2018年8月9,10に公立大学法人秋田公立美術大学で開催されている「第11回全国高等学校情報教育研究会全国大会」でポスター発表をしてきました.発表の概要は以下の通りです.情報Iについては,2018年7月に「文部科学省 高等学校学習指導要領解説 情報編」も公表され,また教科「情報」の入試科目としての導入に関する検討も始まっています.そこで今回,2022年から開始される「情報I」の授業カリキュラムの一例として人型ピクトグラムに着目する方式について発表しました.
「情報Ⅰ」に向けたピクトグラミング構想の提案
1. はじめに
高等学校では2022年度より学年進行で適用される次期学習指導要領において,情報の科学的理解を基軸とする「情報I」が必履修科目となる.その四本柱には,「<1>情報社会の問題解決」「<2>コミュニケーションと情報デザイン」「<3>コンピュータとプログラミング」「<4>情報通信ネットワークとデータの活用」が設定される.科目単元として,限りある授業時間数の中でいかに学ぶ環境やテーマを設定するが重要である.今回,人型ピクトグラムを主眼に置くことで,複合的かつ効率的に学ぶことが可能なアプリケーション「ピクトグラミング」を紹介し,さらにアプリケーション活用の枠を超え,学習環境としての広義の「ピクトグラミング」を提案する.
2. 狭義のピクトグラミング
2.1 人型ピクトグラム
ピクトグラムとは日本語で絵記号,図記号と呼ばれるグラフィックシンボルであり,意味するものの形状を使ってその意味概念を理解させるデザイン記号である.特に人型を表現したピクトグラムはその抽象度の高さから,それを見た人物が自分自身や本人に関わる人物を想起させる効果があると言われている.また,ピクトグラムは,社会の諸問題を映し出す,一種の社会の凝縮された写し絵であり「<1>情報社会の問題解決」を考える良い切り口となる.
2.2 ピクトグラミング
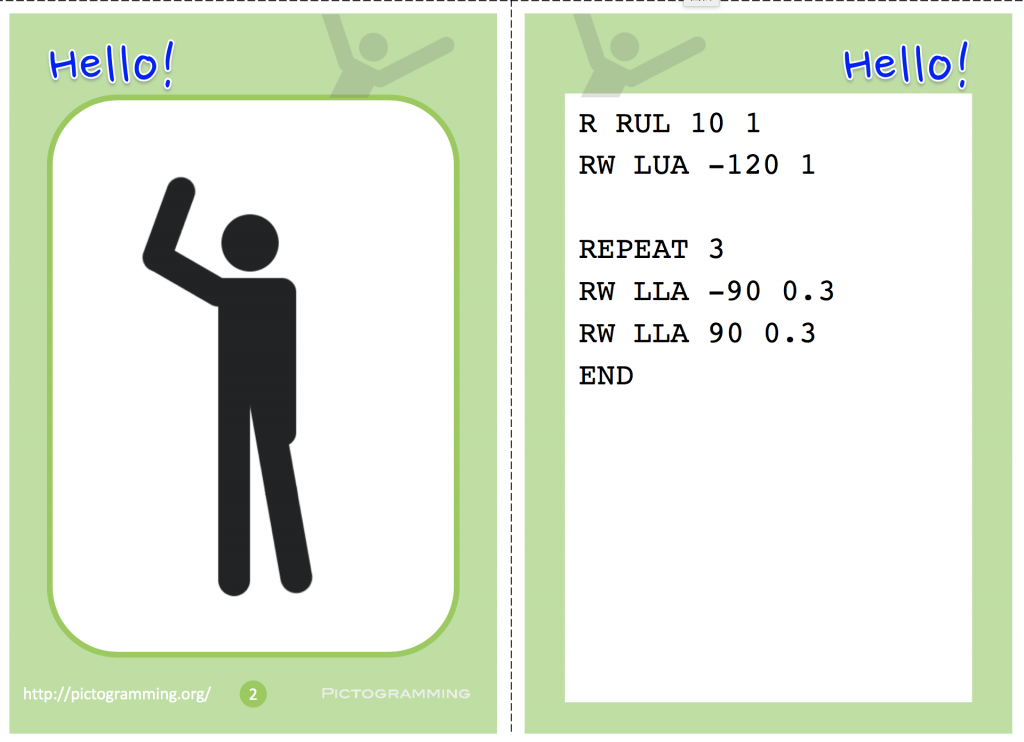
人型ピクトグラムに関するコンテンツ生成環境「ピクトグラミング」をリリースしている.
ピクトグラミングはピクトグラムとプログラミングを合わせた造語であり,プログラミング学習アプリケーションとしても機能する.
そのため「<2>情報デザイン」「<3>コンピュータとプログラミング」と特に親和性が高い.
2.3 同調的学習に根ざした創作・表現活動
ピクトグラミングでは,Papertが重要視する同調的学習を設計指針の一つとしている.作成される作品例には.「(1)走る」,「(2)手をあげる」のような自分の身体に対する感覚や知識と強く結びついている(身体同調)作品,「(3)キューピット」「(4)人気アニメキャラクターのポーズ」のような意図や目的,欲求,好き嫌いを持った人間としての自意識と一貫している(自我同調)作品,「(5)歩きスマホ禁止」「(6)ドアはノックしましょう」など文化にしっかりと肯定的に根を張った活動に結びついている(文化同調)作品などあげられる.
本来ピクトグラムはデザイン指針に順じた作品作成のテーマとして,授業で幅広く採用されているが,アート的なピクトグラムの作成を許容することで,創作・表現活動をより喚起する.
ピクトグラミングのプログラムコードは細粒度で,動きや表示と関連づいており,一種のコンテンツに対する加工容易なメタコンテンツに相当するデータである.つまり,「<4>データ活用」の視点からも身体・自我・社会同調性の高い活用授業が見込まれる.
3. 広義のピクトグラミング
3.1 ピクトグラミング構想
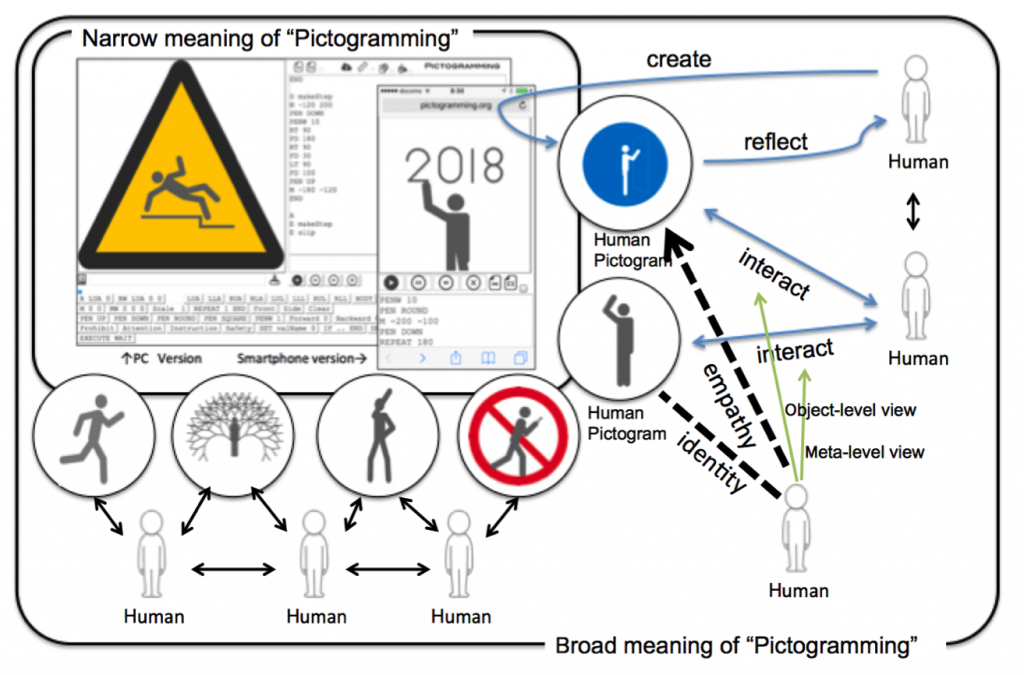
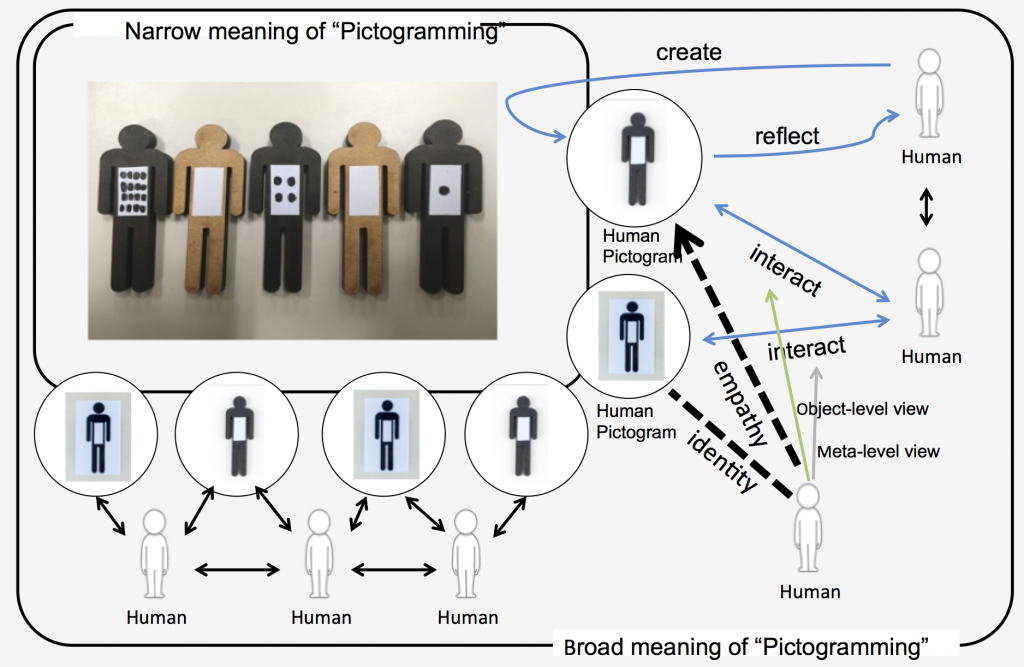
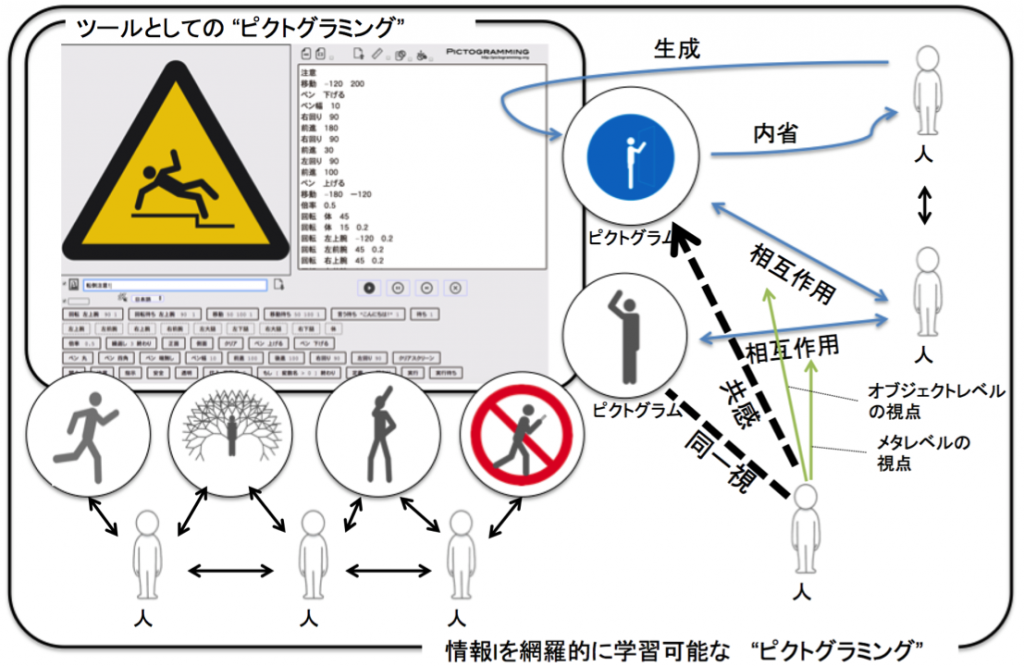
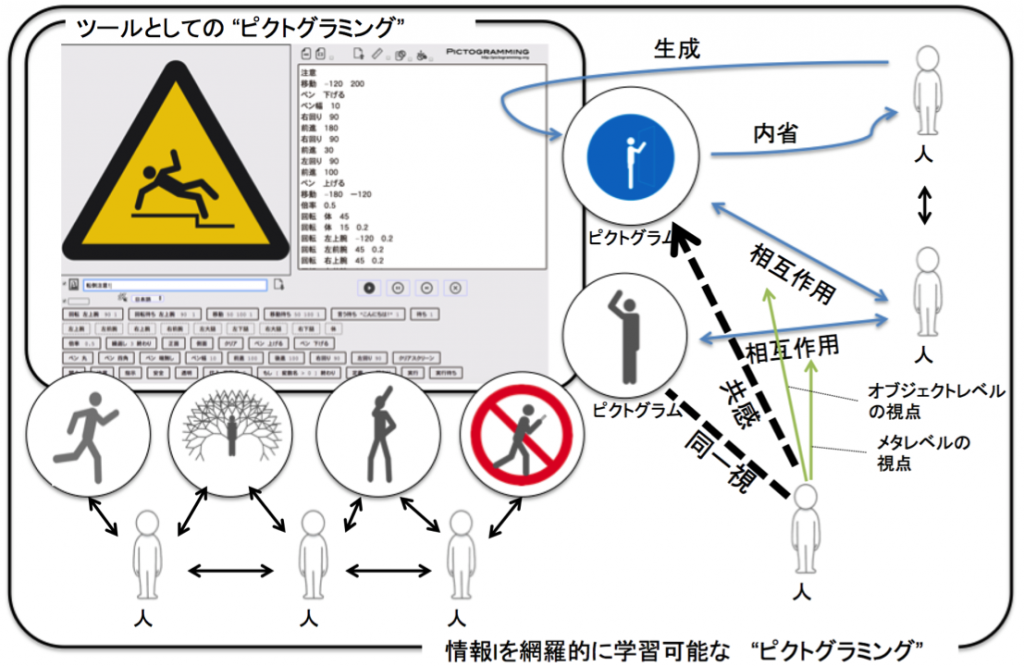
(狭義の)ピクトグラミング上で生成される人型ピクトグラムを擬人化エージェントとみなし,またそのエージェントと影響し合う人を含めた空間を考える.この認知空間及びその空間で作用する作用を総合して(広義の)ピクトグラミングと定義する.またこれを実現するための構想をピクトグラミング構想と定義する.図に両義のピクトグラミングの関係を表わす.

図 狭義のピクトグラミングと広義のピクトグラミングの関係図
狭義のピクトグラミングは本件では,アプリケーション「ピクトグラミング」を想定しているが,人型ピクトグラムが生成されるファクトリの機能を有すれば,これに限定しない.人型ピクトグラムを介した間接的なインタラクションを念頭におき,従来のサインとしてのピクトグラムだけでなく,2.3 節で示したように同調的学習に根ざしたピクトグラムの創作・表現活動まで広げる.すると同一視だけでなく,共感の対象として人型ピクトグラムを捉えることに繋がり,二重の認知モードが重視される.高度な「<2>コミュニケーション」が確立されつつ,情報Iの学習単元を網羅的に学習可能なモデルが提案できる.「<4>情報通信ネットワーク」の分野は,技術的観点優先で語られることが予想されるが,擬人化エージェント間のコミュニケーションに帰着させて,セキュリティ,モラルも含めピクトグラミングで学習するのを優先するのが望ましいだろう.
4. まとめと今後の展望
「情報I」施行に向けたピクトグラミング構想について提案した.今後は,ピクトグラミング構想の普及・啓蒙に向けて取り組む予定である.