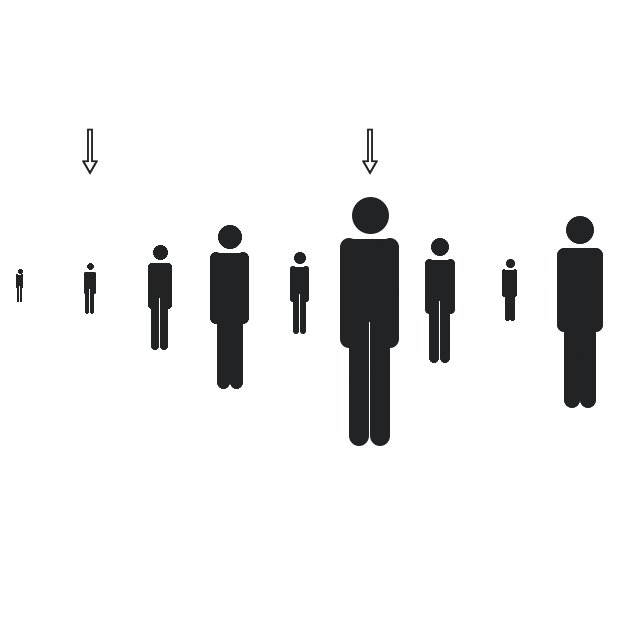
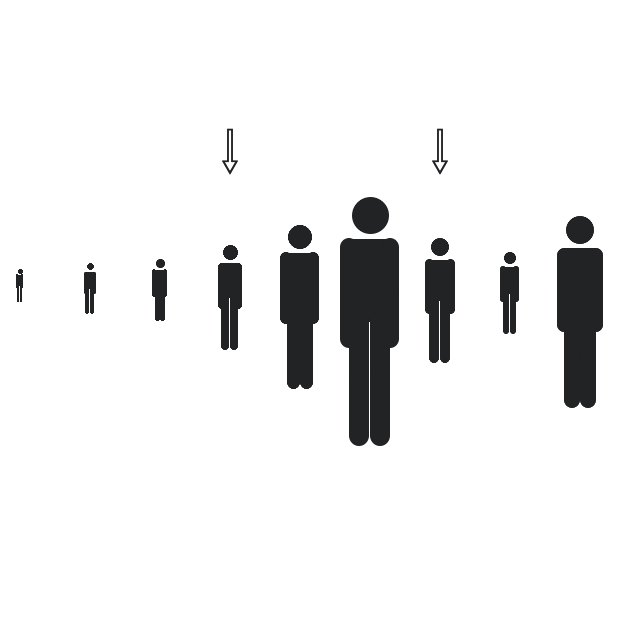
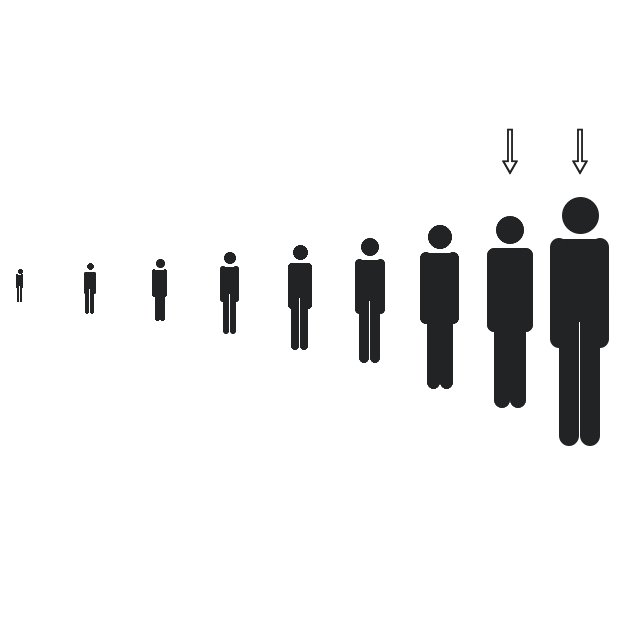
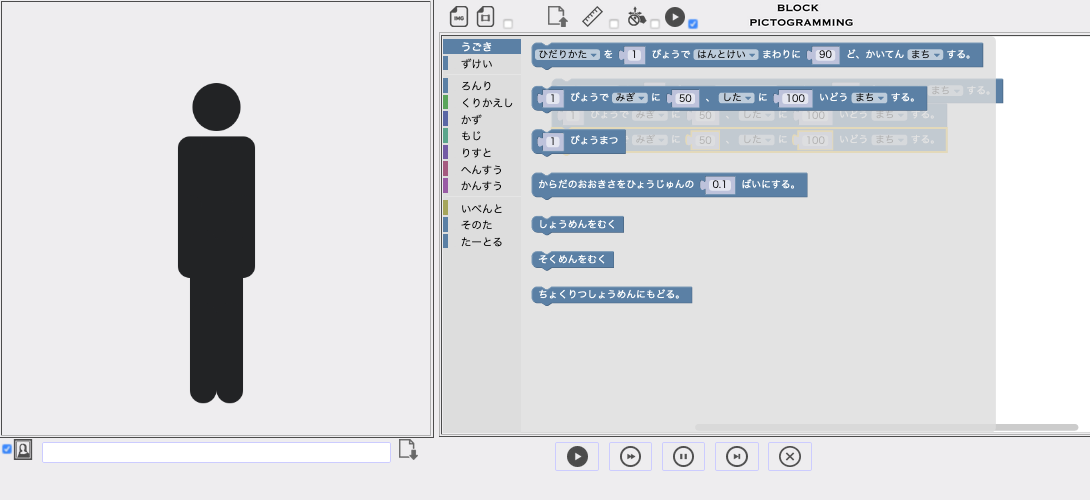
選択ソートをPicthonを使って書いてみました.現在では,スタンプメソッド(ST)や文字列表示メソッド(T)などもありますので,こういうこともできるようになっています.このような概念をアニメーションで学んだりインフォグラフィックスを作成したりするのは,ピクトグラムの拡大解釈なので,必ず同時にピクトグラムの本質を説明することに留意しつつ活用していきたいものです.
def selectionsort(a):
for i in range(len(a)):
min_index = i
for j in range(i+1, len(a),1):
if a[j]< a[min_index]:
min_index = j
draw(a,i,j)
a[i], a[min_index] = a[min_index], a[i]
draw(a,i,j)
def draw(a,i,j):
pic.CS()
pic.C()
pic.MW(-300,0)
for k in range(len(a)):
pic.SC(a[k] / 100)
pic.ST()
pic.MW(70, 0)
pic.SC(0)
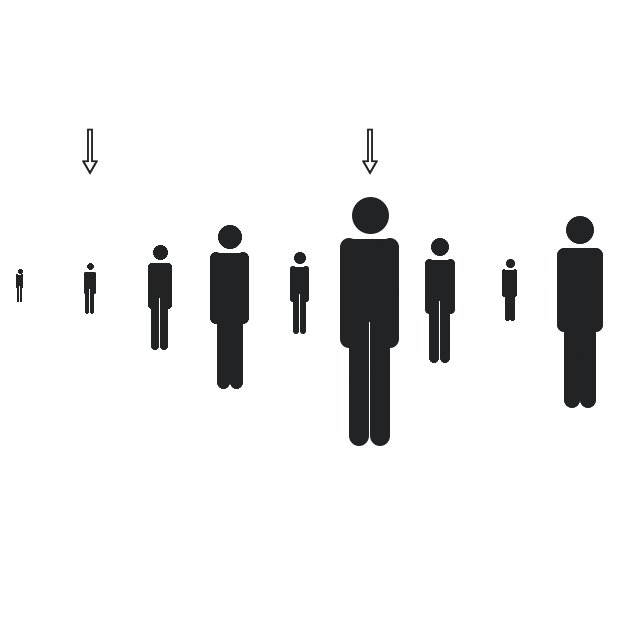
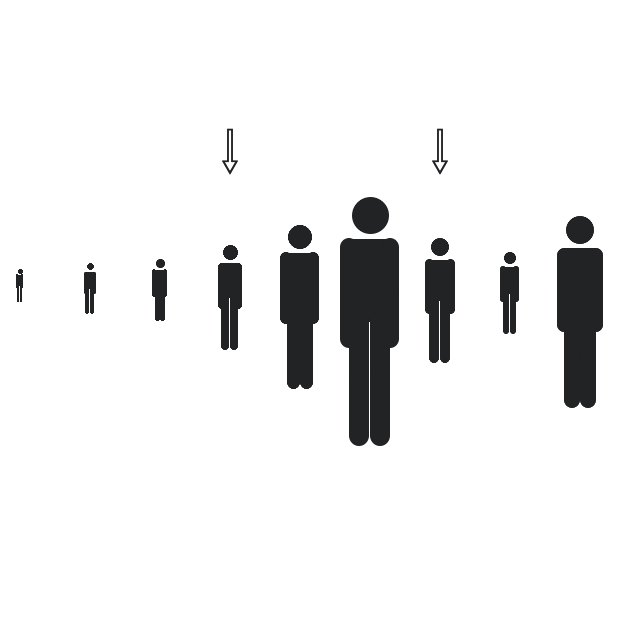
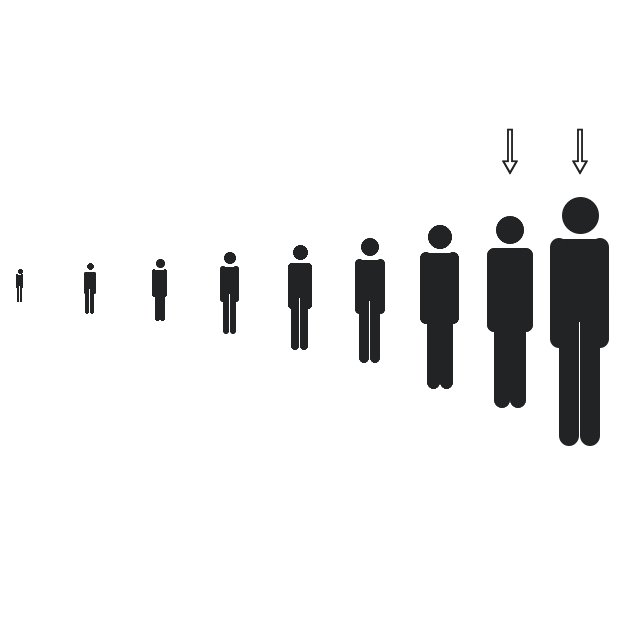
pic.T("⇩", -325 + i * 70, -150, 50)
pic.T("⇩", -325 + j * 70, -150, 50)
pic.W(0.1)
a = [7,22,11,34,17,52,26,13,40]
draw(a, -1, -1)
selectionsort(a)
実行例