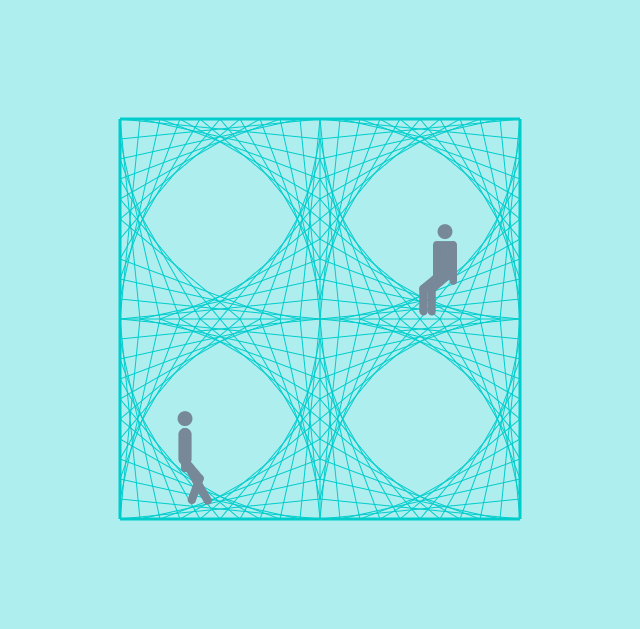
ピクタグラミングで線織面を作成してみました。
定規で作成するのもいいですが、ピクタグラミングの線の機能を使ってもきれいに描けます。

プログラム 線織面1
作成者 Reiko Sugiyama
ピクトグラムコンテンツ共有・相互評価システム「ピクトグラミーティング」を公開しました.
ピクトグラミングトップページ( https://pictogramming.org/ )の「PICTOGRAMEETING」の項目の「セットアップガイド(管理者向け)」のボタンからアクセスください.
高等学校情報科の授業や,ワークショップ等でご活用ください.


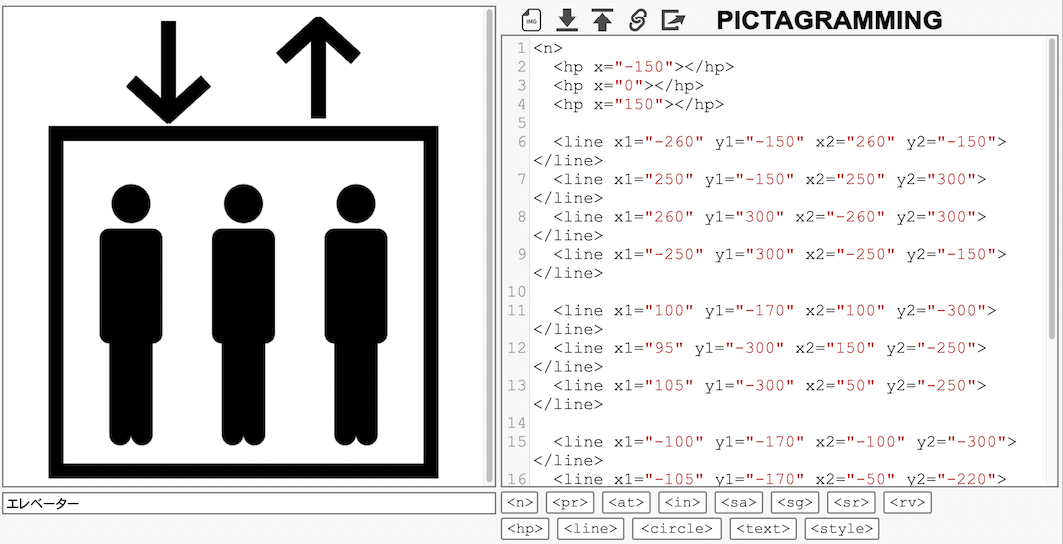
プログラム 2人乗り禁止
2人乗り禁止の作成例はピクタグラミングのコード記述支援ボタンをどのように使ったらよいか、とても参考になります。
アプリケーションのURLはこちらです。
https://pictogramming.org/apps/pictagramming/
また使い方ページもアップデートいたしました。
具体的なアップデートにつきましては、こちらをご参照ください。

プログラム 一筆書き
アプリケーションのURLはこちらです。
https://pictogramming.org/apps/pictagramming/
また使い方ページもアップデートいたしました。
具体的なアップデートにつきましては、こちらをご参照ください。
日頃からピクトグラミングシリーズをご愛顧いただき,まことにありがとうございます.
ピクトグラムを含むWebページ風コンテンツが簡易に作成できるアプリケーション「ピクタグラミング」をアップデートしました.今回,タグ集合 HPML(Human Pictogram Markup Language) の仕様を見直しました.

タグ集合 HPML(Human Pictogram Markup Language) を用いた構造化文書の形式で,ピクトグラムを制作できます.HTMLやCSSを併用することでピクトグラムを含むWebページ風コンテンツも作成できます.
授業利用等でお役立てください.
アプリケーションのURLはこちらです.
https://pictogramming.org/apps/pictagramming/
また使い方ページ
もアップデートいたしました.具体的なアップデートにつきましては,こちらをご参照ください.
日頃からピクトグラミングシリーズをご愛顧いただき,まことにありがとうございます.
ピクトグラミングシリーズの新しいアプリケーション「ピクタグラミング」を公開しました.青山学院大学社会情報学部伊藤一成研究室所属の学部3年生(2024年2月現在)木下倭が中心で開発しています.
タグ集合 HPML(Human Pictogram Markup Language) を用いた構造化文書の形式で,ピクトグラムを制作できます.HTMLやCSSを併用することでピクトグラムを含むWebページ風コンテンツも作成できます.
授業利用等でお役立てください.

ピクトグラミングサイトの「トップページ」からアクセスできます.
URLはこちらです. https://pictogramming.org/apps/pictagramming/
使い方マニュアルはこちらです.
参考文献
1.木下 倭,高橋伶奈,伊藤 一成:ピクタグラミング −ピクトグラムの作成を通じたマークアップ言語学習アプリケーションの試作−,2023年度情報処理学会関西支部支部大会, (2023.09.24) (支部大会奨励賞受賞)
2. 木下 倭,高橋伶奈,伊藤一成:ピクタグラミング −ピクトグラムの作成を通じたマークアップ言語学習アプリケーションの開発とその評価-,第16回データ工学と情報マネジメントに関するフォーラム DEIM2024(2024.03)
日頃からピクトグラミングシリーズをご愛顧いただき,まことにありがとうございます.
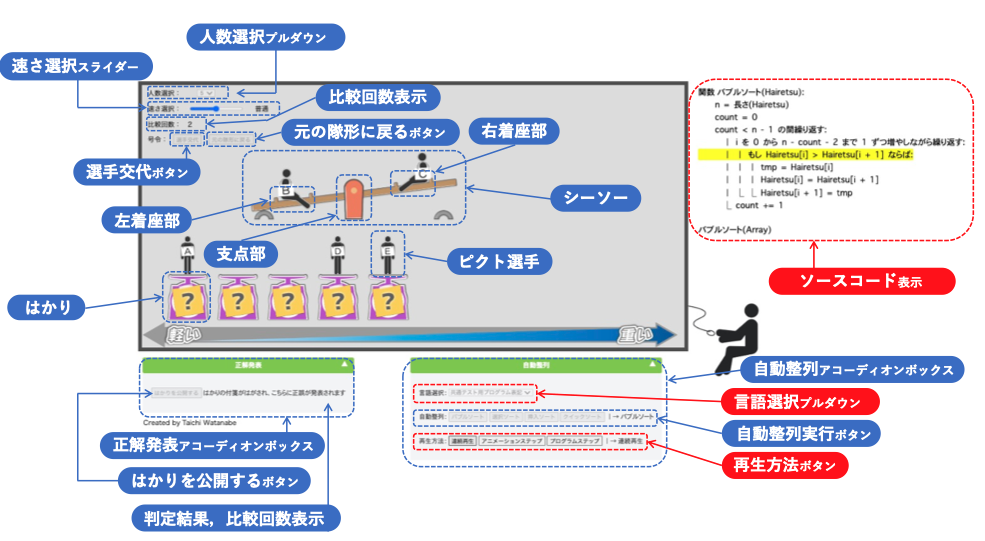
ソートアルゴリズムの学習アプリケーション「人型ピクソートグラム」にソースコード表示機能(共通テスト用プログラム表記,Python言語)を追加しました.「人型ピクソートグラム」は青山学院大学社会情報学部伊藤一成研究室所属の渡辺大智が中心に開発しています.
詳しくは,使い方ページ( https://pictogramming.org/?page_id=3754 )をご覧ください.

(アプリケーションURL)
「3. ソースコード表示機能」を使わない場合: https://pictogramming.org/apps/humanpicsortgram/
「3. ソースコード表示機能」を使う場合: https://pictogramming.org/apps/humanpicsortgram/?program
(学会発表)
1. 渡辺大智,御家雄一,伊藤一成:人型ピクトグラムを用いたソートアルゴリズムを学ぶアプリケーション「人型ピクソートグラム」の実装,2022年度情報処理学会関西支部支部大会, (2022.09.18)
4. 渡辺大智,石井幹大,伊藤一成:アニメーションおよびソースコード表示を活用したソートアルゴリズム学習アプリケーションの開発,第16回データ工学と情報マネジメントに関するフォーラム DEIM2024(2024.03)