2017年8月開催のSSS で発表した内容に加筆,修正した論文が論文誌に掲載されました.
伊藤一成:ピクトグラミング – 人型ピクトグラムを用いたプログラミング学習環境 – 情報処理学会論文誌TCE, Vol.4, No.2, pp. 47-61
こちら(情報学広場)からアクセスできます.
2017年8月開催のSSS で発表した内容に加筆,修正した論文が論文誌に掲載されました.
伊藤一成:ピクトグラミング – 人型ピクトグラムを用いたプログラミング学習環境 – 情報処理学会論文誌TCE, Vol.4, No.2, pp. 47-61
こちら(情報学広場)からアクセスできます.
おかげさまで,様々なところでピクトグラミングをご利用いただいています.ご利用いただいている学校の実践事例は,適宜
実践事例のページに掲載させていただいています.
今回は東京都立立川高等学校で利用いただいた際のアウトラインを立川高等学校の先生(教科情報)にまとめていただきました.また,先生のご厚意により授業で使用したスライドも公開いただいています.ぜひご参照いただき,授業の際にお役立ていただければと思います.
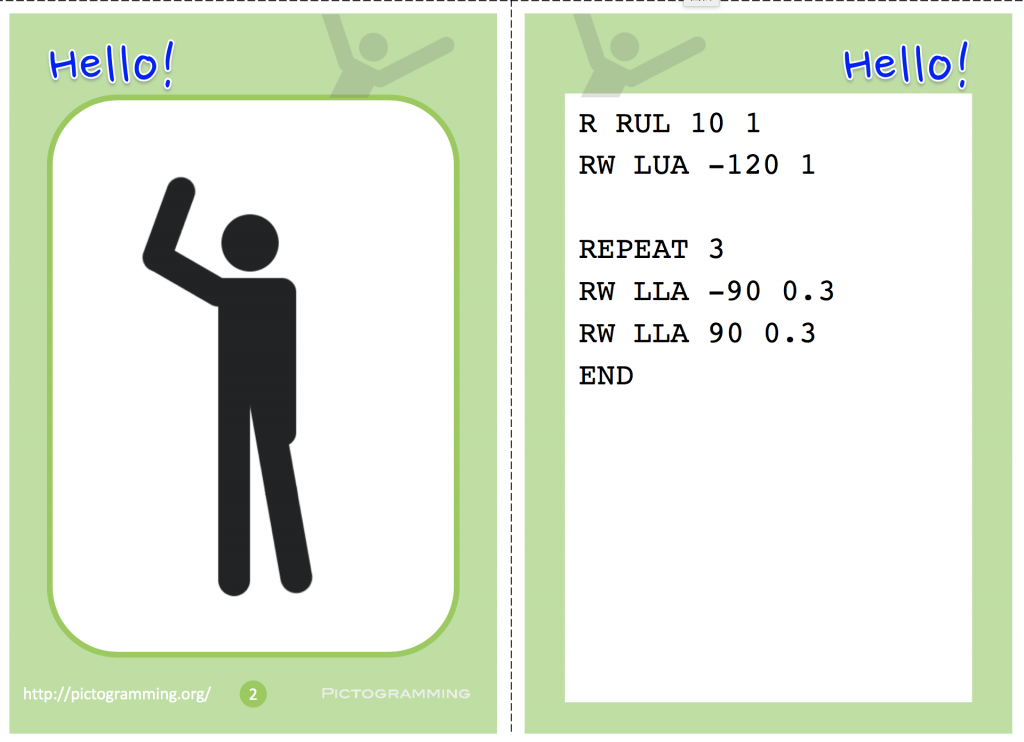
ピクトグラミングの作例をカード形式にしたコンテンツを公開しました.英語版,日本語版,にほんご版全てあります.トップページの「学習コンテンツ」からアクセスできます.ピクトグラミングのアプリケーションをご利用の際お役立てください.さらに人型ピクトグラムの代わりに実際の人間が命令を実行するアンプラグドアクティビティ(いわゆる人間プログラミング)としても利用できるのが,特徴になっています.今後カードの改良,新規カードの開発を進めていきます.

「画面下部に並んでいる命令ボタンをマウスオーバーすると人型ピクトグラムが吹き出しで命令の説明を直接してくれるようになりました.」というエントリを2018-03-28にしました.

今回,吹き出しの形状を横長に変えて表示を見やすくし,また吹き出しの形状を変更して言うのではなく思うようになりました.

また表示する文面も微妙に変更しました.
(例)
前: 反時計回りに「90」度「左上腕」を「1」秒かけて回転するよ。次の命令も同時に開始されるよ。
現在: 反時計回りに「90」度「左上腕」を「1」秒かけて回転しよう。次も同時に開始しよう。
つまりは一人称の表現に修正しました.
細かいことのように見えますが,「ピクトグラミング」では非常に重要なポイントです.
「日本語」だけでなく表示モードが「にほんご」「English」にした場合でも「日本語」表示モードと同様,命令の説明を思うようになりました.
今年度,多くの先生方から授業で使いたいというご連絡を受けておりまして,授業開始の前に懸案だった命令の説明表示を実装することができました.
引き続き「ピクトグラミング」をよろしくお願いします.
画面下部に並んでいる命令ボタンをマウスオーバーすると人型ピクトグラムが吹き出しで命令の説明を直接してくれるようになりました.初期段階のピクトグラム作成まら,マニュアル等を見なくてもできるようになるのではないかと考えています.命令ボタンを押すと,人型ピクトグラムが今説明してくれた動作をすぐに披露してくれるようにもなりました.
今まで通り人型ピクトグラムを直接動かして命令を追加したり,直接テキストを入力して実行することもできます.

その他,
1.ブラウザの言語コードが日本語の場合,日本語の命令ボタン群をデフォルトで表示(これまでは常に英語がデフォルト)
2.命令ボタンを押して,命令がテキストエリアに追加された瞬間にも実行する設定に変更.
現在(2018-03-28)命令群が「日本語」の場合のみで,命令の説明をしてくれる実装にしていますが,今度多言語化に伴い他の言語でも説明できるようにします(人型ピクトグラムも人間と同じように,言語の習得には少し時間がかかります(笑)).
JIS Z 9103 (JIS安全色)が改正されるという情報を,いつもながら石井マークさんのTweetで知りました.
そろそろ宜しいでしょう。先日に続き更に重要なお知らせがございます。
皆様も良くご存知のJIS Z9103安全色は、安全標識とマーキング・案内図記号や警告図記号の色を規定していますが、もうじき改正され全般的には明るめの色となります。
これはいわゆる色盲色弱、「色覚多様性」に配慮した改正です。 pic.twitter.com/uWFlOiOwkt— 株式会社石井マーク (@ishiimark_sign) February 24, 2018
これまで実は色は厳密に設定してなかったのですが,ピクトグラムを作ることができるアプリケーションを明言している以上,これを機にJIS改定を先取りして,定められた色に設定しておこうと思いました.
人型ピクトグラムに関するコンテンツ生成環境「ピクトグラミング」をリリースしています.
ピクトグラミングはピクトグラムとプログラミングを合わせた造語です.https://t.co/Gqtw12BHj2 #pictogram #programming pic.twitter.com/sdhKF1n2Fh— ITO Kazunari (@KazunariITO2) December 16, 2017
そこで,色を以下のように設定し,作成し直しました.
白 N9.3 RGB = (238,237,239)
黒 N1.5 RGB = (34,35,37)
赤(防火・禁止・停止・緊急) 8.75R 5/12 RGB = (204,67,39)
黄赤(危険・明示) 5YR 6.5/14 RGB = (249,120,0)
黄(警告・注意・明示) 7.5Y 8/12 RGB = (236,199,0)
緑(安全・進行) 5G 5.5/10 RGB = (0,156,100)
青(指示・誘導) 2.5PB 4.5/10 RGB = (49, 112,185)
赤紫(放射能) 10P 4/10 RGB = (145, 68, 137)
新しい色設定で作成したピクトグラムです.いかがでしょうか?



シェルスクリプトマガジン vol. 53 のRESEARCHES FOR THE FUTUREというコーナーで,研究室紹介の記事を執筆しました.その中でピクトグラミングも紹介しています.ぜひお買い求めいただきご高覧いただければ幸いです.

2018年3月13日から15日まで行われる情報処理学会第80回全国大会(早稲田大学 西早稲田キャンパス)の3日目(3/15) 午前に開催されるイベント企画セッション「Exciting Coding! Junior ファシリテータ講習」のLTコーナーにて「ピクトグラミング」を紹介します.イベント企画のみの参加は無料で,当該セッションも事前予約等必要ありません.参加者の交流促進,情報交換が目的のセッションですので,お時間許す方はぜひご参加ください.
スマートフォン・タブレット版で人型ピクトグラム表示パネル上で直接ドラッグしてポージングすることを可能にしました.
キーイベントをサポートしました.命令の様式は以下の通りです. またそれぞれの言語での命令は以下の通りです. 英語版命令 KE 日本語版命令 キー にほんご版命令 きー arg1 には「A」から「Z」,「0」から「9」, 「SPACE | スペース」,「UP | 上」(上矢印キー),「DOWN | 下」(下矢印キー),「LEFT | 左」(左矢印キー),「RIGHT | 右」(右矢印キー)のいずれかが設定できます. キーイベントを使ったサンプルプログラムを作ってみました.いわゆるお絵かきエディタです.各キーに対応する処理を自由に設計することで,色々なお絵かきエディタができ上がります.もちろん作成できるのはお絵かきエディタに限りません. 注意点として,プログラム入力テキストエリアがフォーカスされている場合,キーイベントは発生しませんので,実行開始ボタンを押して実行させ,フォーカスを変更させるか,人型ピクトグラム表示フィールドをクリックしてフォーカルを変更してください. また,ピクトグラミングでは,一つ以上実行中あるいは実行開始前の命令がある状態をプログラム実行中とみなします.イベントはプログラム実行中しか駆動しませんので,1行目に「W 1000」とか入力して,実行開始からしばらくの間実行中の状態にする必要があります.
命令の様式
処理
KE arg1
arg1 で指定されるキーが押された際に実行される手続きを登録する.手続きの終端はENDで指定する.