情報処理学会論文誌「教育とコンピュータ」に2018年6月掲載された「ピクトグラミング – 人型ピクトグラムを用いたプログラミング学習環境」が2018年度情報処理学会論文賞を受賞することが決まりました.年間の研究会,シンポジウムの中から特に優秀な論文に与えられる2018年度情報処理学会山下記念研究賞に続けての受賞です.論文賞は,2019年度情報処理学会定時総会(2019 年 6 月5日開催)において授与される予定です.小学校から高等学校までのプログラミング教育の必修化が社会的に注目されている中において,今後の利活用が期待されています.
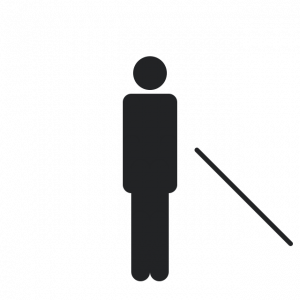
[ピクトグラミング] マウス操作だけでさまざまな線画が描けるようになりました!
これまで,ピクトグラミングの線画はピクトグラム自身,あるいはピクトグラムの体の部品をテキスト形式の命令入力により動かし軌跡を描く方式でした.しかし,少し慣れが必要でした.そこで,マウス操作だけで線画が描けるようにしました.
まず,ピクトグラミングにL(Line)命令を追加しました.
| 命令の様式 | 処理 |
|---|---|
| L arg1 arg2 arg3 arg4 |
座標(arg1,arg2)から座標(arg3,arg4)まで直線を描く |
以下に例を示します.
PENW 10 PEN ROUND L 100 0 300 200
ペンの太さや形状は引き継がれますので,この例では座標(100,0)から(300,200)まで線幅10で両端が丸型の線分が描かれることになります.PEN HOLD,RELEASE に関係なく無条件に描かれます.命令名は英語では「L」ですが,日本語では「線」,日本語ひらがなでは「せん」となります.
線 100 0 300 200
せん 100 0 300 200
また.人型ピクトグラムディスプレイパネル上で,始点を人型ピクトグラムの体の部分以外の点にして,終点までドラックすると,
L <始点のx座標> <始点のy座標> <終点のx座標> <終点のy座標>
の命令(”L”の部分は言語設定により変わる)が,プログラムコード入力領域のカーソルの位置に自動的に挿入されます.つまりマウス操作だけで,様々な線画が描けるようになりました.

河合塾 2019年4月27日 東京会場 親子でプログラミング体験!「ピクトグラムを動かそう!」開催のお知らせ #ピクトグラミング #ピクトグラム #プログラミング
学校法人河合塾の主催で 2019年4月27日 親子でプログラミング体験!「ピクトグラムを動かそう!」が,3月の名古屋に続けて,東京で開催されます.時間は13:30から16:00までの2時間で,場所は河合塾 千駄ヶ谷CBTセンターです.対象は新小学5年生,新小学6年生とその保護者の方先着25組50名です.講師はピクトグラミング開発者の伊藤一成です.河合塾のスタッフの方々がサポートしてくれます.参加費は無料です.
こちらのURIから参加申し込みできます.奮ってご参加ください.
https://www.kawai-juku.ac.jp/event/list/school-c-knt/dtl0000010120
2019年度 河合塾Wingsの入塾金半額(5,000円)免除の参加特典もあります.
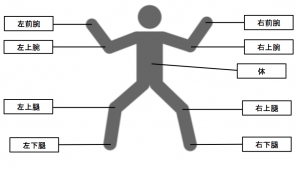
[ピクトグラミング] 日本語,日本語ひらがなモードでの体の部位のデフォルト表記をより親しみのある名称に変更しました.
先日の投稿で,体の部位の指定に
「肩」「かた」「肘」「ひじ」「股」「また」「膝」「ひざ」
を使用できるようにしたとアナウンスしましたが,
これらの表記をデフォルトにしてみました.日本語入力モードあるいは,日本語ひらがな入力モードで体の部位をドラックしたり,命令入力支援ボタンを押下して命令を生成した場合に,これらの部位の名称が自動的に入力されます.
もちろんこれまでの,左上腕のように3文字の漢字の組み合わせで8(=2*2*2)通りの部位を表現する入力方式もサポートします.
しばらく様子を見て,使いにくいという声が多ければ,左上腕のように3文字の漢字の組み合わせで8(=2*2*2)通りの部位を表現する方式をデフォルトとする元の形式に戻します.
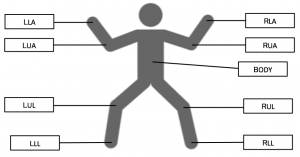
英語バージョンはこれまでと同様,LUAのように3文字のアルファベットの組み合わせで8(=2*2*2)通りの部位を表現する方式をデフォルトとします.
体の部位と表記の対応
| 英語 | 日本語 | にほんご |
|---|---|---|
| BODY Body |
体 | からだ |
| LUA LeftUpperArmLS |
左上腕
左肩 |
ひだりじょうわん
ひだりかた |
| LLA LeftLowerArmLE |
左前腕
左肘 |
ひだりぜんわん
ひだりひじ |
| RUA RightUpperArmRS |
右上腕
右肩 |
みぎじょうわん
みぎかた |
| RLA RightLowerArmLE |
右前腕
右肘 |
みぎぜんわん
みぎひじ |
| LUL LeftUpperLegLC |
左大腿
左股 |
ひだりだいたい
ひだりまた |
| LLL LeftLowerLegLK |
左下腿
左膝 |
ひだりかたい
ひだりひざ |
| RUL RightUpperLegRC |
右大腿
右股 |
みぎだいたい
みぎまた |
| RLL RightLowerLegRK |
右下腿
右膝 |
みぎかたい
みぎひざ |
[ピクトグラミング] 案内用図記号のJIS改正を機に,線画で描いた様々なオブジェクトを簡単に塗りつぶせるようにしました.#ピクトグラム
これまで線画で描いた様々なオブジェクトを塗りつぶすためには,線を少しずつずらして重ね書きするしかありませんでした.
JISの案内用図記号に「洋風便器」「和風便器」「温水洗浄便座」が追加されたことを機に,
#日本工業規格(#JIS)を制定・改正しました(平成31年2月分)
JISは製品の種類・寸法や品質・性能、安全性などを定めた国家 #規格 です
日本人だけでなく外国人観光客にもよりわかりやすい案内用図記号を追加しました
その他、31件の制定及び67件の改正を行いました #標準化https://t.co/xnYl1mfCGd pic.twitter.com/QcRseLKfmy— 経済産業省 (@meti_NIPPON) February 20, 2019
体の指定した部分の座標を含む閉じた線画の内部を全て塗りつぶすことができるように命令を拡張しました.
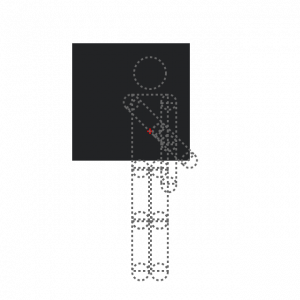
赤字で表記されている部分が追加された部分です.
| 命令の様式 | 処理 |
|---|---|
| PEN arg1 [arg2] | arg1 がUPの場合,ペンを上げる.DOWN の場合,ペンを下げる.arg1がUPまたはDOWNの時は,ペンの上げ下げをする体の部位の名称をR,RW命令と同様の表記でarg2に指定できる.arg1がFILLの時は,R,RW命令と同様の表記で指定されたarg2の体の部位の座標を含む閉じた線画の内部を塗りつぶすことができる.arg2が省略された場合は BODYが記述されているものとみなされる. ペンの両端について,arg1がSQUAREの場合,線の両端の形状は四角,arg1がROUNDの場合線,両端の形状を丸を付加する.arg1がBUTTの場合は両端に形状を付加しない.ペンの種類について,arg1 が NORMALの場合は実線を,ERASEの場合は線を消す,XORの場合はすでに描かれていた部分は消し,そうでない部分は描く(反転).初期状態はペンが上がっている状態で,線の両端の形状は四角(SQUARE),ペンの種類はノーマル(NORMAL). |
指定できる体の位置は以下の9箇所です
[日本語]

サンプルを示します.
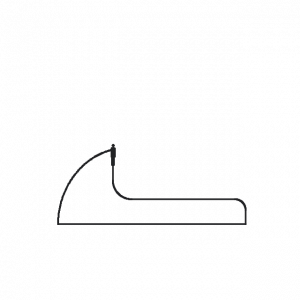
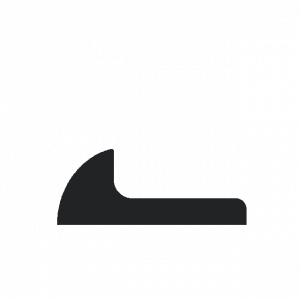
線画を組み合わせて和式便器(の外枠)を描いてみました.
SC 0.1 MW -80 40 PEN DOWN RT 270 REPEAT 90 FD 2 LT 1 MW 0 0.5 END LT 90 FD 400 LT 90 FD 30 REPEAT 90 FD 0.4 LT 1 END FD 220 REPEAT 90 FD 0.7 RT 1 END FD 63

これに対して,次の3行を最後に追加します.
PEN UP MW -30 30 PEN FILL
1,2行目で描画ポイントである体の中心部分を線画で囲われた部分の内部に移動させています.1行目でPEN UPしておかないと描画ポイント自体に線が描かれてしまい,塗りつぶされないので注意してください.また線画で描かれた線画が閉じていないと,画面全体が塗りつぶされてしまうので注意してください.
3行目で,描画ポイントである体の中心部分を含む線画で囲われた領域を塗りつぶしています.
SC 0.1 MW -80 40 PEN DOWN RT 270 REPEAT 90 FD 2 LT 1 MW 0 0.5 END LT 90 FD 400 LT 90 FD 30 REPEAT 90 FD 0.4 LT 1 END FD 220 REPEAT 90 FD 0.7 RT 1 END FD 63 PEN UP MW -30 30 PEN FILL
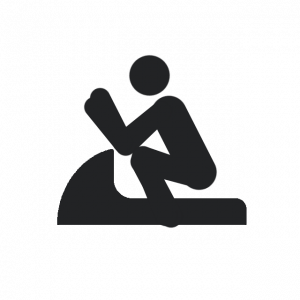
このプログラムを実行すると,次のように塗りつぶされます.

ピクトグラミングの特徴は,人型ピクトグラムと図形描画によって作成されたオブジェクトを組み合わせられることでしたので,以下のような画像も作成できます.和式トイレの使い方を知らない人には以下のようなピクトグラムの方が親切なのかもしれません.

体の中心部分以外で描いたり,塗りつぶしの基準点を体の中心部分以外にすることもできます.これは左前腕(LLA)で描いた四角形を,四角形の内部に位置する左上腕(LUA)を基準に塗りつぶした例です.
SK RW LUA 45 PEN DOWN LLA REPEAT 4 RW LUA 90 END PEN UP LLA PEN FILL LUA

河合塾主催 2019年3月17日 千種校 親子でプログラミング体験!「ピクトグラムを動かそう!」開催のお知らせ (2月20日申込み開始) #ピクトグラミング #ピクトグラム #プログラミング
学校法人河合塾の主催で 2019年3月17日 親子でプログラミング体験!「ピクトグラムを動かそう!」が名古屋で開催されます.時間は11:00から13:00までの2時間で,場所は河合塾千種校(千種駅からすぐ)です.対象は新小学5年生,新小学6年生とその保護者の方先着25組50名です.講師はピクトグラミング開発者の伊藤一成です.河合塾のスタッフの方々がサポートしてくれます.参加費は無料です.
こちらのURIから2019年2月20日より参加申し込みできます.奮ってご参加ください.
https://www.kawai-juku.ac.jp/event/list/all-grades-tki/dtl0000009951
2019年度春季講習入会金全額免除,2019年度小学グリーンコース入塾金半額免除の参加特典もあります.今後他の都市でも開催予定です.
[ピクトグラミング] BPM(Beats Per Minute)命令を追加しました.
ピクトグラミングにBPM(Beats Per Minute)命令を追加しました.
| 命令の様式 | 処理 |
|---|---|
| BPM arg1 |
BPM(Beats Per Minute)をarg1にセットする.初期値は60. |
これにより,これまでR,RW,M,MWをはじめとした秒数に当たる引数を拍数とみなすこともできるようになりました.以下に例を示します.
RW LUA 90 1 BPM 120 RW LUA 90 1 BPM 30 RW LUA 90 1
同じRW LUA 90 1の命令でもテンポが異なるために動作速度が変わります.
命令名は英語ではBPMですが,テンポ,てんぽ,拍,はくでもOKです.
回転待ち 左肩 90 1 テンポ 120 回転待ち 左肩 90 1 拍 30 回転待ち 左肩 90 1
リズム学習やリズム表現活動へのピクトグラミングの活用も進めていきます.
Lesson 7 人型ピクトグラム,アーティストになる
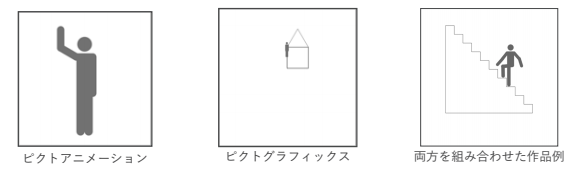
今回はこれまで学んだ内容を踏まえ自由に作品を作ってみましょう。 Lesson2 以降で使った人型ピクトグラムの体自身をその場で動かす命令である「ピクトアニメーション命令」と Lesson6 で使った人型ピクトグラムの動きの履歴で線画を描く「ピクトグラフィックス命令」がありました。この両者をうまく組み合わせると色々な作品を作ることができます.

次はレッスン8です.
Lesson 5 意思決定する人型ピクトグラム
意思決定する人型ピクトグラム
条件式を書いてみよう
条件式とは、式の中でも条件を表す式のことを言います。例えば「もし変数の値KAKUDOが50より大きかったら実行する」というような表現を命令で表します。そのためには、IF命令を使います。
IF命令の様式と処理は以下の通りです.END命令とセットで用います.
| 命令の様式 | 処理 |
|---|---|
| IF exp1 | もし 条件式exp1が真ならば対応するENDまでの命令を実行する. |
| END | 条件文,または繰返し,または定義の終了. |
比較演算子
IF命令の引数には比較演算子を使った式を記述します。比較演算子には以下のものがあります。
| 比較演算子の様式 | 評価 |
|---|---|
| A > B |
A が B より大きい |
| A >= B | A が B より大きいか等しい |
| A < B |
A が B より小さい |
| A <= B | A が B より小さいか等しい |
| A == B |
A が B が等しい |
| A != B | A と B が等しくない |
例として,以下のコードを実行すると左手を挙げた後、1/2 の確率で手を振ります。
RW LUA -140 1 // 左手を挙げる IF [RAND(1, 6) >= 4] // もし 1~6 までの乱数が 4 以上なら // 左手を振る RW LLA -60 0.3 RW LLA 60 0.3 END
条件式を書いてみよう (続き)
IF命令は,複数の条件を列挙したり,条件を満たさないときの処理を同時に記述できます.新たに
ELSEIF命令,ELSE命令を紹介します.
| 命令の様式 | 処理 |
|---|---|
| IF exp1 | もし 条件式exp1が真ならば対応するENDまでの命令を実行する. |
| ELSEIF exp2 |
もし対応する先述のIFまたはELSEIFの条件が全て満たされなくて,かつ条件式 exp2が真ならば対応するELSEIFまたはELSEまたはENDの直前までの命令を実行する. |
| ELSE |
もし対応する先述のIFまたはELSEIFの条件が全て満たされない場合,対応するENDまでの命令を実行する. |
| END | 条件文,または繰返し,または定義の終了. |
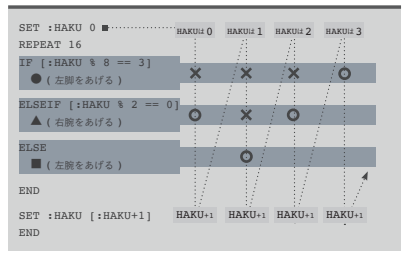
例として,人型ピクトグラムが16 拍子の踊りをするプログラムを示します。何拍目かによって動きの変わります。
SET :HAKU 0 REPEAT 16 IF [:HAKU % 8 == 3] // HAKU を 8 で割った余りが 3 なら RW LUL 90 0.2 // 左脚を上げ下げする RW LUL -90 0.2 ELSEIF [:HAKU % 2 == 0] // その他の場合で HAKU が偶数なら RW RUA 90 0.2 // 右腕を上げ下げする RW RUA -90 0.2 ELSE // その他の場合は RW LUA 90 0.2 // 左腕を上げ下げする RW LUA -90 0.2 END SET :HAKU [:HAKU+1] END
プログラムの最後の行で HAKU が 1 増えます。 REPEAT 命令で、もう一度 一番上の行から実行されます。そのときには HAKU が変わっています。 ですから 実行される箇所が変わります。

算術式を書いてみよう
式とは、値、変数、演算子の組み合わせのことを言います。値と変数はこれまでに出てきました。例えば、
SET :DX 1
は変数 DX に値 1 を格納するという意味でした。演算子とは演算を表す記号のことをいいます。 例えば下にあるような+、-、*、/、% などです。特に計算のために用いる演算子なので算術演算子と呼ばれています。
| 算術演算子の様式 | 評価 |
|---|---|
| A + B |
A と Bをたす |
| A – B | A から B をひく |
| A * B |
A と B をかける |
| A / B | A を B で割る |
| A % B |
A をBで割ったあまり |
繰り返しますが、式とは、値、変数、演算子の組み合わせです。 式の例を示します。
:DY + 0.05
引数に式を使うとき
[ ] という記号が出てきました。先に関数のところで使いましたが、[ から ] までの間が一つの引数であるという意味です。 引数の区切りは空白でしたが、式を書くと式の中に空白が入ることがあり、どこからどこまでが一つの引数かわからなくなるからです。よってピクトグラミングでは、式を表現するのに [ ] で囲っています。
命令の引数には式を記述することができます DX + 0.05 を DY に代入するというのは、
SET :DY [:DY + 0.05]
左上腕に対して KAKUDO の2倍の角度を(KAISU+1)の2倍の秒かけて回転するというのは、
R LUA [:KAKUDO * 2] [ (:KAISU + 1) * 2]
と書けます。
これまでに学んだ、変数、繰返しを使い, 条件式と関数を引数に使うことで,人型ピクトグラムが左右にジャンプを繰り返すプログラムを示してみます。
SC 0.3 SET :DX 1 SET :DY 0 REPEAT 1000 MW :DX :DY 0.02 SET :DY [:DY + 0.05]IF [Y() > 200] SET :DY [-1 * :DY] END IF [ABS(X()) > 300] SET :DX [-1 * :DX] END END
挑戦状
5回目の挑戦状です。挑戦状は、あなたがやりたいと思うところからやってください。チャレンジ1から順に取り組む必要はありません。また、全てのチャレンジに取り組む必要もありません。あなたがやりたいチャレンジに取り組んでください。
チャレンジ1 腕を上げ下げさせよう
次の (a) から (c) の条件を満たすプログラムを作成してみよう。
(a) 5 分の 4 の確率で 1 秒かけて左腕を 120 度時計回りに回転する。
(b) 7 分の 3 の確率で 1 秒かけて右腕を 120 度反時計回りに回転する。
(c) (a) の動作と (b) の動作は同時に行われる。 左腕を上げる行為と、右腕を上げる行為はそれぞれ別々に判断される。
チャレンジ2 ダンサー
30 拍からなるダンスをします。1 拍は 0.6 秒とします。最初は 1 拍目、最後は 30 拍目です。
(1) 3 の倍数でもあり、5 の倍数であるとき、つまり 15 の倍数の時は、最初の 0.3 秒で左腕を -120 度、 右腕を 120 度それぞれ同時に回転し、その後 0.3 秒で左腕を 120 度、右腕を -120 度それぞれ同時に 回転します。
(2) 15 の倍数ではなく、3 の倍数の拍目の時は、最初の 0.3 秒で左腕を -120 度回転し、 その後 0.3 秒で左腕を 120 度回転します。
(3) 15 の倍数ではなく、5 の倍数の拍目の時は、最初の 0.3 秒で右腕を 120 度回転し、 その後 0.3 秒で右腕を 120 度回転します。
(4) 3 の倍数でもなく、かつ 5 の倍数でもないときは、最初の 0.3 秒で左足を -10 度回転し、 その後 0.3 秒で左足を 10 度回転します。
チャレンジ3 ダンサー
条件分岐(IF)を使ったオリジナル作品を作ってみよう。
次はレッスン6です.
本テキストの著作権は青山学院大学 社会情報学部 伊藤一成に帰属します。
© 青山学院大学 社会情報学部 伊藤一成研究室 All rights reserved.
Lesson 8 人型ピクトグラム,デザイナーになる
社会や身の回りに役立つピクトグラム
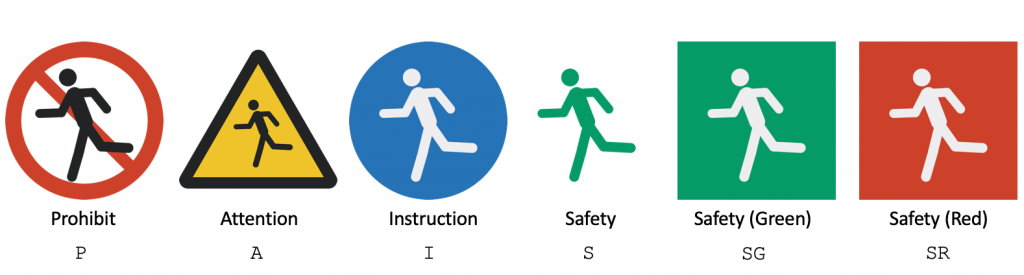
これまで,自由な発想で様々な作品を作成してきたと思います.今回は,社会や身の回りに役立つピクトグラムというのを作成してみましょう.下のピクトグラムは,いずれも安全図記号で指定されている図例です.さらに禁止,注意,指示,安全の4項目に関するピクトグラムデザインのガイドラインも策定されています.通常,世の中に広く普及しているピクトグラムは作成ガイドラインに則ってデザインされています.ピクトグラムで大切な事は誰にでも正しく伝わるという事なのです.ピクトグラミングでは通常のモードに加え,禁止(Prohibit),注意(Attention),指示(Instruction),安全(Safety, Safety Green, Safety Red) のピクトグラムを作るための6つのモードを備えています.

それぞれのモードには,単一の命令で変更することができます.
| 命令の様式 | 処理 |
|---|---|
| S | 安全モード(Safety mode)以外で実行すると安全モードに変更する。 安全モードで再度命令すると通常モードに変更する。安全モード中に描画 した線画の色は人型ピクトグラムと同じ緑色となる。 |
| SG | 安全緑モード(Safety Green mode)以外で実行すると安全緑モードに変更する。 安全緑モードで再度命令すると通常モードに変更する。安全緑モード中に描画 した線画の色は人型ピクトグラムと同じ白色となる。 |
| SR | 安全赤モード(Safety Red mode)以外で実行すると安全赤モードに変更する。 安全赤モードで再度命令すると通常モードに変更する。安全赤モード中に描画 した線画の色は人型ピクトグラムと同じ白色となる。 |
| P | 禁止モード (Prohibit mode) 以外で実行すると禁止モードに変更する。 禁止モードで再度命令すると通常モードに変更する。 |
| I | 指示モード(Instruction mode)以外で実行すると指示モードに変更 する。指示モードで再度命令すると通常モードに変更する。指示モード中 に描画した線画の色は人型ピクトグラムと同じ白色となる。 |
| A | 注意モード(Attention mode)以外で実行すると注意モードに変更する。注意モードで再度命令すると通常モードに変更する。 |
安全色を使った単純なピクトグラムを作ってみました。
SG
SC 0.8
R LUA -140 1
R RUA 140 1

たまにはこのピクト君のように、両腕を伸ばして体を伸ばし、体や心の安心に努めたいですね。2行目のSC 0.8はピクトグラムの大きさを標準の0.8倍にするという意味です。
動くピクトグラム
さて、世の中に溢れるピクトグラムはポスターなど紙媒体上で提示されているので基本は画像(静止画)です。一方最近では、デジタルサイネージ(電子掲示板)の発達により、街中でもアニメーションのピクトグラムを提示させることができるように技術的にはなっています。またスマートフォンなどは位置情報や無線によって、状況に応じて画面上に何らかの表示をすることができるようになっているので、静止画や動画のピクトグラムを表示させて、注意喚起や情報提供をすることができるでしょう。
ピクトグラミングは,静止画だけではなく動画(アニメーション)のピクトグラムを作成することができます。ぜひ、単なる静止画のピクトグラムではなく、オリジナルのアニメーションピクトグラムを作成してみましょう。
作品例
ピクトグラミングで作成したピクトグラムの例です.
本テキストの著作権は青山学院大学 社会情報学部 伊藤一成に帰属します。
© 青山学院大学 社会情報学部 伊藤一成研究室 All rights reserved.


