ピクトグラミングでは以前からT命令で文字列を描けましたが,今回人型ピクトグラムの表示位置に文字列を描けるように様式を変更しました.
変更前
| 命令の様式 |
処理 |
| T arg1 arg2 arg3 [arg4] |
座標(arg2,arg3),文字の大きさ arg4で文字列 arg1 を描く.arg4 が 省略された時は,arg4に80が入力されているものとして取り扱う. |
変更後
| 命令の様式 |
処理 |
| T arg1 arg2 [arg3 [arg4]] |
引数の数が2つの場合,文字列arg1を文字の大きさarg2で人型ピクトグラムの現在位置に描く.
引数の数が3つまたは4つの場合,座標(arg2,arg3),文字の大きさ arg4で文字列 arg1 を描く.arg4 が 省略された時は,arg4に80が入力されているものとして取り扱う. |
実習などでは,コンソール上に文字列群を表示するような課題も多くありますが,そのようなプログラムを多少のコード追加のみで記述することができます.
次のプログラムはPicthonで作成した素数判定のプログラムです.
import math
pic.SC(0.1)
pic.MW(-280,-260)
def println(str):
pic.T(str, 20)
pic.MW(0, 22, 0.02)
def isPrime(num):
upper = math.floor(math.sqrt(num))
for i in range (2, upper + 1, 1):
if num % i == 0:
return False
return True
for i in range(2, 51):
if isPrime(i):
println( str(i) + "は素数" )
else:
println( str(i) + "は素数じゃない" )
if i == 26:
pic.M(200, -550)
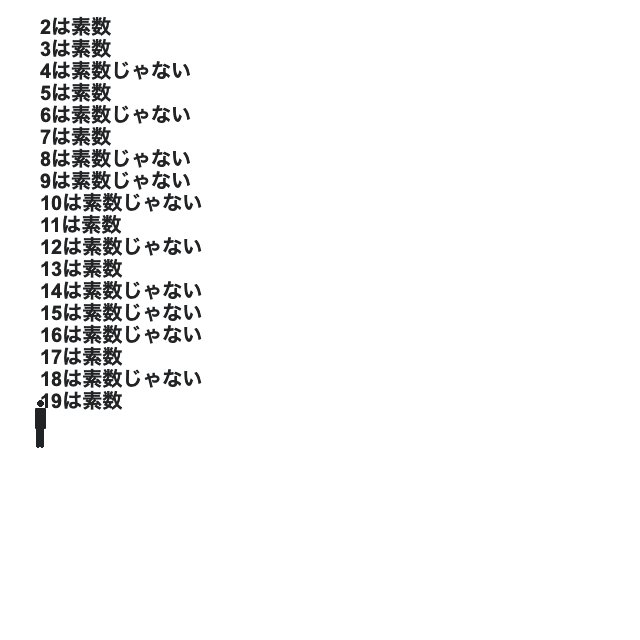
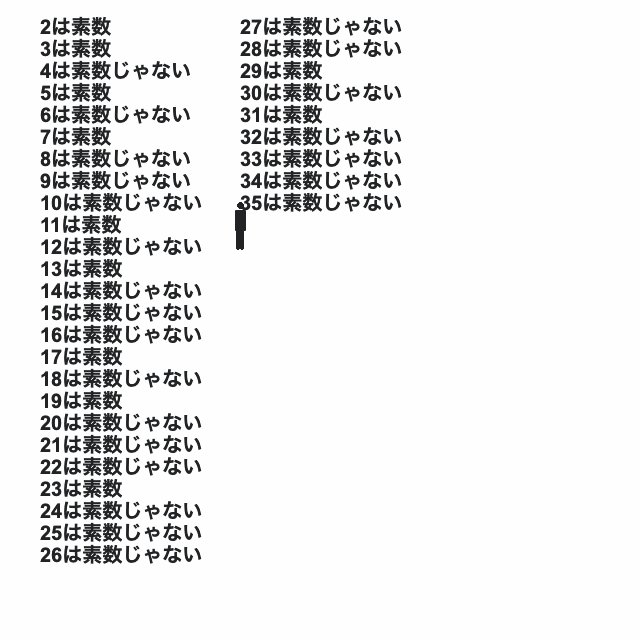
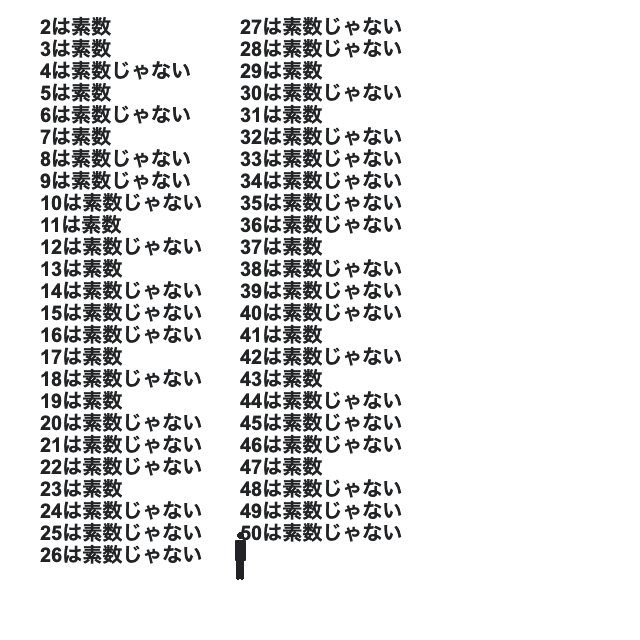
[出力例]

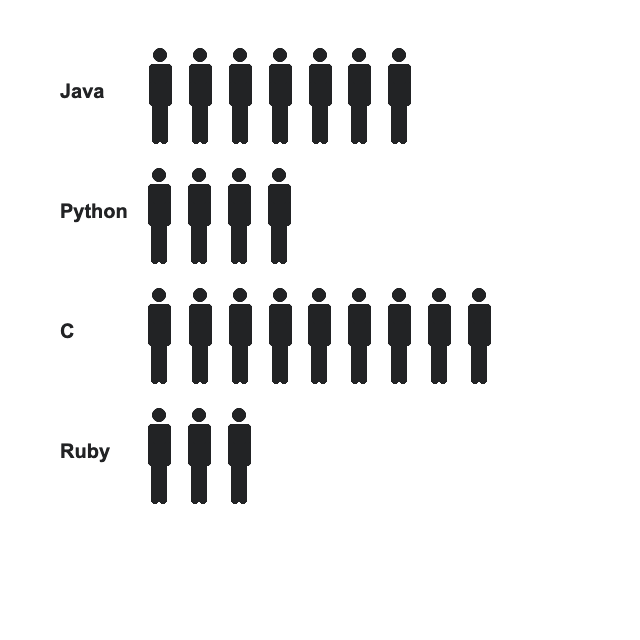
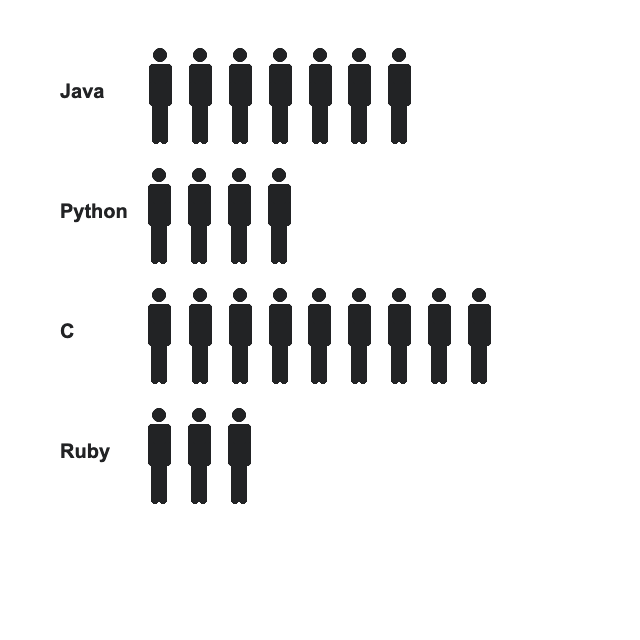
また,文字列表示とピクトグラムのスタンプ機能を組み合わせると,人型ピクトグラムを構成素とするインフォグラフィックを出力するプログラムもできます.一連のピクトグラムの動きを考えながらプログラムを作成することができます.
data = {'Java':7, 'Python':4, 'C':9, 'Ruby':3}
pic.SC(0.2)
pic.M(-260, -200)
for name, count in data.items():
pic.T(name, 20)
pic.MW(60, 0)
for i in range(count):
pic.MW(40, 0)
pic.ST()
pic.M(-(40 * count + 60), 120)
pic.SC(0)
[出力例]