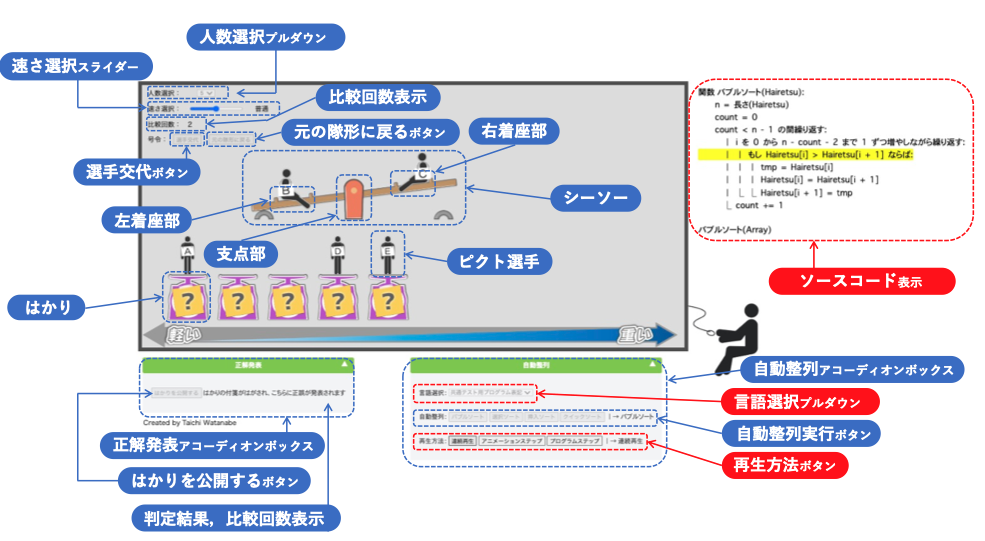
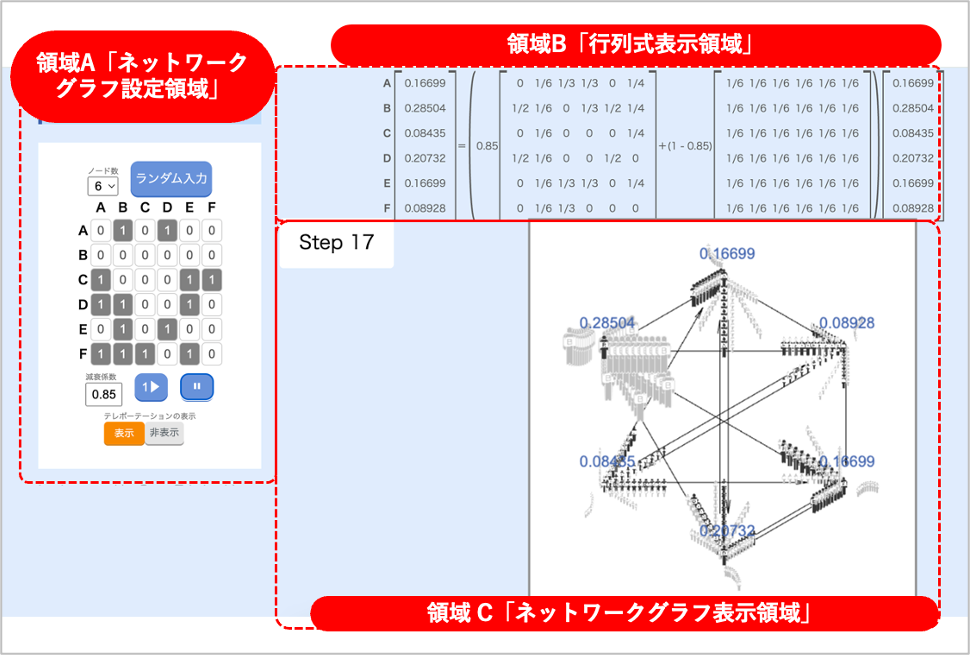
画面構成
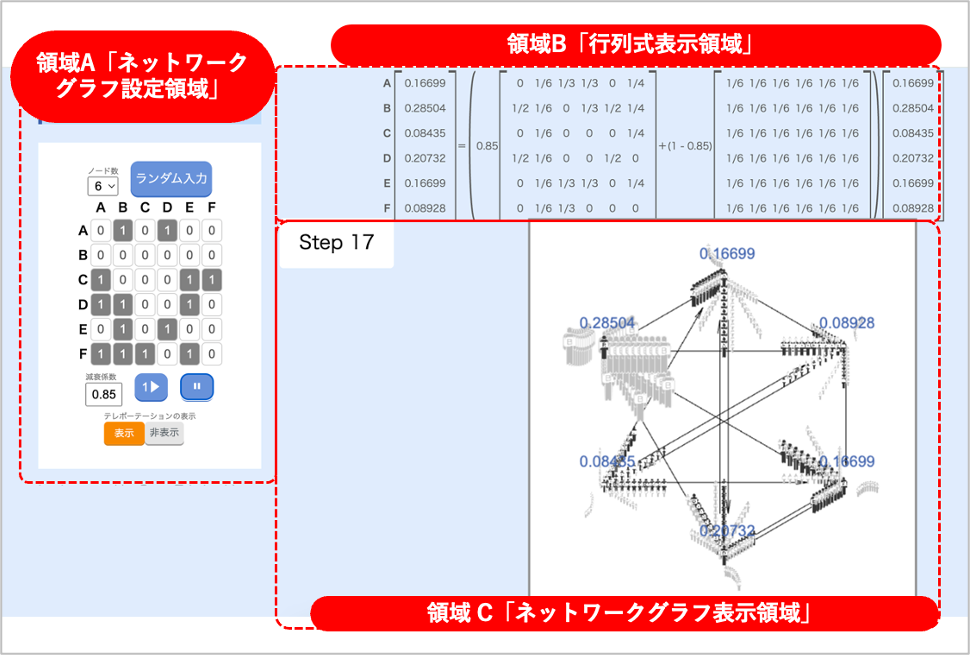
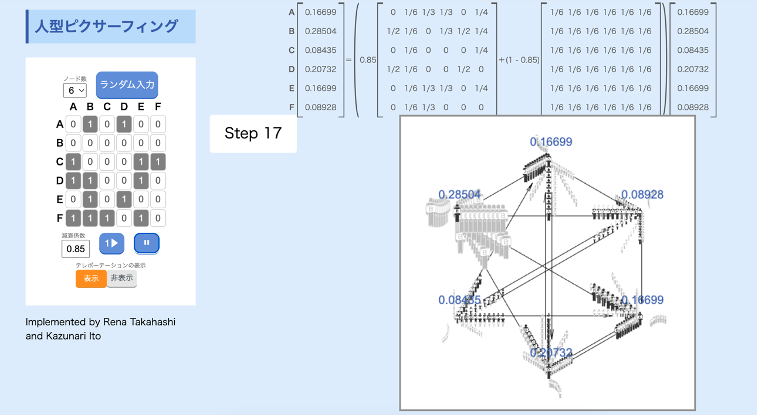
領域Aは隣接行列の値,及び減衰係数を設定する「ネットワークグラフ設定領域」,領域BはPageRankの計算式を表示する「行列式表示領域」,領域Cは人型ピクトグラムをノードとするネットワークグラフをアニメーション表示する「ネットワークグラフ表示領域」である.この3領域から構成される.

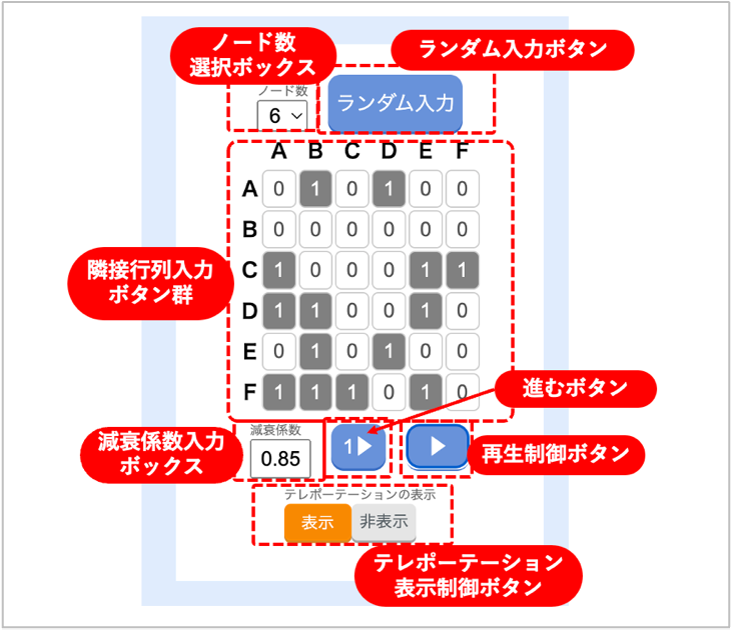
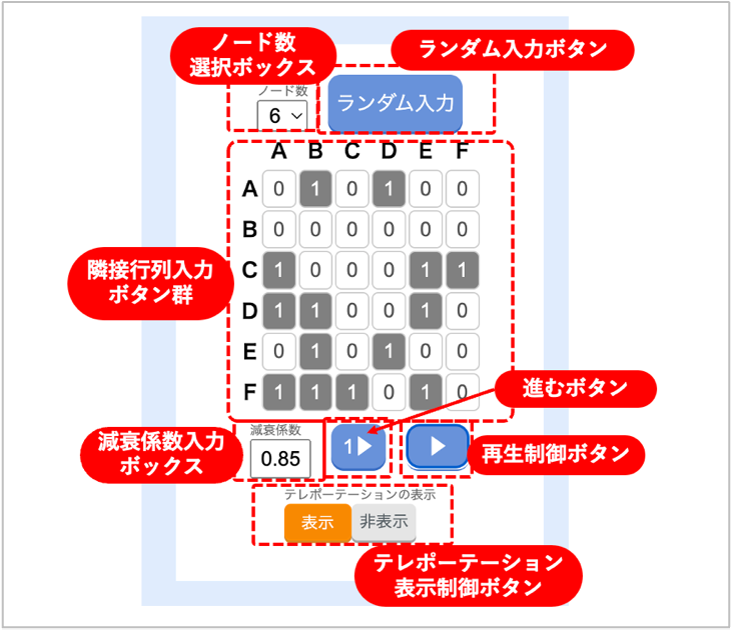
領域A「ネットワークグラフ設定領域」
領域A「ネットワークグラフ設定領域」では,ノード数を選択する「ノード数選択ボックス」,隣接行列を入力する「隣接行列入力ボタン群」,隣接行列入力ボタン群をランダムに自動入力する「ランダム入力ボタン」,減衰係数を入力する「減衰係数入力ボックス」,各ノードのPageRankの値を1ステップ更新し,対応するアニメーションを再生する「進むボタン」,PageRankの値を更新し続けるアニメーションを再生,及び一旦停止する「再生制御ボタン」で構成している.

「ノード数選択ボックス」は,ノード数を3から6までの値からなるプルダウンメニューから選択する.選択すると,「隣接行列入力ボタン群」の行数,及び列数が選択した値になる.なお初期状態では,「ノード数選択ボックス」,及び「隣接行列入力ボタン群」の行数,列数は3である.「隣接行列入力ボタン群」の各ボタンのラベルは初期状態では0であり,ボタンを押下するとラベルが0の場合は1に,1の場合は0に変化する.ただし,対角成分の一つに相当するボタンは押下しても値は0から変化しない.「ランダム入力ボタン」を用いると,「接続行列入力ボタン群」のボタンをランダムで自動的に押下する.「減衰係数入力ボックス」には減衰係数が格納されており,初期状態では0.85が設定されている.行列の入力を完了したうえで,「進むボタン」または「再生制御ボタン」を押下すると,ページランクの計算,及びアニメーションが開始する.
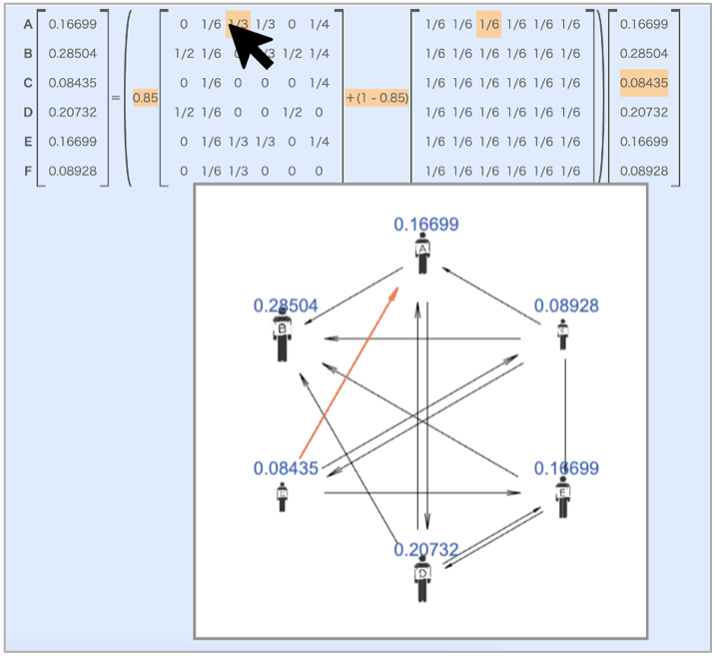
領域B「行列式表示領域」
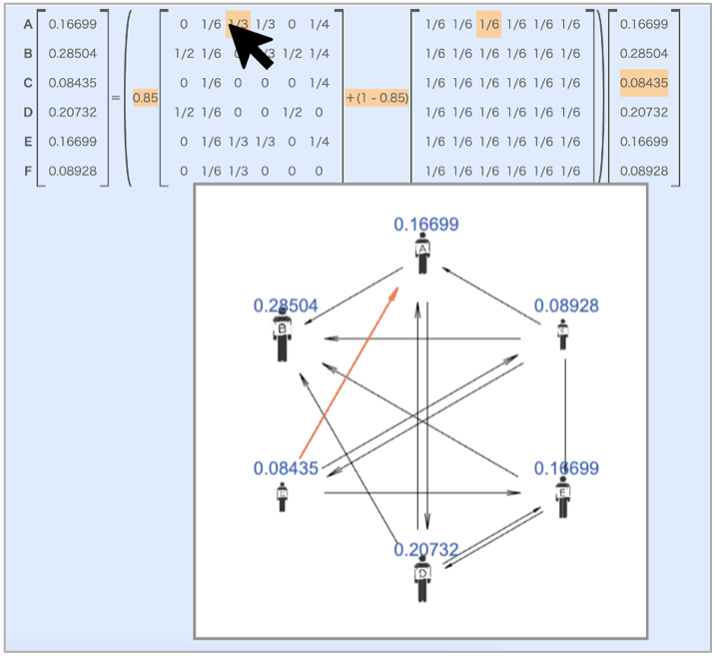
領域B「行列式表示領域」では,PageRankの計算では,左辺に計算結果,右辺に計算式が表示される.イテレーションが進むごとにページランクの計算結果,及び一つ前のページランクの更新値を表示する.
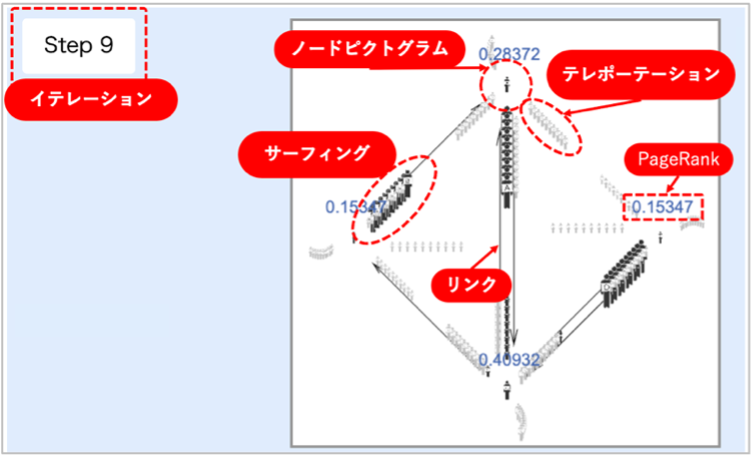
行列式の要素をマウスオーバーすると,マウスオーバーした要素とキャンバスの要素をマークする.下図は,行列式をマウスオーバーした例である.行列式左辺のPageRankの値をマウスオーバすると,キャンバス上の対応するノードをハイライトする.行列式右辺における遷移確立行列の特定の値をマウスオーバーすると,下図のように,その値と減衰係数,対応する行列の要素,及びひとつ前のステップのPageRankの値をハイライトすると同時に,キャンバス上の対応するリンクの色を変更し,行列式における各リンクを辿って伝播する数値と数式表現の対応がわかりやすいようにする.

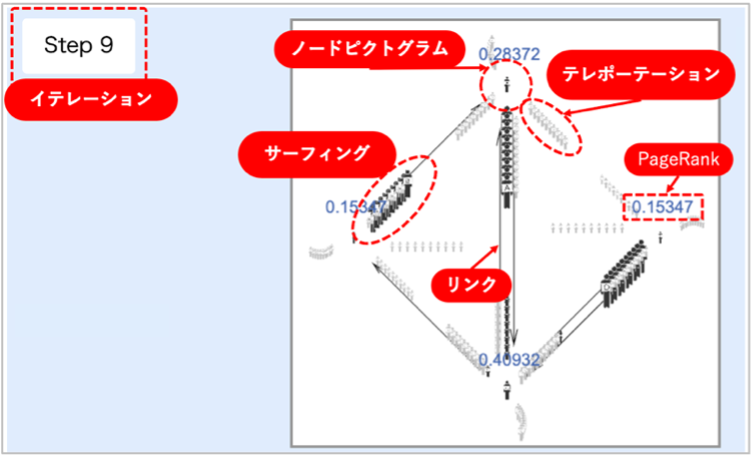
領域C「ネットワーク グラフ表示領域」
領域C「ネットワークグラフ表示領域」では,リンクを矢印,ノードとユーザの移動を人型ピクトグラムで表現している.ユーザの移動は,リンク上の移動を黒色,テレポーテーションを灰色で示している.ノードピクトグラム上の数値はそのノードのPageRankの値を示しており,ステップの更新とともに変化する.リンク上を移動する黒色で示した人型ピクトグラムは,隣接行列においてリンクで繋がれたノード上を移動する数量を人型ピクトグラムの大きさで表している.

キャンバス上の要素に対してマウスオーバーすると,領域B「行列式表示領域」の対応する部分をハイライトする.ノードピクトグラムをマウスオーバーすると,行列式におけるそのノードのPageRankの値をマークし,リンクをマウスオーバーすると,リンクを辿って移動する数量の算出に使用される値群,つまり減衰係数,対応する遷移確率行列の値,対応する1/N行列の値,及びひとつ前のステップのPageRankの値をハイライトする.
領域A「ネットワークグラフ設定領域」にある,「隣接行列入力ボタン群」の直接入力,または「ランダム入力ボタン」によって「隣接行列入力ボタン群」の値が変えたとき,キャンバスにノードとリンクを描画し,ステップの値を0にする.再生中にノード数や隣接行列の入力値が変わると再生を自動で停止し,変更後のノードとリンクを描画する.
参考文献
高橋伶奈,伊藤一成:ランダムサーファーモデルの学習アプリケーション「人型ピクサーフィング」の実装と評価,第16回データ工学と情報マネジメントに関するフォーラム DEIM2024(2024)