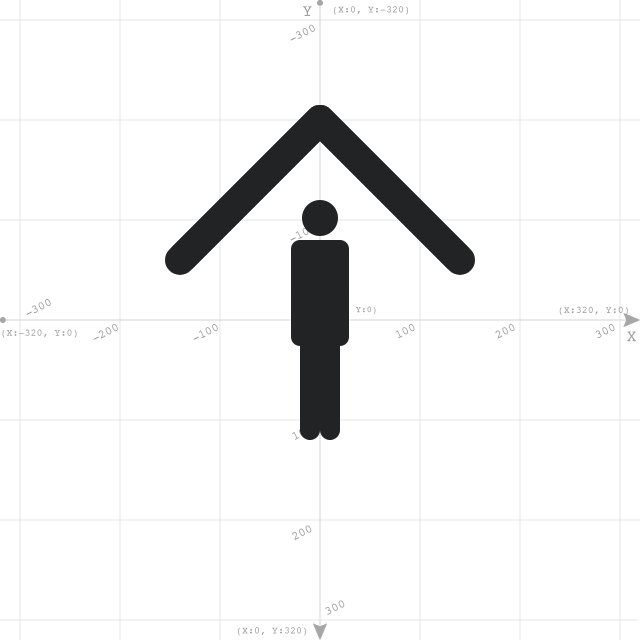
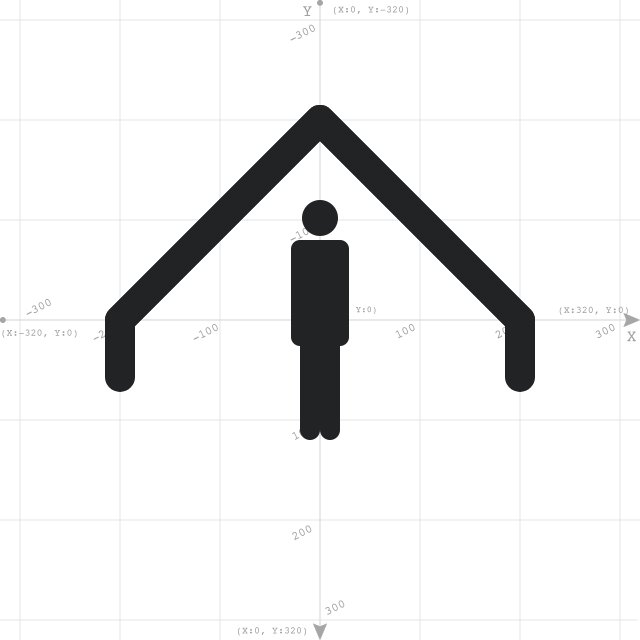
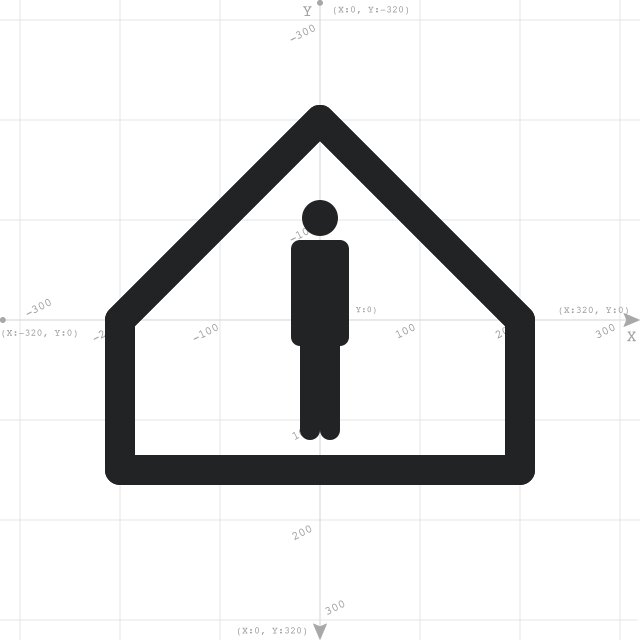
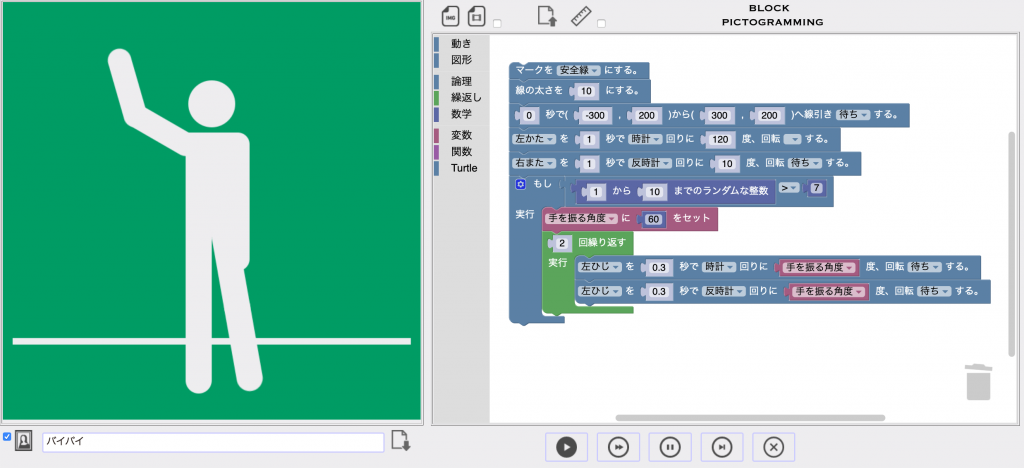
ピクトグラミングのブロックプログラミング版 Block Pictogramming(ブロックピクトグラミング)を公開しました.

Pictogrammingトップページからリンクでたどることができます.
直接アクセスされたい方はこちらです.

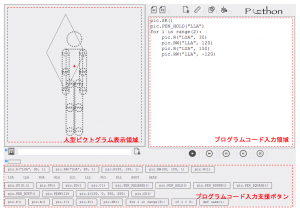
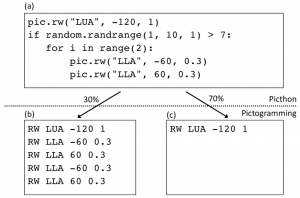
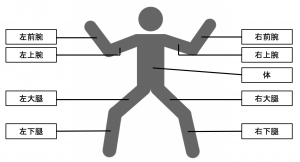
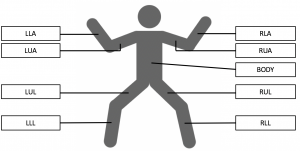
ブロックピクトグラミングの特徴として,ピクトグラミングを拡張しており,ブロックを組み合わせることでピクトグラムコンテンツを作成できます.またピクトグラミングと同様,ピクトグラムコンテンツの作成を通じてプログラミングの諸概念を学ぶことができる設計になっています.ビジュアルブロックを組み合わせプログラムを構築する部分(画面右側)は,Blocklyを使用しています.
まだとりあえず公開してみた(2019年12月現在)という段階で,今後実践や分析を通じて,ブロックの構成など変更,改良していきます.
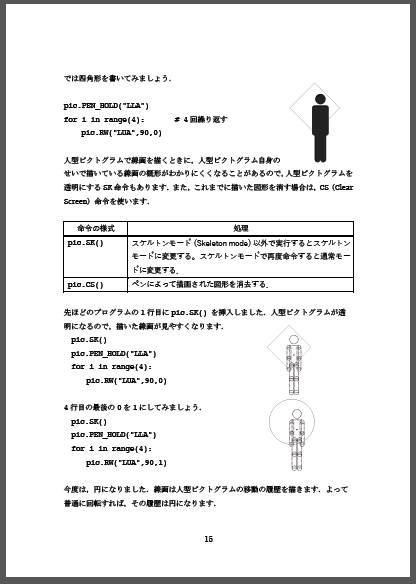
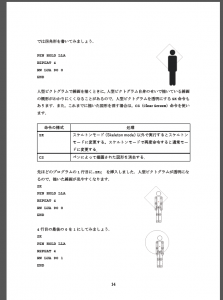
先日,ピクトグラミングやピクソン(ピクトグラミングPython版)の授業用テキストを公開しましたが,ブロックピクトグラミング公開に伴い,ブロックピクトグラミング版の授業用テキストも近日中(2019年12月現在)に公開する予定です.ピクトグラミングはIEでも実行できますが,ブロックピクトグラミングは,今のところIE(インターネットエクスプローラ)では動作しません.ただし,少しだけ機能制限(変数を使わない)すればIEでも動作するバージョンが実装できますので,近日中にこちらも公開します.
「小学校段階におけるプログラミング教育の在り方について(議論の取りまとめ)」2016-06-16 に以下の記述があります.
コーディングを覚えることが目的ではないことを明確に共有していくことが不可欠である。また、一人で黙々とコンピュータに向かっているだけで授業が終わったり、子供自身の生活や体験と切り離された抽象的な内容に終始しないよう、留意が必要である。楽しく学んでコンピュータに触れることが好きになることが重要であるが、一方で、楽しいだけで終わっては学習成果に結びついたとは言えず、子供たちの感性や学習意欲に働きかけるためにも不十分である。学習を通じて、子供たちが何に気付き、何を理解し、何を身に付けるようにするのかといった、指導上のねらいを明確にする必要がある。
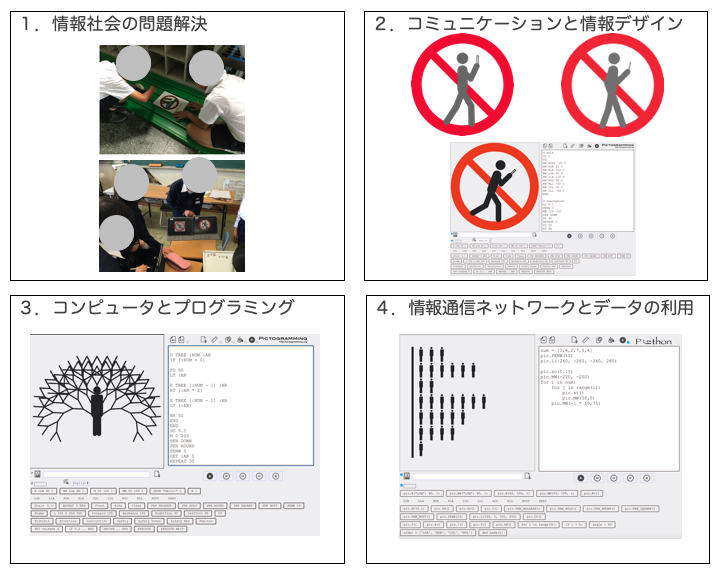
授業利用も念頭に入れると,限られた授業時間,様々な種類の制約,設定された学習目標の達成等々の条件下でも,創造的表現を可能とする環境を提供することが重要なのかなと考えています.人間や社会の写し絵であるピクトグラムを通じて諸問題を考えるピクトグラミングシリーズの開発の動機になっています.ご活用いただければ幸いです.