先日とある先生から,人型ピクトグラムの倍率(大きさ)を連続して変えるのが面倒だというコメントをいただきました.
そこで,倍率変化命令の引数の値の意味を「標準の大きさ(初期状態)」と比較して「何倍」ではなく,今の大きさからみて「何倍」という意味に変更しました.
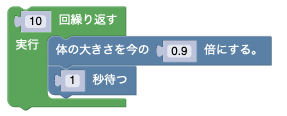
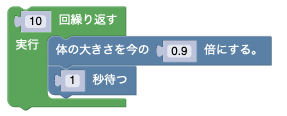
よって,徐々にピクトグラムが小さくなるプログラムは,

出力例(早送り)
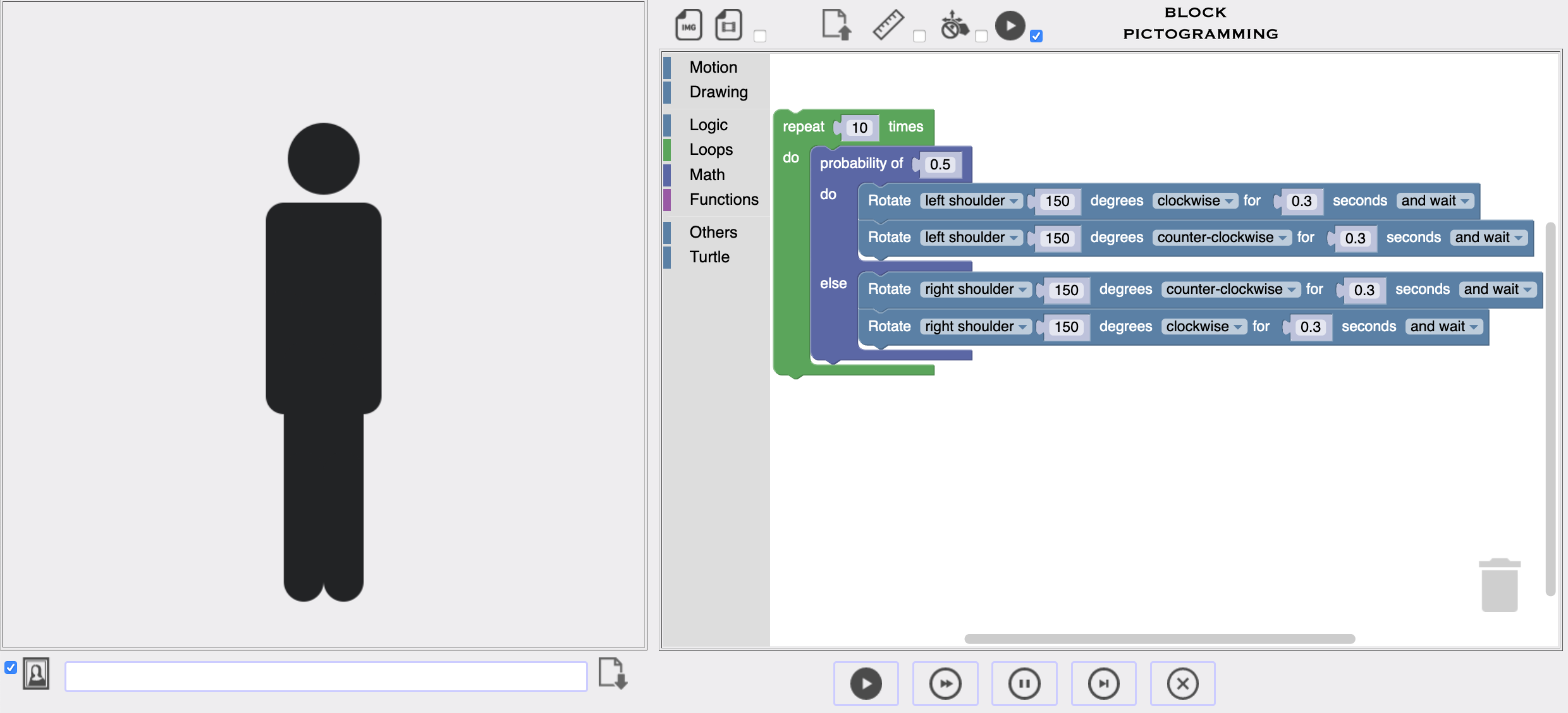
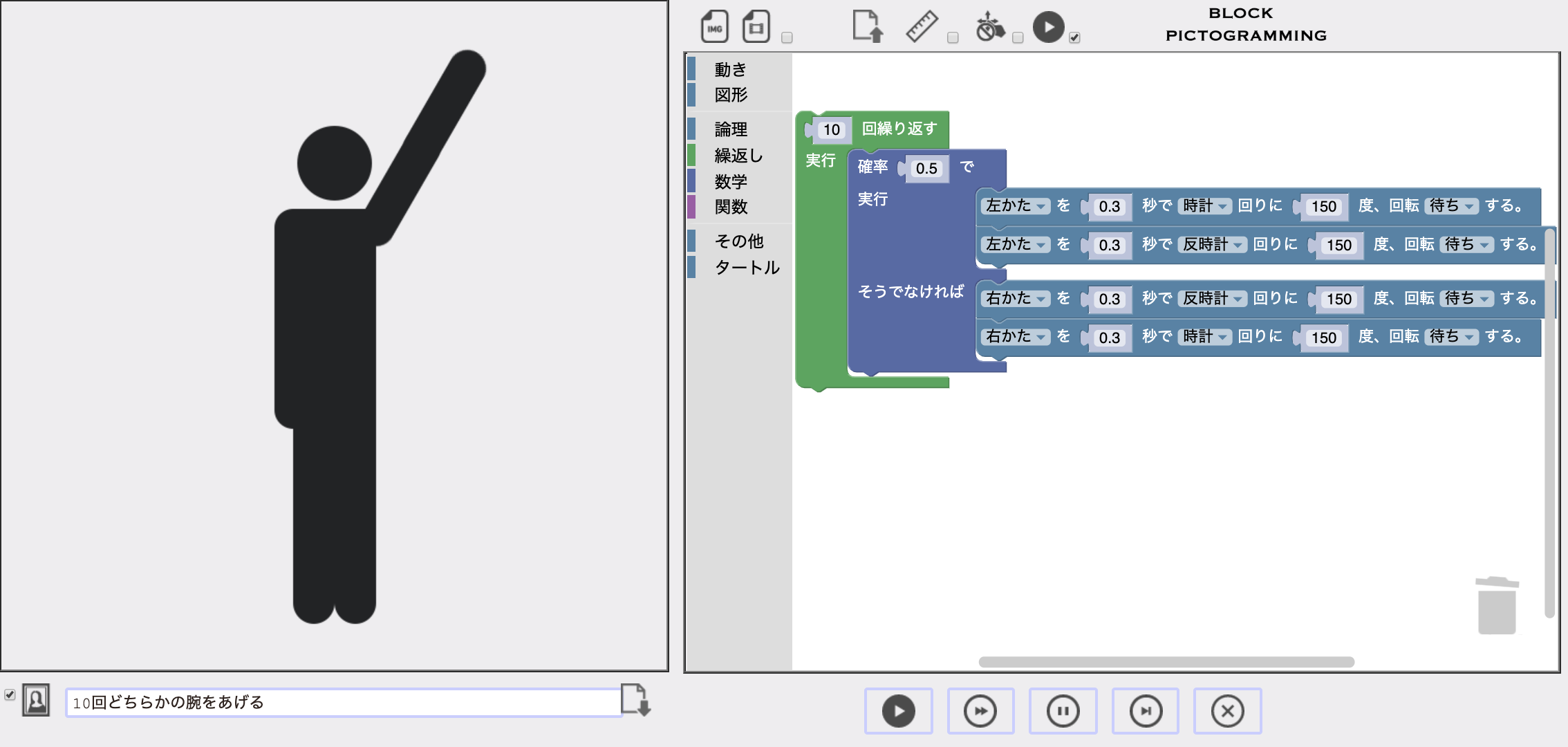
ブロックピクトグラミング(ピクトグラミングブロック版)では,

のように書けるようになりました.ピクトグラミングファミリーでは全て共通の処理系を使っていますので,
ピクトグラミング
REPEAT 10
SC 0.9
W 1
END
Picthon (ピクトグラミング Python版)
for _ in range(10):
pic.SC(0.9)
pic.W(1)
でも,同じ挙動となります.
倍率を連続的に変化させるという処理を実装してこなかったのには,理由があって,ピクトグラムは奥行きを表現しないという基本則があることです.よって配置を考える上で,一度標準に大きさに比べて相対的な大きさを指定することはあっても,連続的に変化することは想定していません.
ちなみに斜め向きの人型ピクトグラムはなく,人型のピクトグラムに正面と側面のピクトグラムしかない理由も奥行きを表現しないことが理由です.一方で,どうしても,ピクトグラムを徐々に小さくしたり,大きくしたりしたいという子も少なからずいて,いつも悩むところです.以前「何を実装しないか」というエントリを書きましたが,常に考えさせられます.
例えば,Scratchでも壁についたら跳ね返るブロックはありますが,弾を発射するブロックは用意されていません.ピクトグラミングは,よくピクトプログラミングと言い間違えられますが,ピクトグラムを作るためのプログラミングというのは副次的で,常に進化するピクトグラム(Pictogram + ing)との共生を主目的としています.