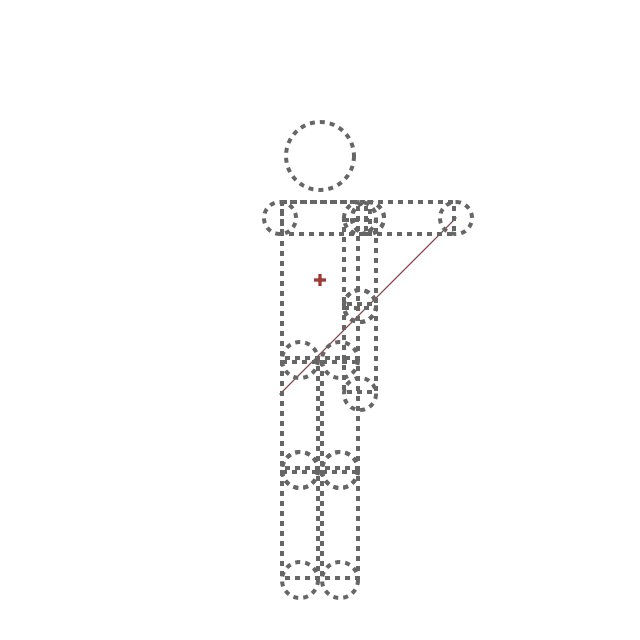
画面右上のプログラムコード記述領域に命令を入力し定義します.とりあえず,次のように入力して,実行ボタン を押してみてください.
を押してみてください.
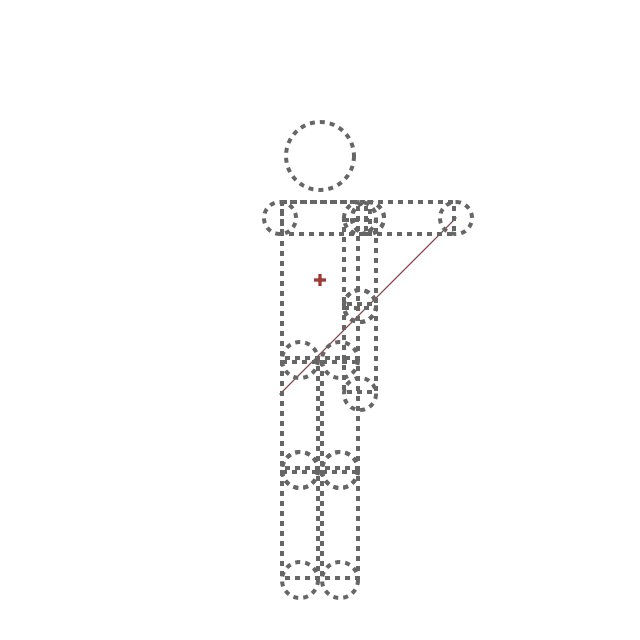
pic.R("RUA", 120);
人型ピクトグラムの右腕が上がりました.

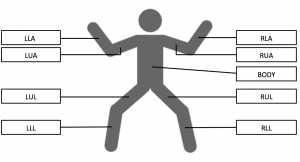
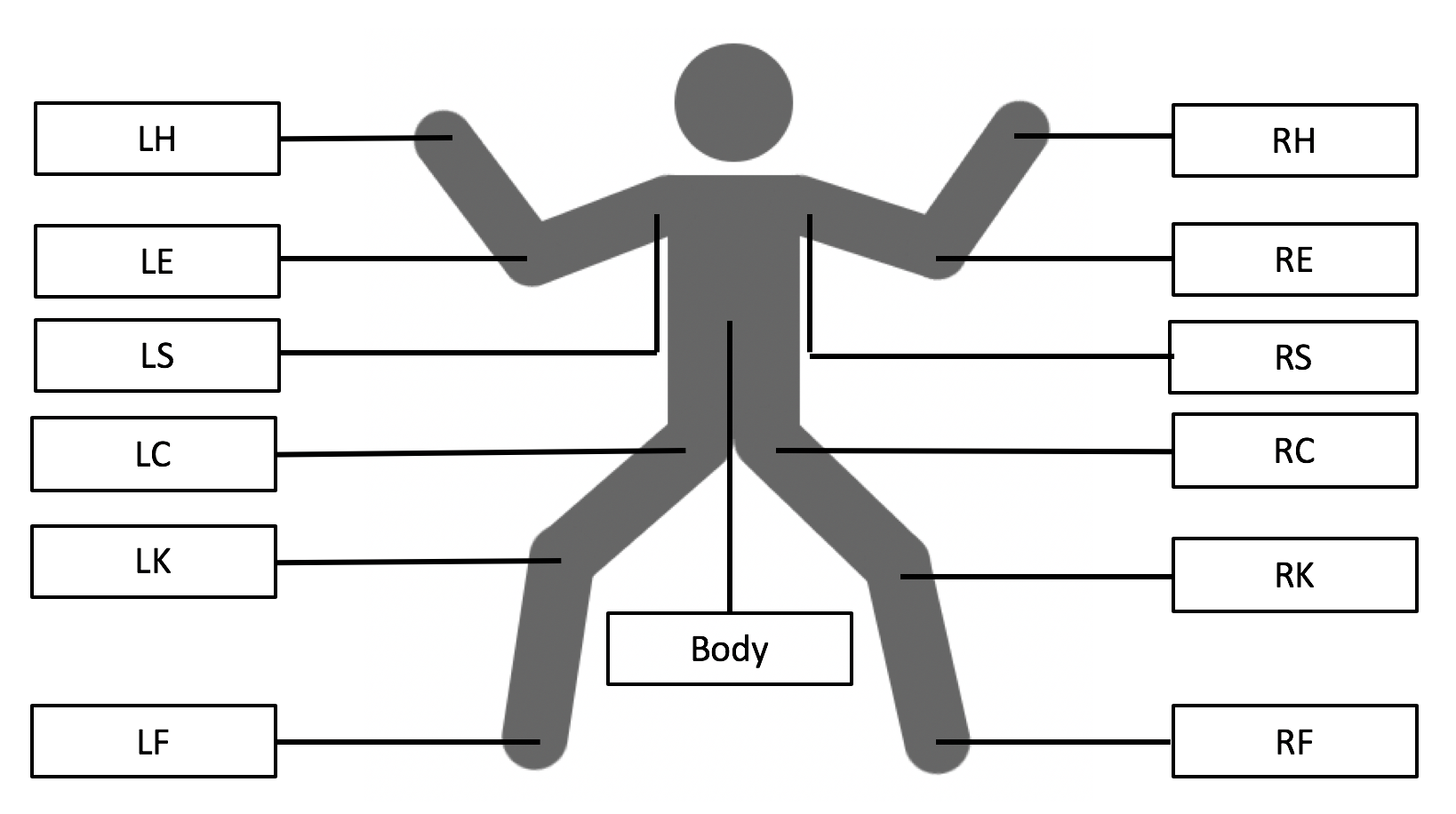
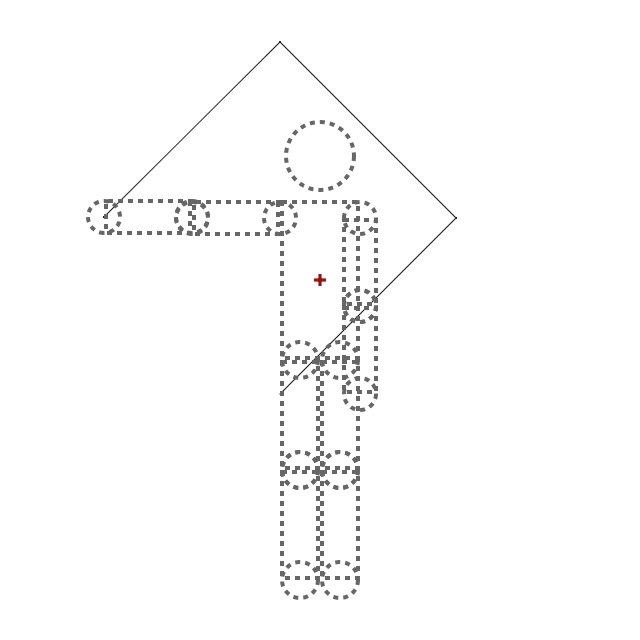
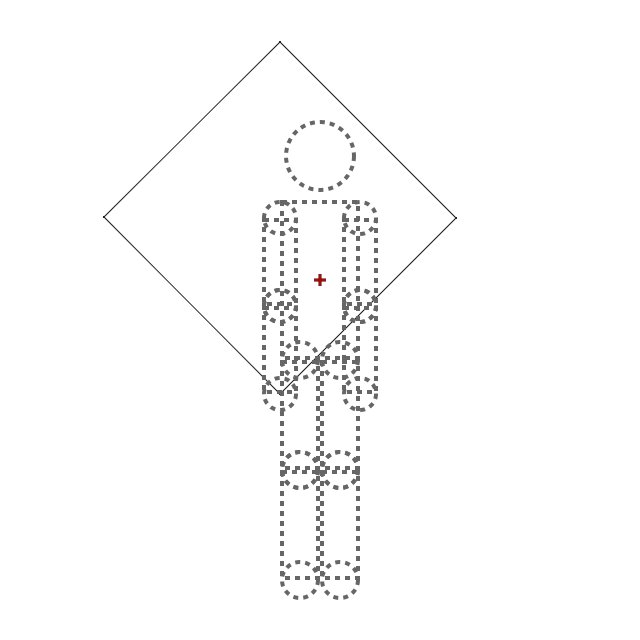
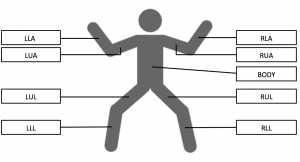
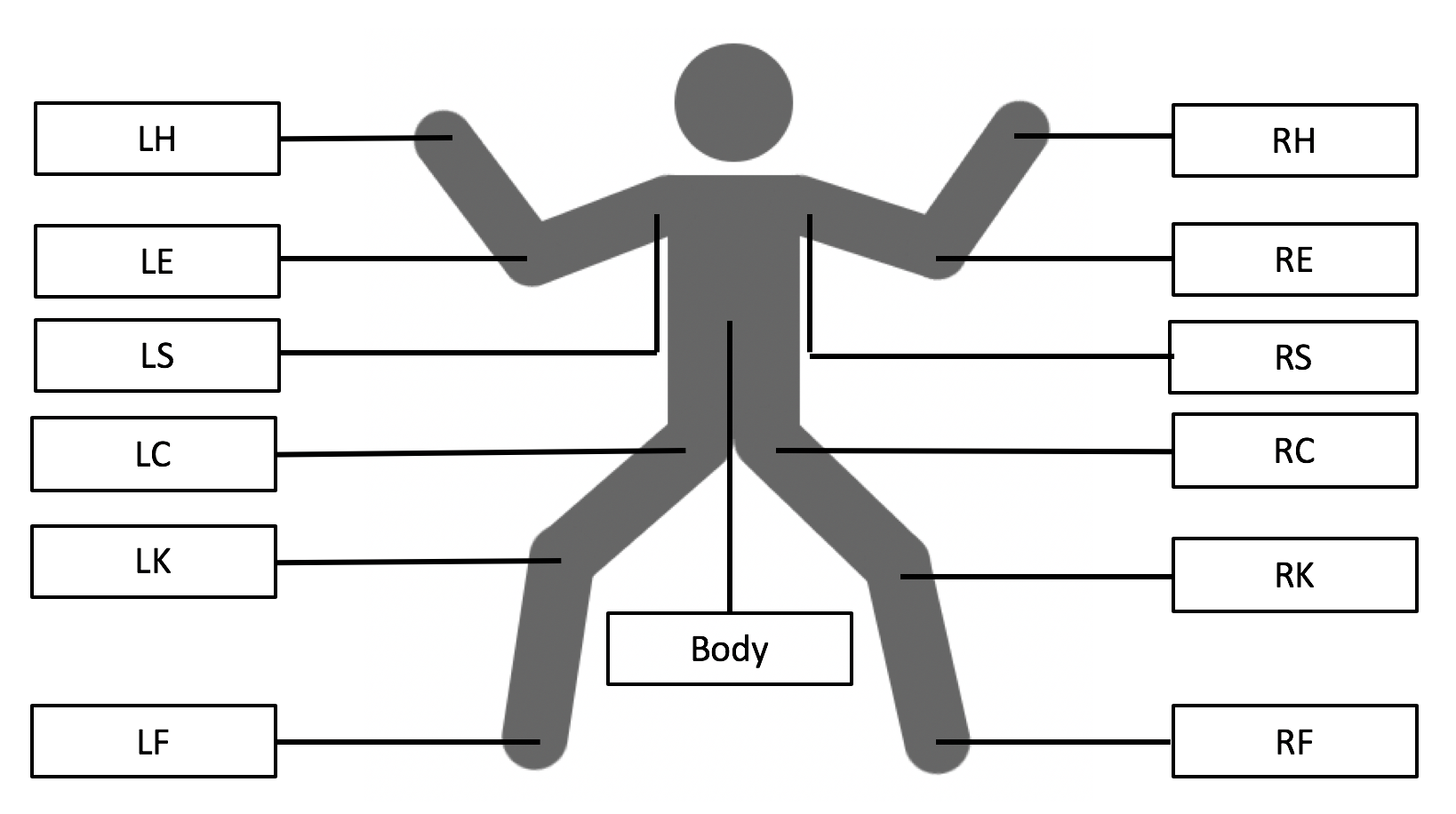
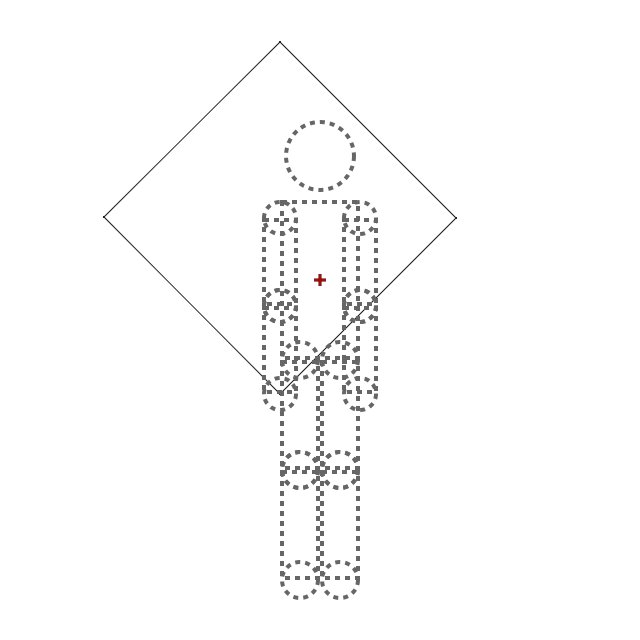
pic.R("RUA",120);の一番はじめの pic は,人型ピクトグラムを表す識別子です.R は Rotate(回転)の略です.ピクトグラミングではこのR命令を使っていろいろなポージングアニメーションを作成できます.次のRUAは回転する体の部位です.文字列は””で囲みます.回転する部位は以下の図の9箇所で,BODYを除く8箇所は3文字の英字で表現します.ここではRUA(Right Upper Armの略です)なので,右腕が回転します.ちなみに部位LLLはLeft Lower Legの略になります.ピクトグラムは顔がないので,どちらが右腕なのかと思われるかもしれませんが,この人型ピクトグラムは鏡に映った自分の分身でもあるので思っていただければいいです.

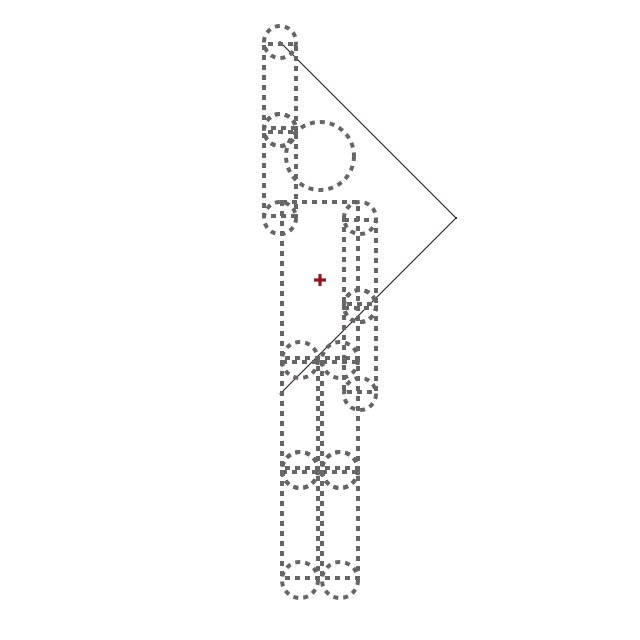
では次に,先ほど入力したpic.R("RUA", 120) の括弧の中の最後に,1を追加して,実行ボタンを押してみてください.
pic.R("RUA",120, 1);
すると先ほどと異なり下のように動きながら右腕が上がりました.この最後の1は1秒間で動かすという意味です.このように最後に数字を追加するとその数字の秒数で指定された角度回転します.この数字を省略すると最初にやったように0秒(一瞬)で移動します.

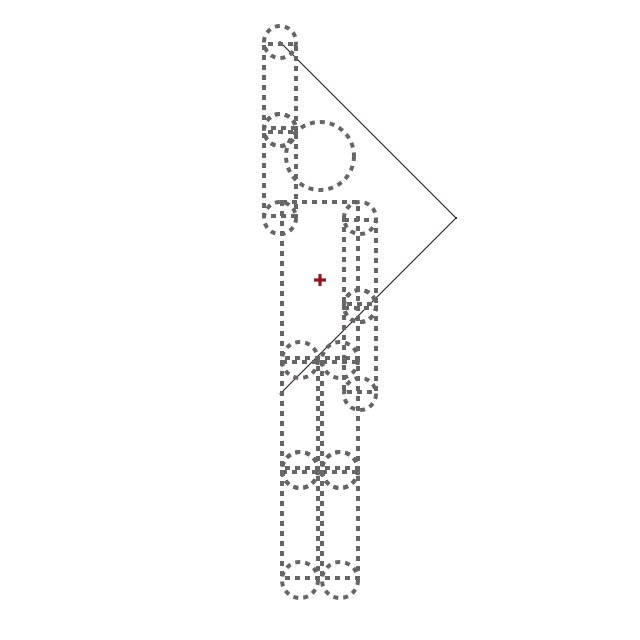
では2行目に新しく,pic.R("LUA", -120, 1); と入力して実行してみて下さい.
pic.R("RUA", 120, 1);
pic.R("LUA", -120, 1);
すると両腕が同時に上がりました.ピクトグラミングでは命令は上から順番に実行されますが,R命令では次に記述された命令も同時に実行されますので,結果2つの回転は同時に開始されます.では,右腕を回転して,右腕の回転が終わったら,左上の回転を開始したい場合はどうすれば良いでしょうか?
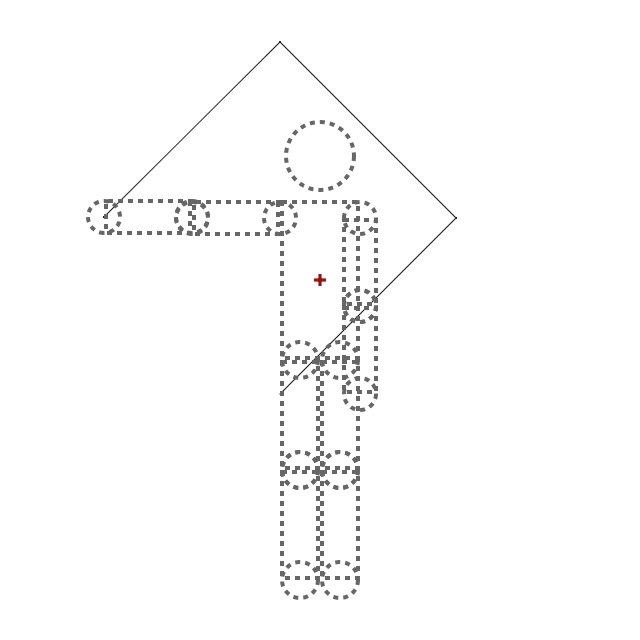
1行目のRをRWに変更して実行してみて下さい.
pic.RW("RUA", 120, 1);
pic.R("LUA", -120, 1);
このRWはRotate Waitの意味で回転が終了するまで次の命令は実行を開始しません.このR命令とRW命令を組み合わせる,言い換えると逐次(ちくじ)実行と並列実行を組み合わせることで,様々な動きを表現できます.
次に,これを実行してみて下さい.
pic.RW("LUA", -120, 1);
pic.RW("LLA", -90, 0.3);
pic.RW("LLA", 90, 0.3);
1回左の前腕を振りました.繰返し振らせたければ,for (let i = 0; i < arg1; i++){ }を使います.arg1は繰り返したい回数です.
pic.RW("LUA", -120, 1);
for (let i = 0; i < 5; i++){
pic.RW("LLA", -90, 0.3);
pic.RW("LLA", 90, 0.3);
}
ピクトグラムがハローって手を振ってくれてます.ハローワールド!
2. ピクトグラフィックス
次のプログラムを入力して実行してみましょう.
pic.PEN_HOLD("LH");
pic.R("LUA", 360, 1);
なんと!円がかけました.ピクトグラミングでは動きの履歴を線画で描画できます.
このPEN_HOLDはこれ以降は動きの履歴を描くという意味です.次のLHは,体の部位です.体の部位の名称もR命令と同じです.
どの点で描くかは以下の図の対応になっています.

SKという命令(Skelton の略です)を書くと人型ピクトグラムが透明になりますので,何を描いたかが,わかりやすくなります.
pic.SK();
pic.PEN_HOLD("LH");
pic.R("LUA", 360, 1);
違う図形も描いてみましょう.
pic.SK();
pic.PEN_HOLD("LH");
for (let i = 0; i < 4; i++){
pic.RW("LUA", 90);
}
で左手を使って四角形を描くことができます.

このように時間0のRW命令は元の位置とその命令を実行したあとの位置を両端とする線分を描画します.
左腕の今の位置から,左上腕を反時計回りに90度回転した位置まで線分を描きます.さらにそこから左上腕を反時計回りに90度回転した位置まで別の線分を描きます.と繰り返すので,四角形が描けるわけです.
一方4行目のRWをRに変更すると
pic.SK()
pic.PEN_HOLD("LLA")
for (let i = 0; i < 4; i++){
pic.R("LUA", 90);
}
何も描かれません.
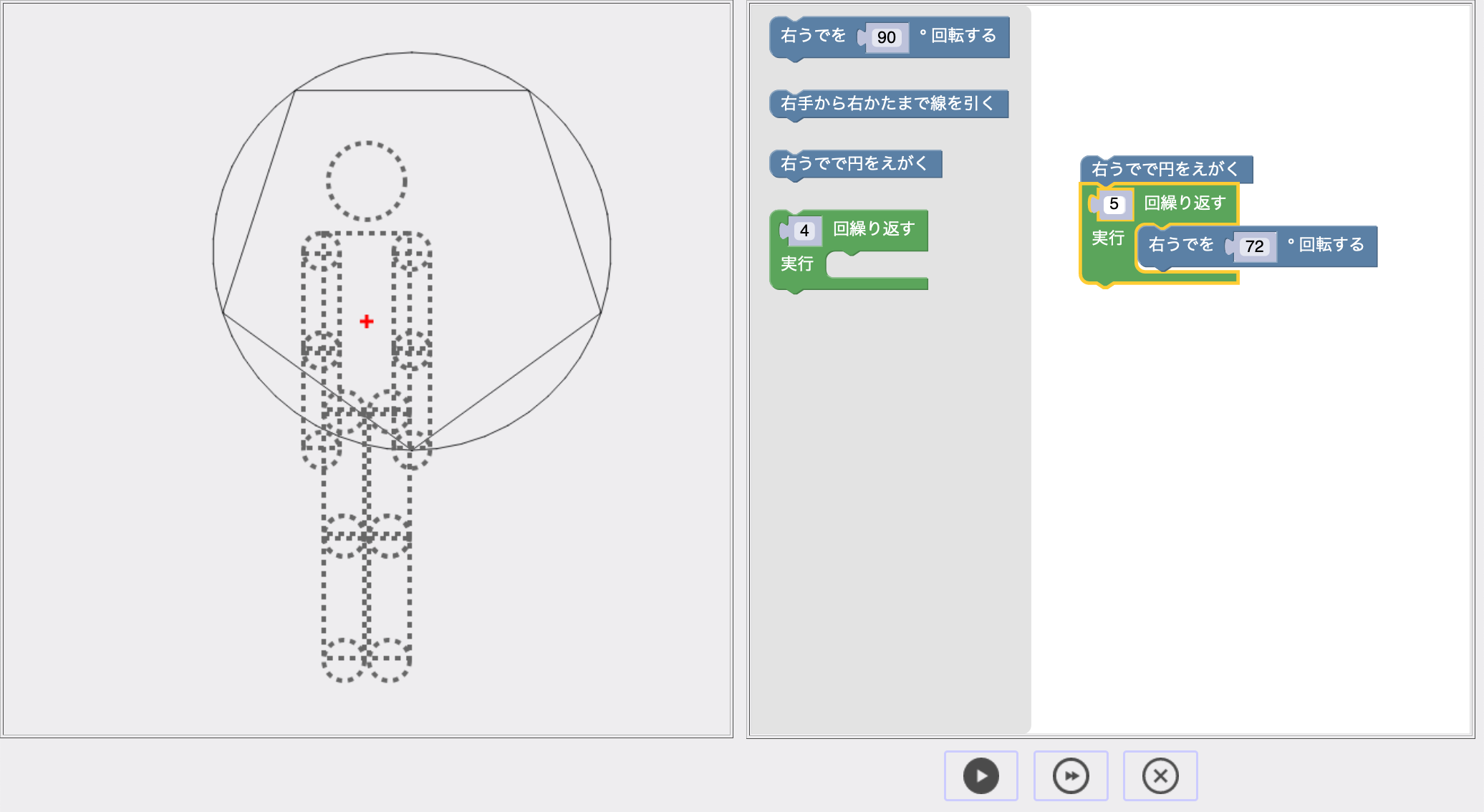
時間0のR命令は,今の位置と同時に行われる複数のR命令の動きを全て実行したあとの位置を両端とする線分を描画します.
よってこの場合,左腕の初期位置から,左上腕を反時計回りに90+90+90+90 (=360) 度回転した位置まで線分を描きます.360度回転した位置というのは回転する前の位置と同じなので,結果なにも描かれないことになります.
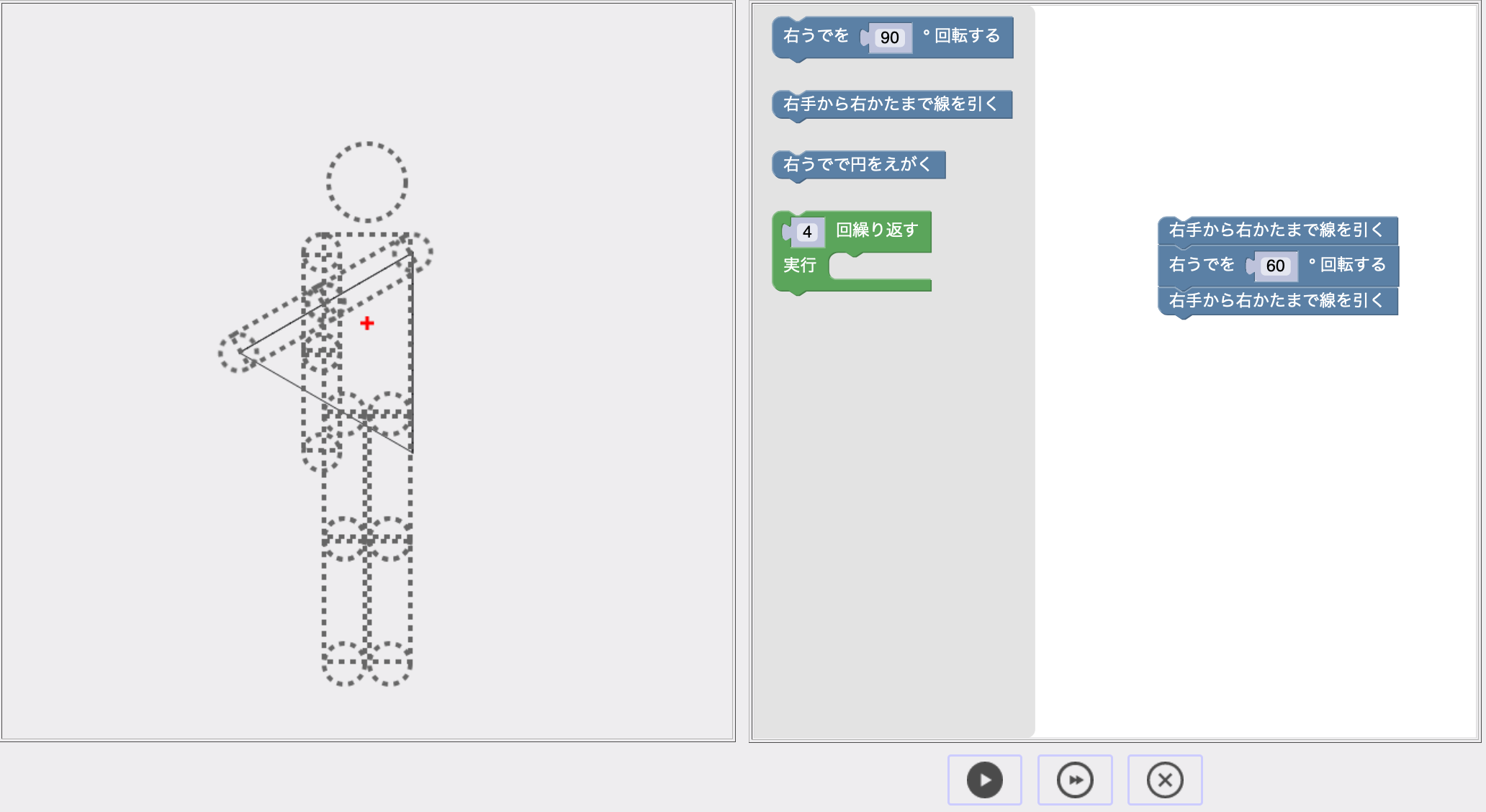
R,RW命令のアニメーションの時間を0以外の値にして,また複数のR,RW命令をうまく組み合わせると様々な図形が描けます.例を一つ示します.同時に複数の体の部位を動かすところがポイントになってます.
pic.SK();
pic.PEN_HOLD("LH");
pic.R("LUA", 360, 5);
pic.R("LLA", 180, 5);

ここまでで説明した命令の仕様は以下の通りです.
| 命令の様式 |
処理 |
| pic.R( arg1, arg2, arg3, arg4); |
arg4 秒後にarg1で指定される体の部位を反時計回りにarg2 度だけarg3 秒かけて支点を中心に等速回転する.arg4 が 省略された時は,arg4 に0が,arg3,arg4 の両方が省略された時はいずれも0が入力されているものとして取り扱う. |
| pic.RW( arg1, arg2, arg3); |
arg1で指定される体の部位を反時計回りにarg2度だけarg3秒かけて支点を中心に等速回転する.回転が終了するまで次の命令は実行されない.arg3が省略された時は,arg3に0が入力されているものとして取り扱う. |
| for (let i = 0; i < arg1; i++){ } |
対応する命令群をarg1回繰返す. |
| pic.PEN_HOLD(arg1) |
arg1で指定された部位のペンを持ち,これ以降その移動の軌跡を描く. |
pic.PEN_RELEASE(arg1)
|
arg1で指定された部位のペンを放し,これ以降その移動の軌跡を描かないようにする. |
| pic.SK() |
ピクトグラムを透明に変更する。透明の状態のときは通常に変更する。 |
3. セーフティマーク
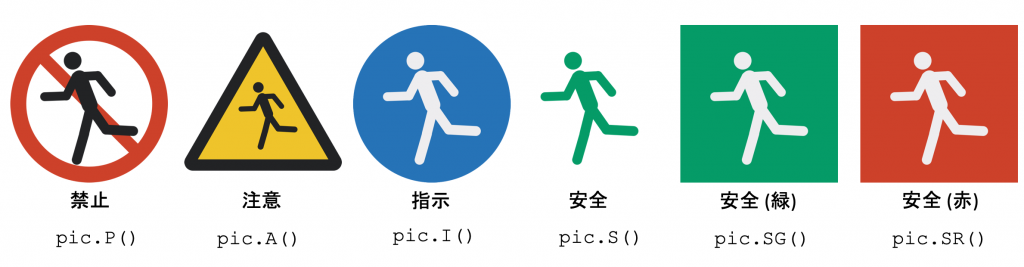
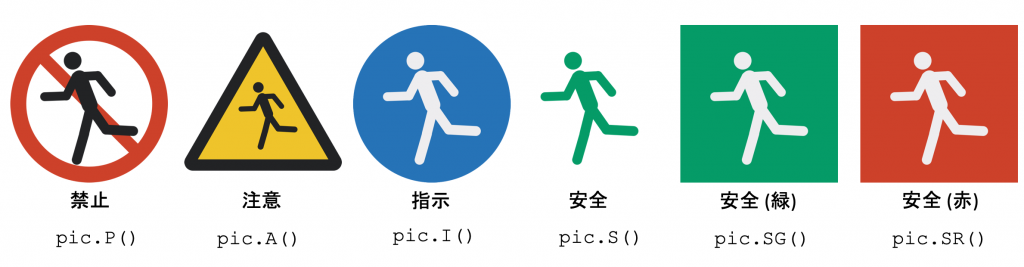
禁止,注意,指示,安全の4項目に関するピクトグラムデザインのガイドラインも策定されて.通常,世の中に広く普及しているピクトグラムは作成ガイドラインに則ってデザインされています.ブロックピクトグラミングでは,禁止,注意,指示,安全(3種)用のピクトグラムを作るための6つのマークを簡単に設定できます.
表示できるマークの一覧を示します.

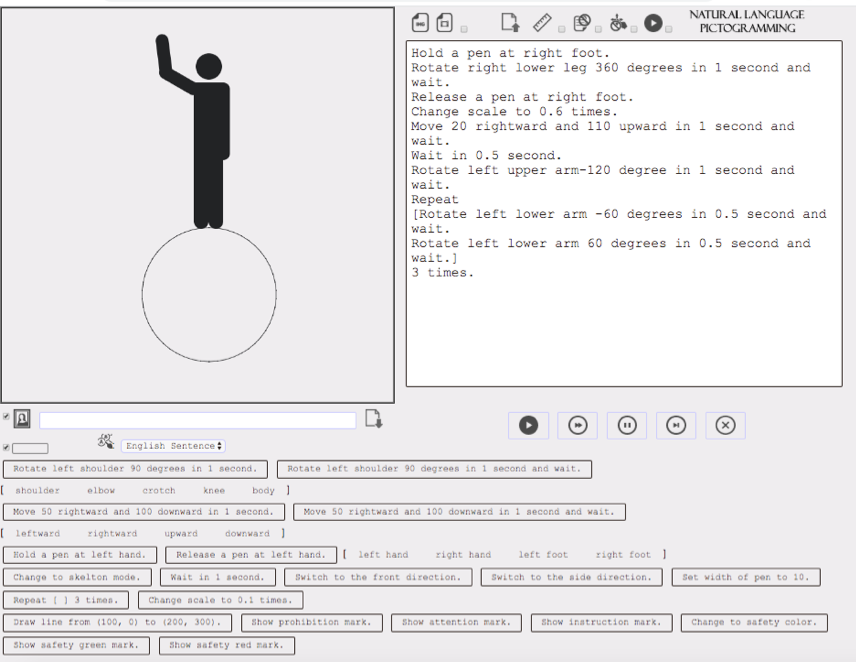
ピクトグラミングはまだまだたくさんのブロックをサポートしています.またJavaScriptのプログラムでない形式のテキストで直接記述した形式ですが,作品例もあります.簡単でしょ?ぜひ色々なポーズを取らせてみたり,色々な図形を描いて,さらに適切なマークを設定して,あなたのオリジナルピクトグラムを作ってみてください.