ピクトグラミングを更新しました.PC・タブレット版,スマートフォン版両方です.
追加した機能は
1. 反転表示
2. 線画オブジェクトのグループ化と移動
です.
いずれもすでに先行してブロックピクトグラミングには反映していましたが,ピクトグラミングにも反映させました.
1. 反転表示
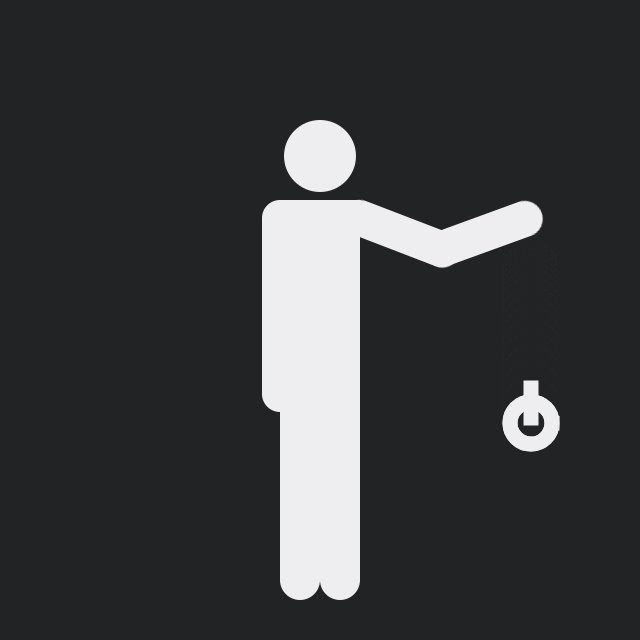
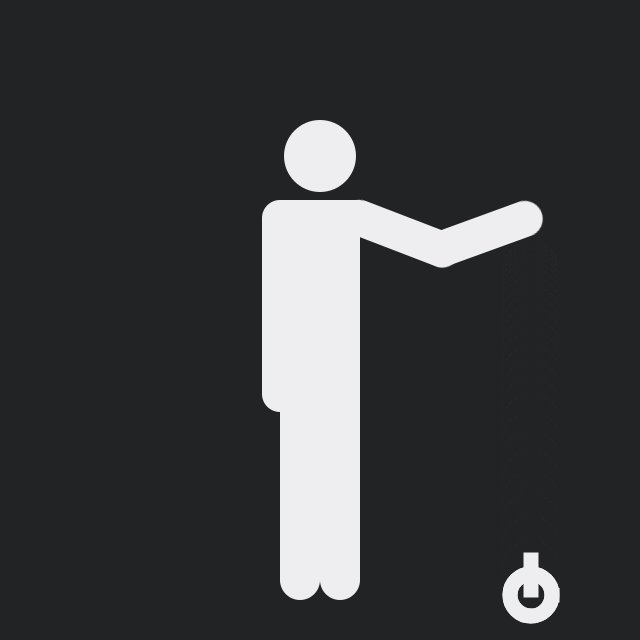
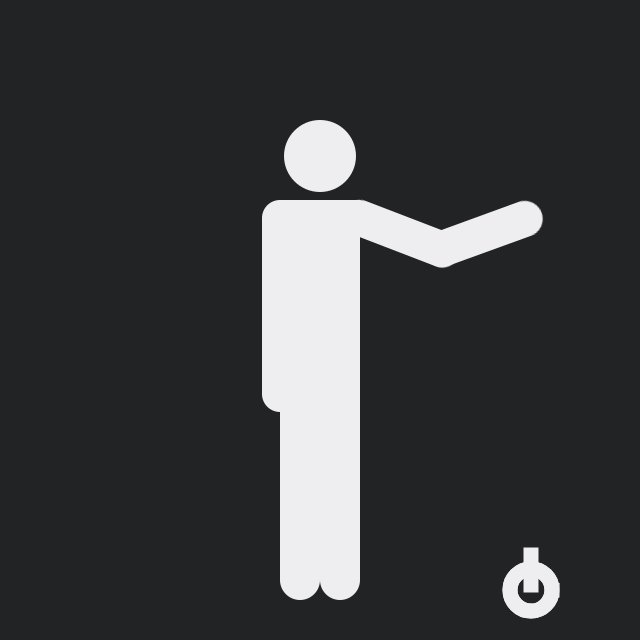
ピクトグラムというとサイン用途で使われるものが有名ですが,コミュニケーション用途で用いるピクトグラムのデザイン指針を定めたJIST0103(コミュニケーション支援用絵記号デザイン原則)およびISO19027(Design principles for communication support board using pictorial symbols)では,サイン用途の配色と反転した,黒背景に白のピクトグラムが推奨されています.そのため「RV」(Reverse)の命令を追加しました.
| 命令の様式 | 処理 |
|---|---|
| RV | 反転モード(Reverse mode)に変更する。 |
| 英語表記 | 英語 | 日本語 | にほんご |
|---|---|---|---|
| RV | Reverse | 反転 | はんてん |

2. 線画オブジェクトの移動
ピクトグラミングシリーズでは,人型ピクトグラム以外のオブジェクトは基本図形(線分または円)の集合で描きます.従来からフレーム単位の描画(Processingで採用されているような描いて全て消すの繰返し)をすればオブジェクトを移動させる(ように見える)ことはできました.しかしより簡便で理解しやすい方法を実装しました.
一つ以上の基本図形から構成されるオブジェクトを定義できる命令,定義されたオブジェクトを等速直線移動する命令を追加しました..

| 命令の様式 | 処理 |
|---|---|
| DO arg1 | 対応するEND命令までに含まれるL命令,O命令の組み合わせで描かれる線画をarg1という名称で定義する. |
| MO arg1 arg2 arg3 arg4 | arg4 秒かけてx軸正方向に arg2 ピクセル, y軸正方向にarg3 ピクセルだけarg1という名称で定義された線画を等速直線移動する. |
| MOW arg1 arg2 arg3 arg4 | arg4 秒かけてx軸正方向に arg2 ピクセル, y軸正方向にarg3 ピクセルだけarg1という名称で定義された線画を等速直線移動する.直線移動が終了するまで次の命令は実行されない. |
| 英語表記 | 英語 | 日本語 | にほんご |
|---|---|---|---|
| DO | DefineObject defineobject |
物定義 | ものていぎ |
| MO | MoveObject moveobject |
物移動 | ものいどう |
| MOW | MoveObjectWait moveobjectwait |
物移動待ち | ものいどうまち |
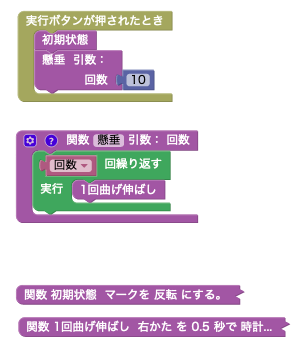
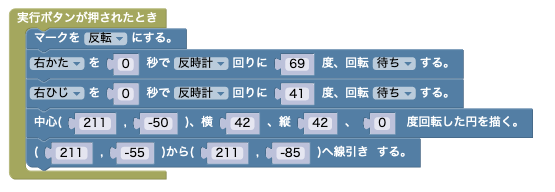
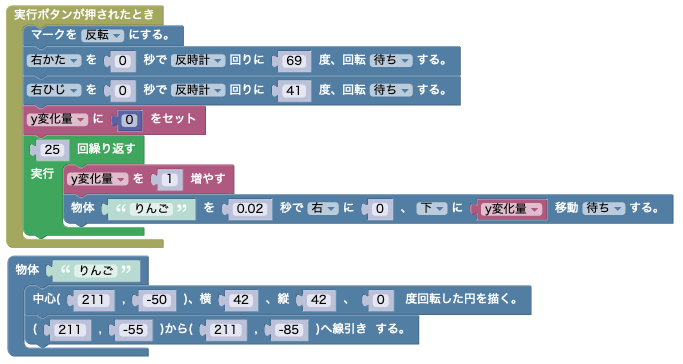
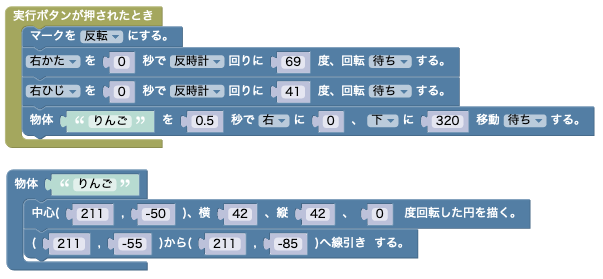
ブロックピクトグラミングと,同じ実行結果になるピクトグラミング(日本語版)のプログラムを下に例を示します.「物体を定義するためDO(物定義)命令を使って「りんご」というラベルを設定して定義しています.内部には,円と線分を描く二つの命令があります.これが構成要素となります.平行移動する命令(MO 物移動,MOW 物移動待ち)があり,これにより「りんご」が等速で落下します.オブジェクトの作成を通じて,複数の命令をまとめラベリングする手続き化の処理に慣れ親しんでもらいます

反転 回転待ち 右肩 69 回転待ち 右肘 41 物移動 りんご 0 320 0.5 物定義 りんご 円 211 -50 42 42 0 線 211 -55 211 -85 終わり
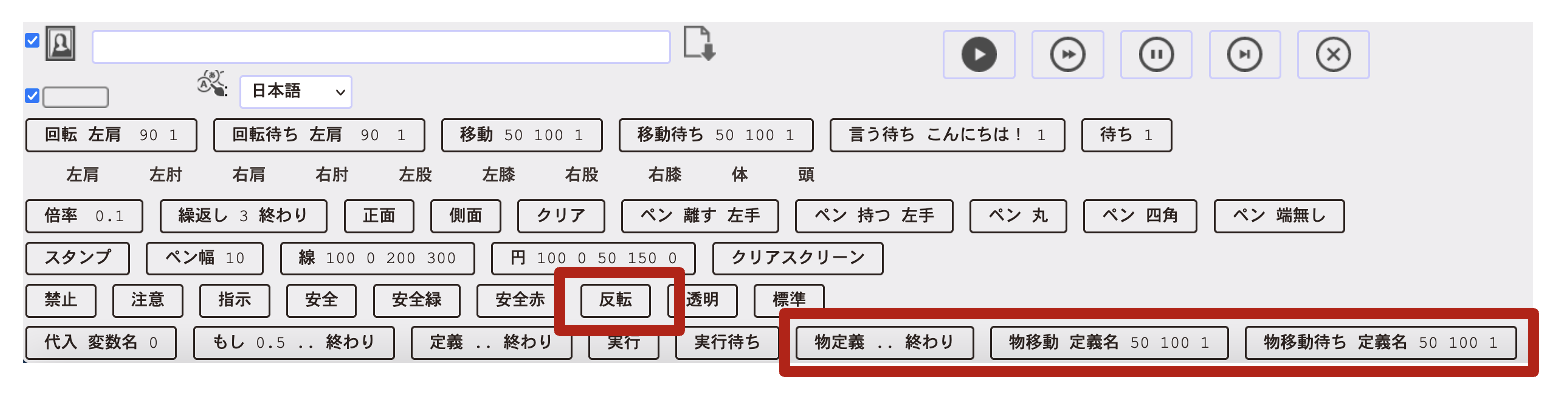
アプリケーション下側の命令入力支援領域のボタンも更新しました.

作品集のページの「やり投げ」もこの機能を使ったバージョンに更新しました.引き続きピクトグラミングシリーズをよろしくお願いします.

.png)
2.png)