自撮りが好きなNさんという知人がいまして,拝見していると手順は以下のようです.
(1) はじめに,背景となる場所を決める.
(2) 含めたい可動なオブジェクトがあれば,それらを自分で動いて配置し構図を整える.
(3) 最後にポーズをとって,その構図の中に自身が収まる.腕・足の伸ばし方等々の姿勢や,自分の相対位置,表情などが満足でないと,再度微妙にそれらを変化させ,満足がいく一枚が撮れるまで撮影を繰り返す.
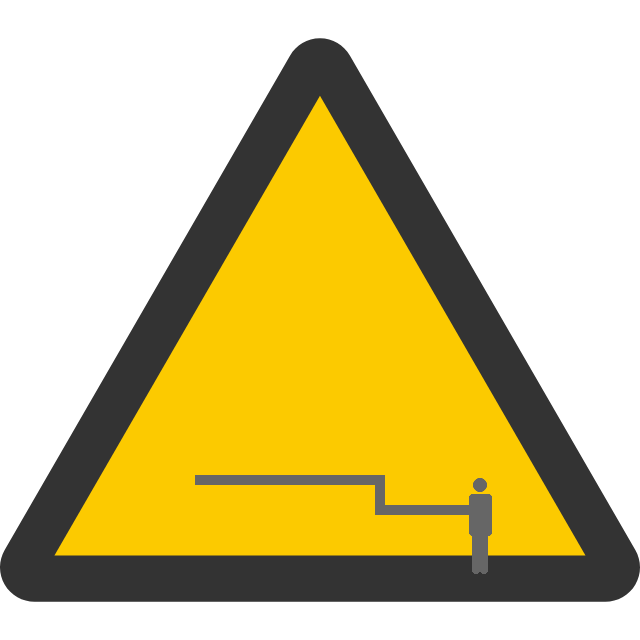
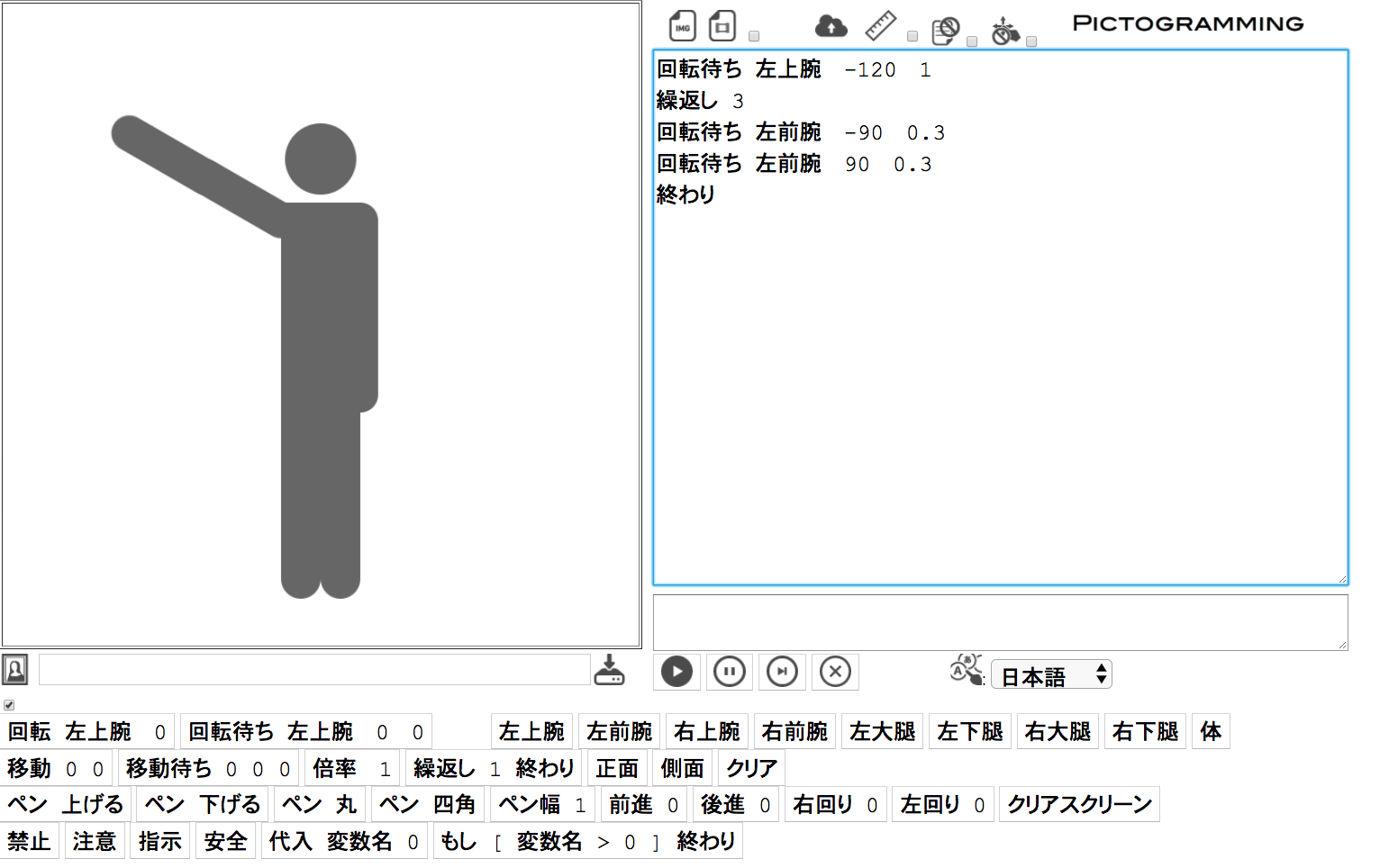
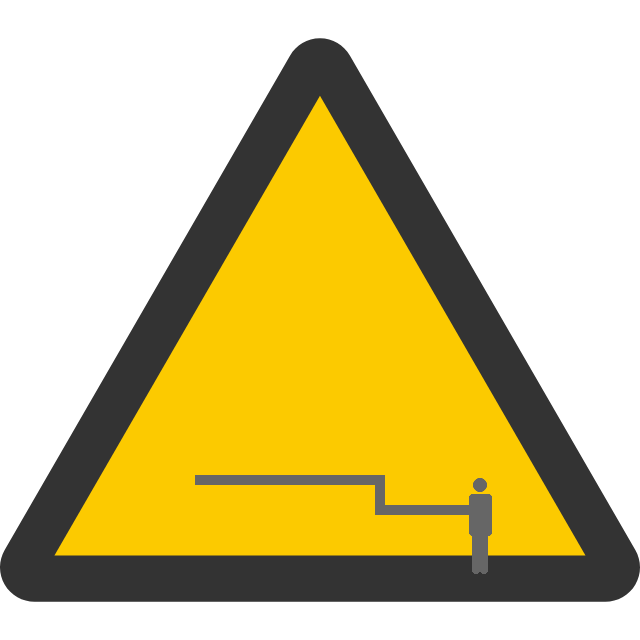
ピクトグラミングでは,大別して人型ピクトグラムのポーズを決めるピクトアニメーション命令と,人型ピクトグラム自身が動き,その軌跡で図形を描くピクトグラフィックス命令の2種類の命令があり,その両者を組み合わせることで様々なピクトグラムが作成できるようになっています.その場合の作成プロセスは次の通りです.例えば,日常のひとコマに掲載している「段差注意」を例にとってみましょう.
(1′) はじめに,トピックを決める(今回は段差注意)
(2′) 含めるオブジェクト(今回は段差のある床)を人型ピクトグラム自身が動いて描き,構図を整える.

定義 段差
倍率 0.2
移動 −120 200
ペン 下げる
ペン幅 10
右回り 90
前進 180
右回り 90
前進 30
左回り 90
前進 100
ペン 上げる
終わり
注意
実行 段差
(3′) 最後に人型ピクトグラムがポーズをとってその構図の中に収まる.腕・足の絶対角度,ピクトグラムの相対位置や倍率が満足でないと,再度微妙にそれらを変化させ,満足がいくまで試行錯誤を繰り返す.

定義 こける
倍率 0.5
回転 体 45
回転 体 15 0.2
回転 左上腕 −120 0.2
回転 左前腕 45 0.2
回転 右上腕 45 0.2
回転 右前腕 90 0.2
回転 左大腿 20 0.2
回転 左下腿 −60 0.2
回転 右大腿 45 0.2
回転 右下腿 −60 0.2
終わり
定義 段差
移動 −120 200
ペン 下げる
ペン幅 10
右回り 90
前進 180
右回り 90
前進 30
左回り 90
前進 100
ペン 上げる
移動 −180 ー120
終わり
注意
実行 段差
実行 こける
おわかりの通り,自撮りの撮影プロセスと同一の手順を踏みます.Nさんが自撮りできない場合に,私がNさんの指示に従って撮影することもあるのですが,その場合でも,つまり自撮りでない通常の撮影でも同じ手順を踏みます.ピクトグラミングでは,同調的学習(Syntonic learning)を重視していて,人間が普段から何気なく行なっている一連の動作,操作と同じプロセスでコンテンツを作り,また最終的に普段から馴染みのある事象について表現できるように工夫されているのが特徴の一つです.
一つだけ違うところといえば,Nさんは表情豊かな方で,自撮りの際は実に様々な表情を作られるのですが,ピクトは一切表情を顔に出さないところでしょうか.