オリジナルピクトグラムを作ろう

ピクトグラミングのサイトを開く
オリジナルのピクトグラムを作ってみましょう。ピクトグラミングで作ることができます。「ピクトグラミング」は,ピクトグラムの作成を通じて,プログラミングの諸概念や情報デザインについて学習できる統合型アプリケーションです.「ピクトグラミング」は,「ブロックピクトグラミング」「Picthon(ピクソン)」,「JavaScpict(ジャバスクピクト)」の派生アプリケーションもあります.授業利用にもぜひお役立てください.誰でも自由に利用できます.
まずは,こちらのURLにアクセスしてください.
https://www.pictogramming.org/
とりあえずマウス操作だけで,人型ピクトグラムにホーズをとってもらおう!
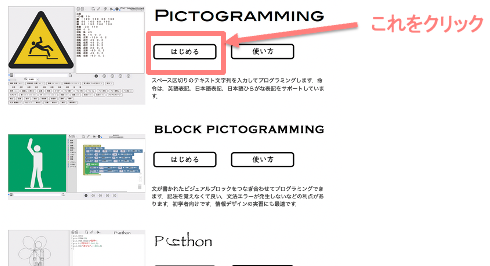
以下では,擬似言語のテキストで記述できる「ピクトグラミング」で作成する前提で解説します.トップページ(https://pictogramming.org/)のピクトグラミングを「はじめる」のボタンを押してください.

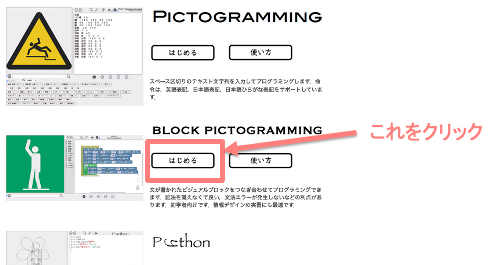
Scratchなどに代表される「命令が書かれたビジュアルブロック」を使ってピクトグラムを作成する「ピクトッチ」を使う場合は,ピクトッチを「はじめる」ボタンを押してください.こちらの方は初心者向けです.

では始めましょう.擬似言語で記述できる「ピクトグラミング」で作成する前提で解説します.
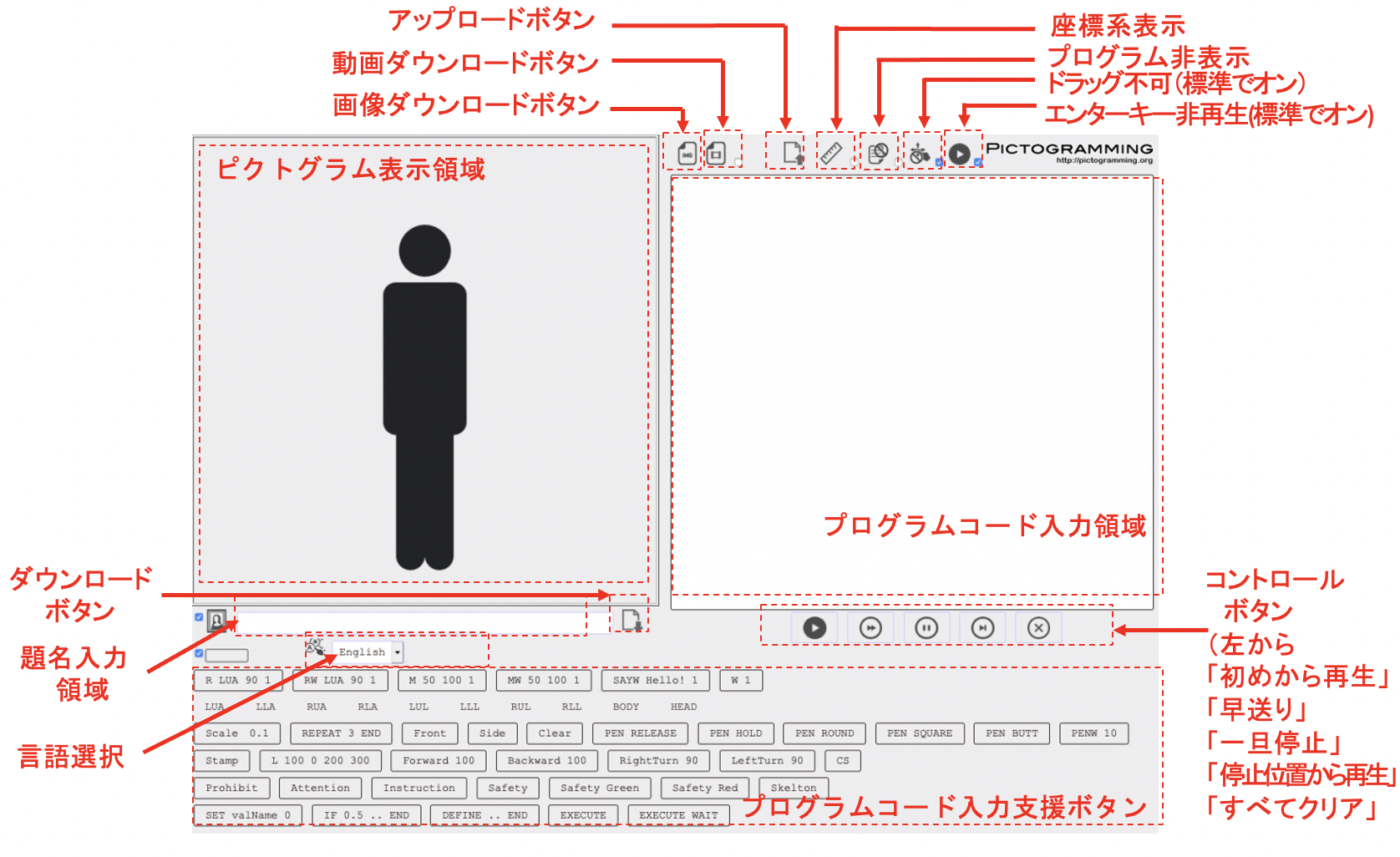
レッスン1では画面の左上のピクトグラム表示領域だけを使います。

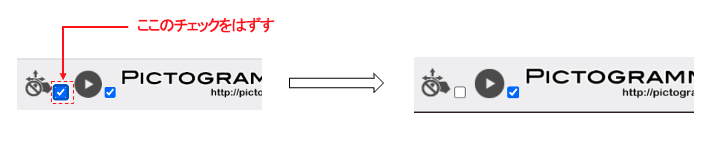
はじめに,今回はプログラムを書いてではなく,マウスを使ってピクトグラムを作成しますので,標準でオンになっている「ドラッグ不可」の状態を解除します.下の画像にあるチェックボックスをオフにしてください.

人型ピクトグラムを触ってみる
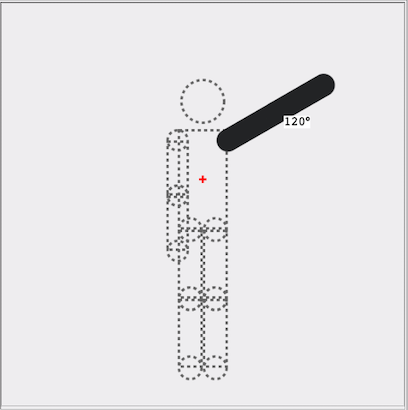
表示されている人型ピクトグラムは、腕や脚など計 9 種の部位で出来ています。腕や脚など をマウスでドラッグして触ってみてください。可動する体の部位以外は透明になり,ドラッグすると関節を中心に回転します.回転する角度はリアルタイムに表示されます.また人型ピクトグラムの体を右ドラッグ(右ボタンを押してドラッグ)すると体全体が平行移動します.

しばらく触ってみましょう。次の図のように色々なポーズを取ることができます.

ピクトグラムを横向きにする方法
正面からでなく横から見た側面方向のピクトグラムを作ることができます。正面方向と側面方向は、ピクトグラム以外の白い領域のどこかにマウスカーソルを合わせてマウスボタンを長押しすると正面と側面が交互に変わります。
線を引く方法
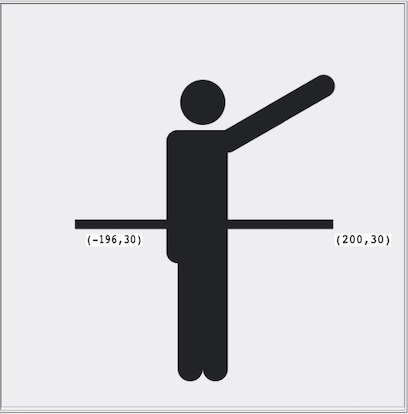
ピクトグラムの無い部分をクリックして,ドラッグすると線分が描けます.ドラッグの間,始点と終点の座標が表示されます.

今作っているピクトグラムを最初からやり直す方法
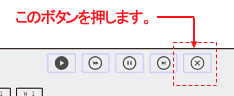
最初から作り直したくなったときは、右下にある「全てクリア」ボタンを押しましょう。ただし、それまで作ったピクトグラムのポーズは消えてしまいます。プログラムの保存の仕方は次のレッスン2で紹介します。

オリジナルピクトグラムができたら【画像の保存の方法】
ピクトグラムができたら、画像として保存してみましょう。
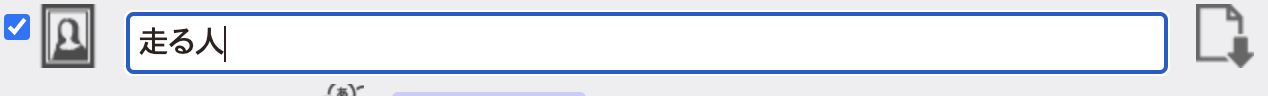
(1) 作品を表す名称を作品名としてテキストフィールドに入力します。この例では「走る人」です.

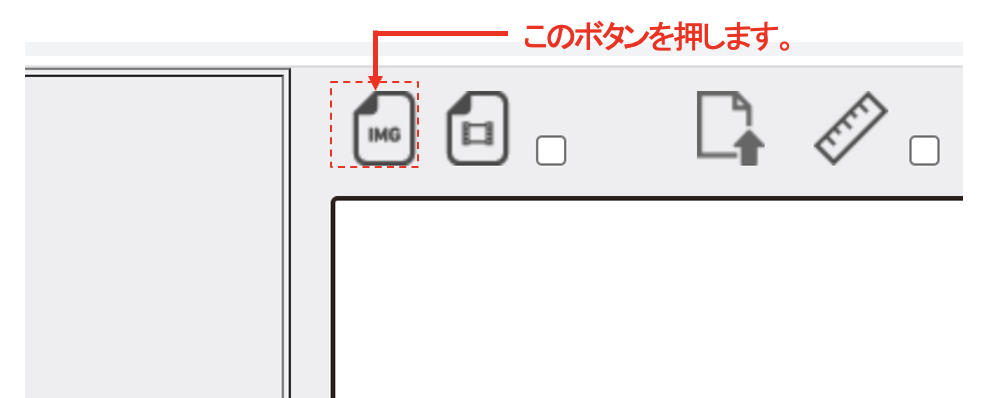
(2) 画面真ん中上部にあるIMGと書かれたアイコンを押します。すると保存のダイアログボックスが出ますので,指定したフォルダに,デフォルトでは,「作品名.png」のファイル名(この例では,「走る人.png」)で保存されます.

「あなた自身が考えるオリジナルピクトグラムを作りましょう。
ぜひたくさん作ってみてください。」
では,次はマウスで姿勢を作るのではなく,命令を文字列で入力することでピクトグラムを作成してみます.レッスン2に行ってみましょう.
本テキストの著作権は青山学院大学 社会情報学部 伊藤一成に帰属します。
© 青山学院大学 社会情報学部 伊藤一成研究室 All rights reserved.
