これまで線画で描いた様々なオブジェクトを塗りつぶすためには,線を少しずつずらして重ね書きするしかありませんでした.
JISの案内用図記号に「洋風便器」「和風便器」「温水洗浄便座」が追加されたことを機に,
#日本工業規格(#JIS)を制定・改正しました(平成31年2月分)
JISは製品の種類・寸法や品質・性能、安全性などを定めた国家 #規格 です
日本人だけでなく外国人観光客にもよりわかりやすい案内用図記号を追加しました
その他、31件の制定及び67件の改正を行いました #標準化https://t.co/xnYl1mfCGd pic.twitter.com/QcRseLKfmy— 経済産業省 (@meti_NIPPON) February 20, 2019
体の指定した部分の座標を含む閉じた線画の内部を全て塗りつぶすことができるように命令を拡張しました.
赤字で表記されている部分が追加された部分です.
| 命令の様式 | 処理 |
|---|---|
| PEN arg1 [arg2] | arg1 がUPの場合,ペンを上げる.DOWN の場合,ペンを下げる.arg1がUPまたはDOWNの時は,ペンの上げ下げをする体の部位の名称をR,RW命令と同様の表記でarg2に指定できる.arg1がFILLの時は,R,RW命令と同様の表記で指定されたarg2の体の部位の座標を含む閉じた線画の内部を塗りつぶすことができる.arg2が省略された場合は BODYが記述されているものとみなされる. ペンの両端について,arg1がSQUAREの場合,線の両端の形状は四角,arg1がROUNDの場合線,両端の形状を丸を付加する.arg1がBUTTの場合は両端に形状を付加しない.ペンの種類について,arg1 が NORMALの場合は実線を,ERASEの場合は線を消す,XORの場合はすでに描かれていた部分は消し,そうでない部分は描く(反転).初期状態はペンが上がっている状態で,線の両端の形状は四角(SQUARE),ペンの種類はノーマル(NORMAL). |
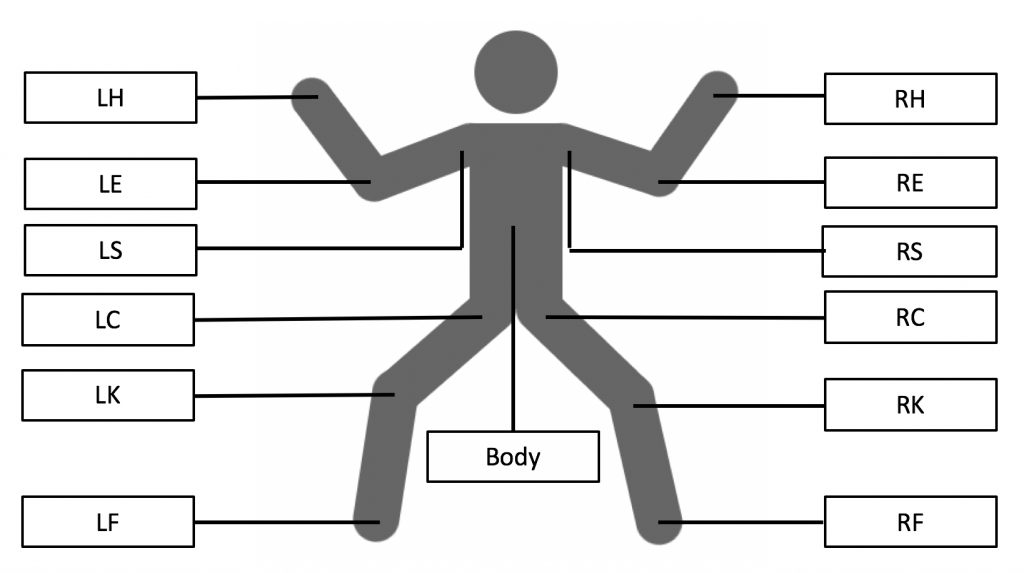
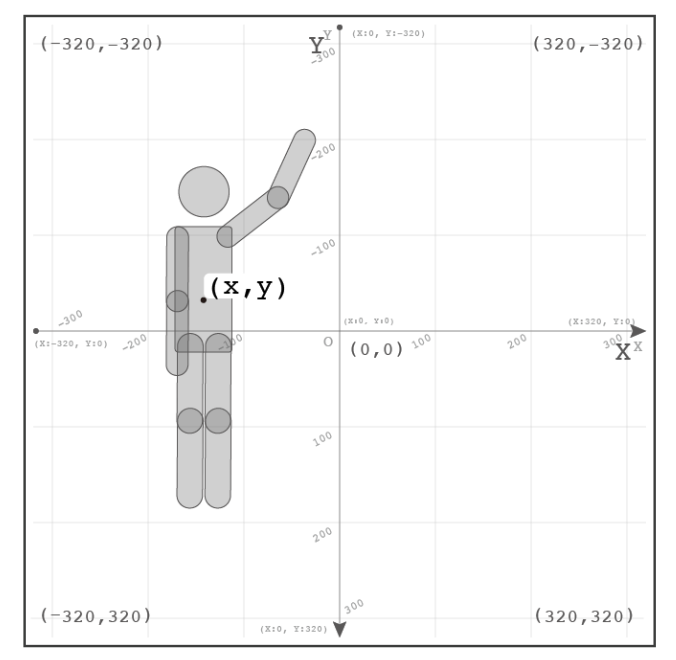
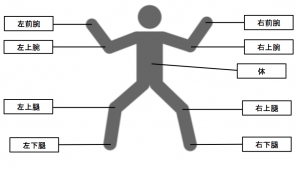
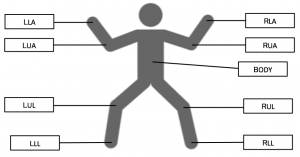
指定できる体の位置は以下の9箇所です
[日本語]

サンプルを示します.
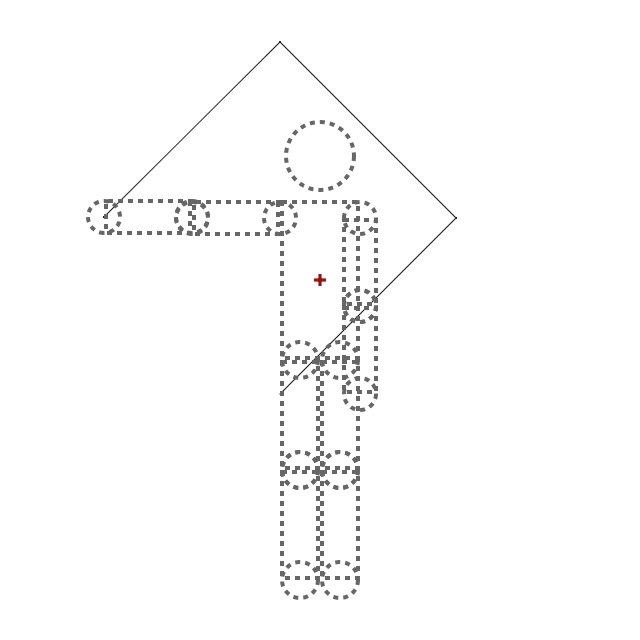
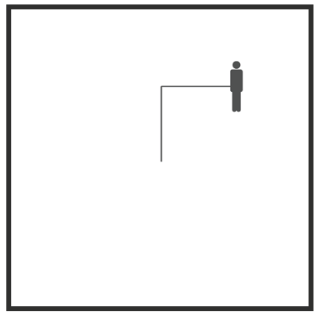
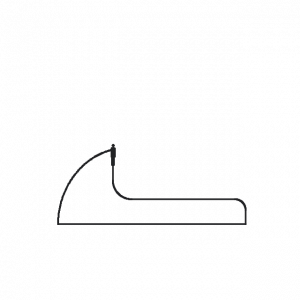
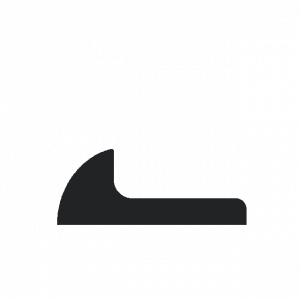
線画を組み合わせて和式便器(の外枠)を描いてみました.
SC 0.1 MW -80 40 PEN DOWN RT 270 REPEAT 90 FD 2 LT 1 MW 0 0.5 END LT 90 FD 400 LT 90 FD 30 REPEAT 90 FD 0.4 LT 1 END FD 220 REPEAT 90 FD 0.7 RT 1 END FD 63

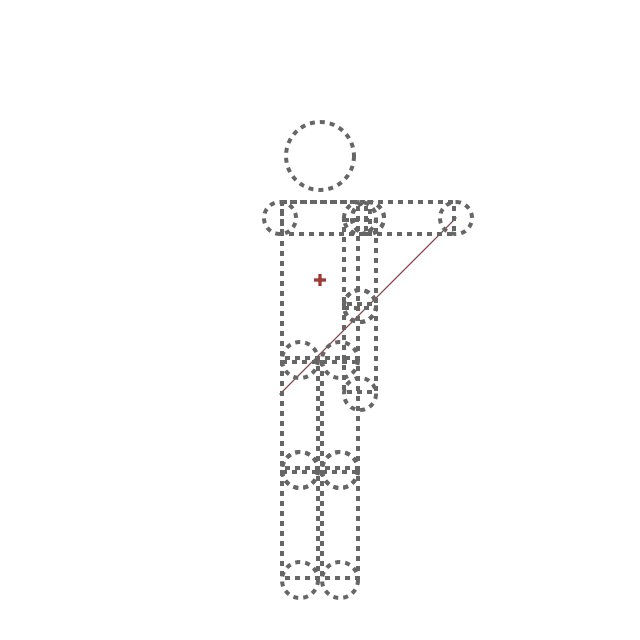
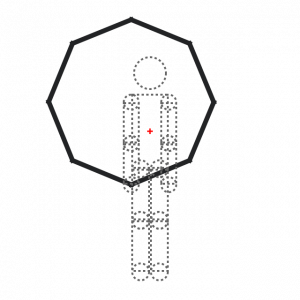
これに対して,次の3行を最後に追加します.
PEN UP MW -30 30 PEN FILL
1,2行目で描画ポイントである体の中心部分を線画で囲われた部分の内部に移動させています.1行目でPEN UPしておかないと描画ポイント自体に線が描かれてしまい,塗りつぶされないので注意してください.また線画で描かれた線画が閉じていないと,画面全体が塗りつぶされてしまうので注意してください.
3行目で,描画ポイントである体の中心部分を含む線画で囲われた領域を塗りつぶしています.
SC 0.1 MW -80 40 PEN DOWN RT 270 REPEAT 90 FD 2 LT 1 MW 0 0.5 END LT 90 FD 400 LT 90 FD 30 REPEAT 90 FD 0.4 LT 1 END FD 220 REPEAT 90 FD 0.7 RT 1 END FD 63 PEN UP MW -30 30 PEN FILL
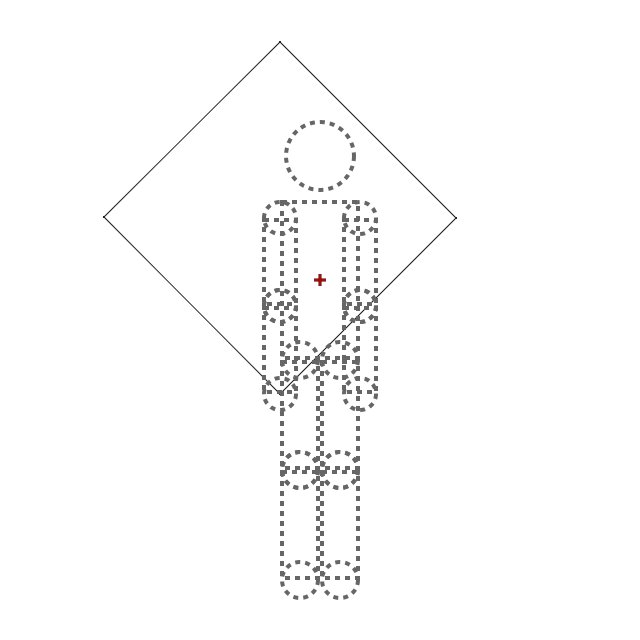
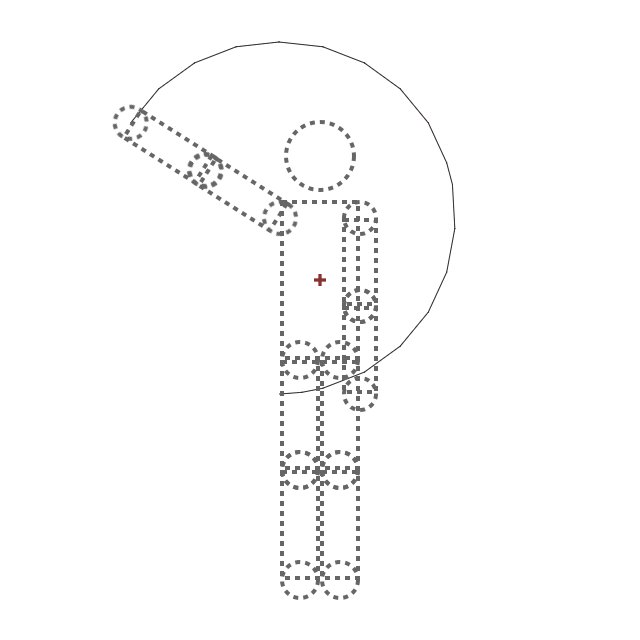
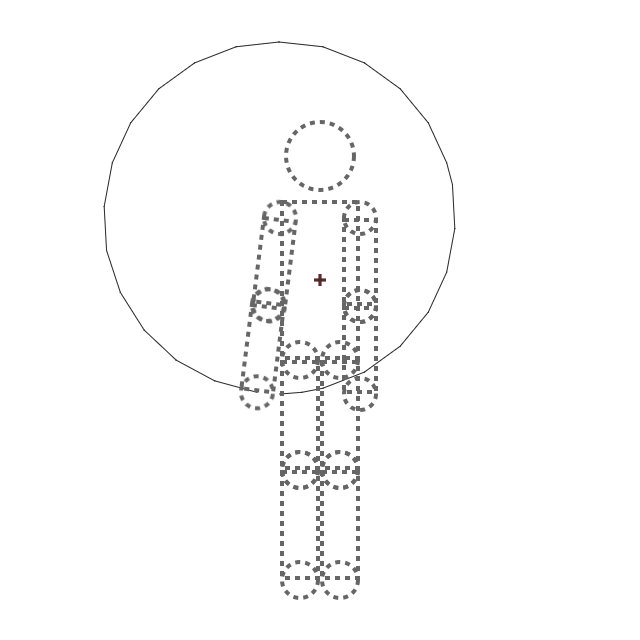
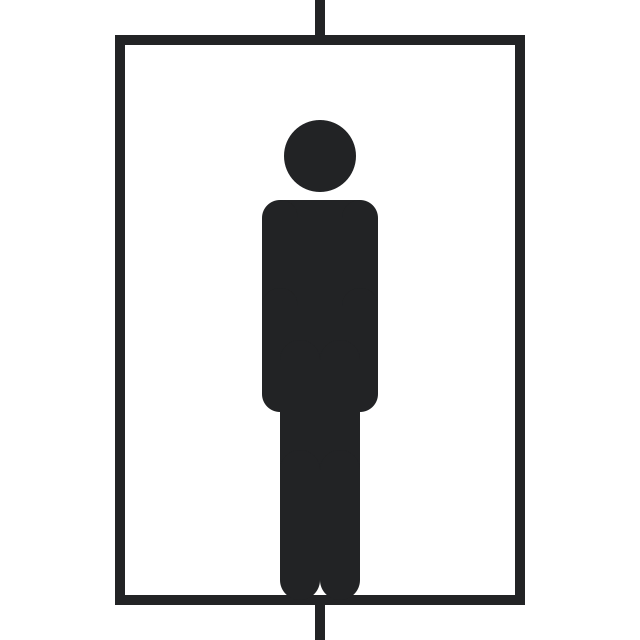
このプログラムを実行すると,次のように塗りつぶされます.

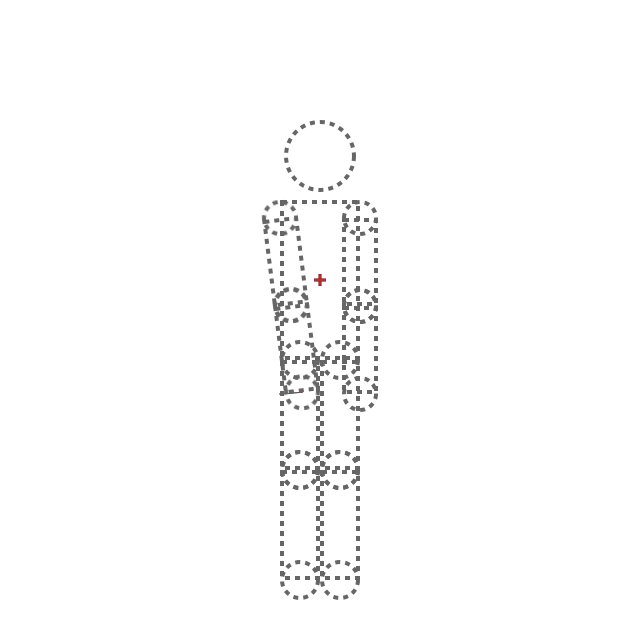
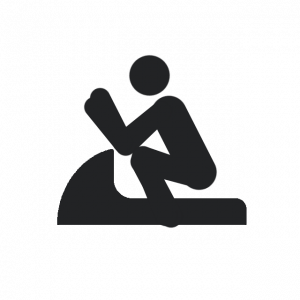
ピクトグラミングの特徴は,人型ピクトグラムと図形描画によって作成されたオブジェクトを組み合わせられることでしたので,以下のような画像も作成できます.和式トイレの使い方を知らない人には以下のようなピクトグラムの方が親切なのかもしれません.

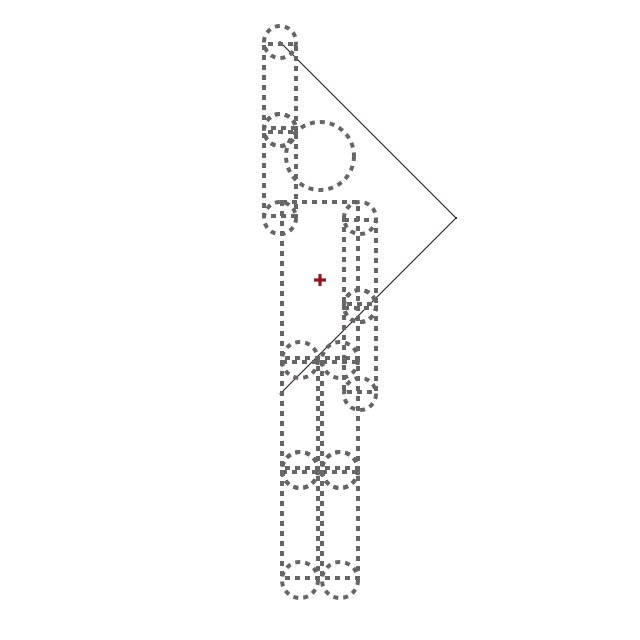
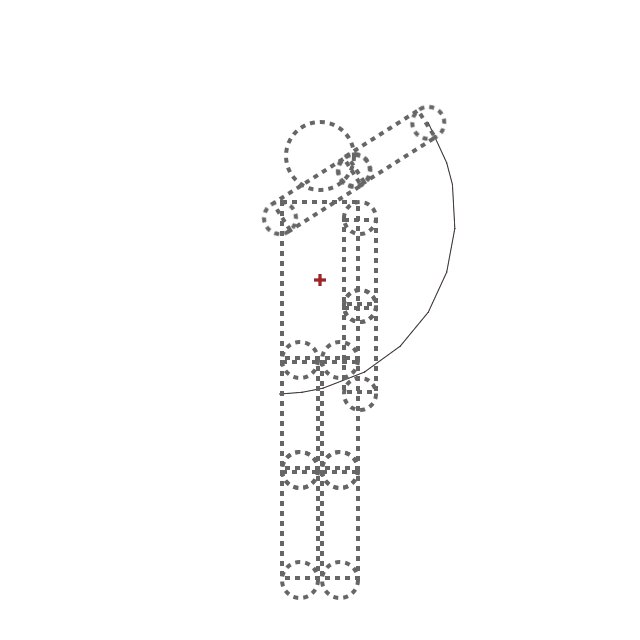
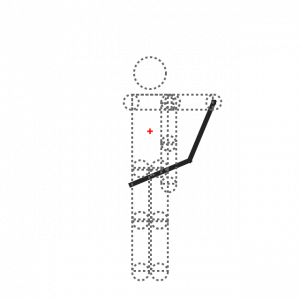
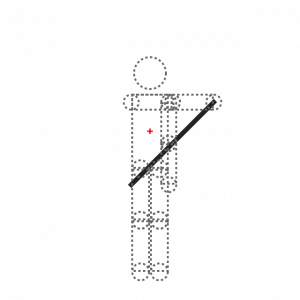
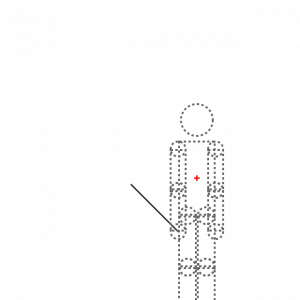
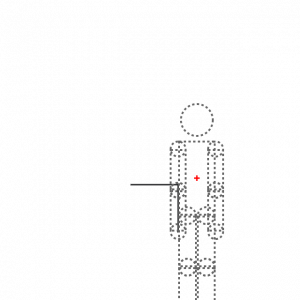
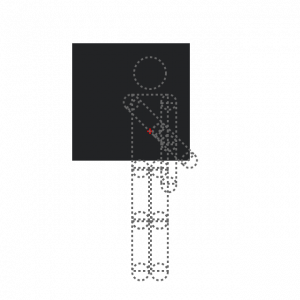
体の中心部分以外で描いたり,塗りつぶしの基準点を体の中心部分以外にすることもできます.これは左前腕(LLA)で描いた四角形を,四角形の内部に位置する左上腕(LUA)を基準に塗りつぶした例です.
SK RW LUA 45 PEN DOWN LLA REPEAT 4 RW LUA 90 END PEN UP LLA PEN FILL LUA




 IF [Y() > 200]
SET :DY [-1 * :DY]
END
IF [ABS(X()) > 300]
SET :DX [-1 * :DX]
END
END
IF [Y() > 200]
SET :DY [-1 * :DY]
END
IF [ABS(X()) > 300]
SET :DX [-1 * :DX]
END
END