ピクトグラミングシリーズのピクソン(Python版),ジャバスクピクト(JavaScript版)に線画オブジェクトのグループ化と移動 の機能を追加しました.
ピクトグラミング及びピクトッチ(ビジュアルブロック版)には既に,実装していた機能です.
ピクトグラミングシリーズでは,人型ピクトグラム以外のオブジェクトは基本図形(線分または円)の集合で描きます.従来からフレーム単位の描画(Processingで採用されているような描いて全て消すの繰返し)をすればオブジェクトを移動させる(ように見える)ことはできました.しかしより簡便で理解しやすい方法を実装しています.
一つ以上の基本図形から構成されるオブジェクトを定義できる命令,定義されたオブジェクトを等速直線移動する命令です.
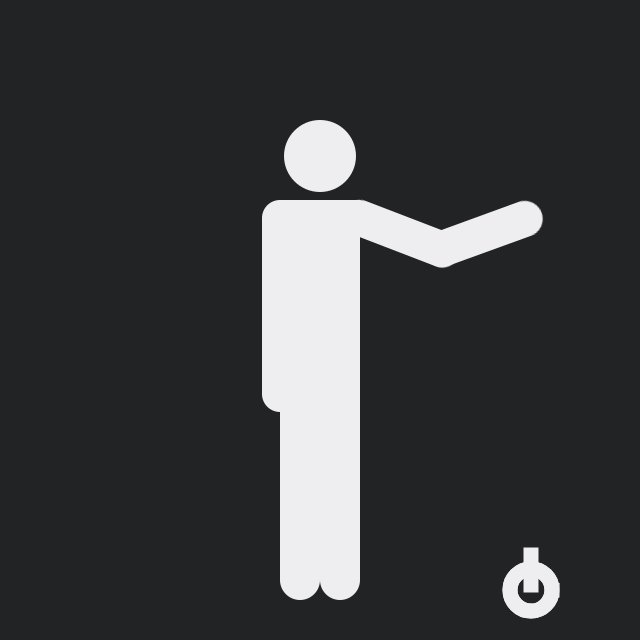
例えば,リンゴを落としてみます.

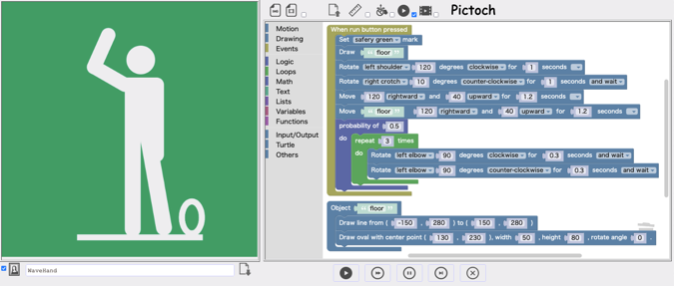
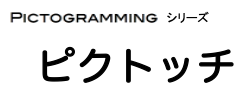
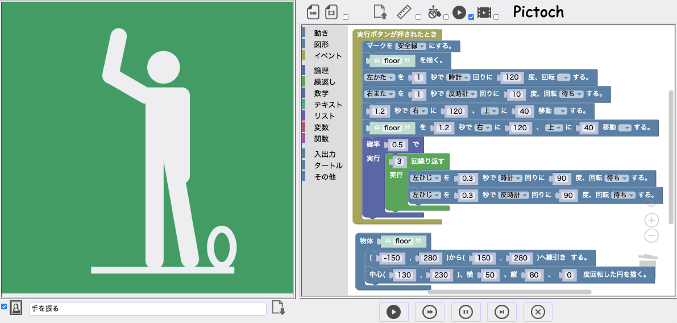
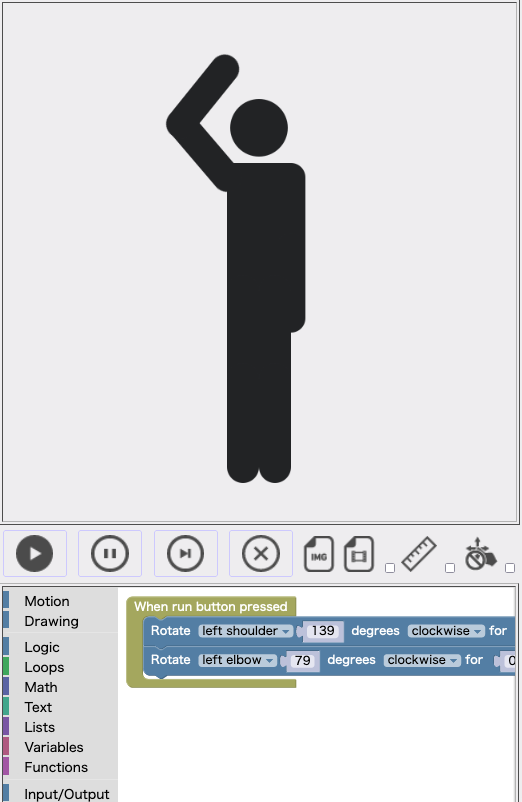
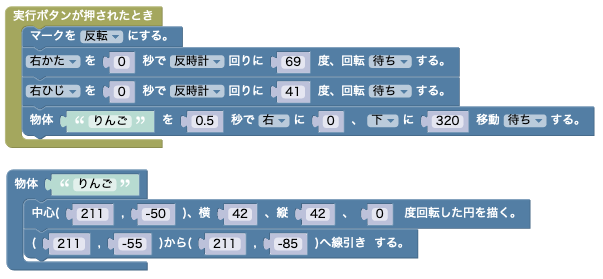
ピクトッチ(ビジュアルブロック版)のプログラムを下に例を示します.

ピクソン, ジャバスクピクトではオブジェクトの定義を関数定義で行います.
ピクソンを使った,上のリンゴを落とすアニメーションのプログラムのサンプルは次のとおりです.ピクトッチのプログラムと対比してみていただくと良いと思います.
def apple():
pic.O(211, -50, 42, 42, 0)
pic.L(211, -55, 211, -85)
pic.RV()
pic.RW("RS", 69, 0)
pic.RW("RE", 41, 0)
pic.MO(apple, 0, 320,0.5)
MO(Move Object),MOW(Move Object Wait)という命令(メソッド)があり,それぞれ次のとおりです.関数自体を第一引数にします.ちなみに全体の命令セットはピクソンの使い方のページで参照できます.
| 命令の様式 | 処理 |
|---|---|
| pic.MO(func, arg1, arg2, arg3) | arg3 秒かけてx軸正方向に arg1 ピクセル, y軸正方向にarg2 ピクセルだけfuncという名称で定義された関数で構成される線画を等速直線移動する. |
| pic.MOW(func, arg1, arg2, arg3) | arg3 秒かけてx軸正方向に arg1 ピクセル, y軸正方向にarg2 ピクセルだけfuncという名称で定義された関数で構成される線画を等速直線移動する.直線移動が終了するまで次の命令は実行されない. |
ジャバスクピクトの上のリンゴを落とすアニメーションのプログラムのサンプルは次のとおりです.
function apple(){
pic.O(211, -50, 42, 42, 0);
pic.L(211, -55, 211, -85);
}
pic.RV();
pic.RW("RS", 69, 0);
pic.RW("RE", 41, 0);
pic.MO(apple, 0, 320,0.5);
MO,MOW命令(メソッド)の書式はピクソンと同様です.関数自体を第一引数にします.ちなみに全体の命令セットはジャバスクピクトの使い方のページで参照できます.
| 命令の様式 | 処理 |
|---|---|
| pic.MO(func, arg1, arg2, arg3); | arg3 秒かけてx軸正方向に arg1 ピクセル, y軸正方向にarg2 ピクセルだけfuncという名称で定義された関数で構成される線画を等速直線移動する. |
| pic.MOW(func, arg1, arg2, arg3); | arg3 秒かけてx軸正方向に arg1 ピクセル, y軸正方向にarg2 ピクセルだけfuncという名称で定義された関数で構成される線画を等速直線移動する.直線移動が終了するまで次の命令は実行されない. |
ちなみにピクトグラミング日本語版の場合,以下のようになります.
反転 回転待ち 右肩 69 回転待ち 右肘 41 物移動 りんご 0 320 0.5 物定義 りんご 円 211 -50 42 42 0 線 211 -55 211 -85 終わり
人型ピクトグラムの動きと同様,線画オブジェクトに関してもMO命令とMOWをうまく組み合わせると複数のオブジェクトを表示させたり,複雑な動きをさせることができます.こちらを参考ください.
近日中に学習用テキストなども更新いたします.