2018年3月13日から15日まで行われる情報処理学会第80回全国大会(早稲田大学 西早稲田キャンパス)の3日目(3/15) 午前に開催されるイベント企画セッション「Exciting Coding! Junior ファシリテータ講習」のLTコーナーにて「ピクトグラミング」を紹介します.イベント企画のみの参加は無料で,当該セッションも事前予約等必要ありません.参加者の交流促進,情報交換が目的のセッションですので,お時間許す方はぜひご参加ください.
[ピクトグラミング]スマートフォン・タブレット版でドラッグを可能にしました.
スマートフォン・タブレット版で人型ピクトグラム表示パネル上で直接ドラッグしてポージングすることを可能にしました.
[ピクトグラミング] キーイベントを追加しました.
キーイベントをサポートしました.命令の様式は以下の通りです. またそれぞれの言語での命令は以下の通りです. 英語版命令 KE 日本語版命令 キー にほんご版命令 きー arg1 には「A」から「Z」,「0」から「9」, 「SPACE | スペース」,「UP | 上」(上矢印キー),「DOWN | 下」(下矢印キー),「LEFT | 左」(左矢印キー),「RIGHT | 右」(右矢印キー)のいずれかが設定できます. キーイベントを使ったサンプルプログラムを作ってみました.いわゆるお絵かきエディタです.各キーに対応する処理を自由に設計することで,色々なお絵かきエディタができ上がります.もちろん作成できるのはお絵かきエディタに限りません. 注意点として,プログラム入力テキストエリアがフォーカスされている場合,キーイベントは発生しませんので,実行開始ボタンを押して実行させ,フォーカスを変更させるか,人型ピクトグラム表示フィールドをクリックしてフォーカルを変更してください. また,ピクトグラミングでは,一つ以上実行中あるいは実行開始前の命令がある状態をプログラム実行中とみなします.イベントはプログラム実行中しか駆動しませんので,1行目に「W 1000」とか入力して,実行開始からしばらくの間実行中の状態にする必要があります.
命令の様式
処理
KE arg1
arg1 で指定されるキーが押された際に実行される手続きを登録する.手続きの終端はENDで指定する.
[ピクトグラミング] 人型ピクトグラムに喋る能力を授けました.
ピクトグラミングはピクトグラムを作ることを主目的にしているので,人型ピクトグラムが喋る機能は実装する予定がなかったのですが,思うところあって急遽実装してしまいました.追加した命令は以下の通りです.
| SAY arg1 arg2 arg3 | arg3 秒後にarg1で指定される値をarg2秒だけ吹き出しで表示する.arg3 が 省略された時は,arg3 に0が,arg2,arg3 の両方が省略された時はいずれも0が入力されているものとして取り扱う. |
|---|---|
| SAYW arg1 arg2 | arg1で指定される値をarg2秒だけ吹き出しで表示する.吹き出しの表示が終了するまで次の命令は実行されない. |
SAY Say 言う いう
SAYW SayWait 言う待ち いうまち
サンプルとして3か5の倍数のときピクト! というのを作ってみました.
[ピクトグラミング] 様々な形状の塗りつぶし図形をこれまでより簡単に描けるようにしました.
PEN命令はこれまで,arg1がSQUAREあるいはROUNDで線の端点の形状を決めていましたが,これは線画を描くときに折れ線部をどう補完するかが焦点でした.
しかし,線の端点に形状を付加しないBUTT(端無し,はしなし)をいう属性を追加しました.これにより線画だけでなく,様々な塗りつぶし図形をより簡単に描けるようにしました.
| 命令の様式 | 処理 |
|---|---|
| PEN arg1 | arg1 がUPの場合,ペンを上げる.DOWN の場合,ペンを下げる.arg1がSQUAREの場合,線の両端の形状は四角,arg1がROUNDの場合線,両端の形状に丸を付加する.arg1がBUTTの場合は両端に形状を付加しない.初期状態はペンが上がっている状態で,線の両端の形状は四角. |
例えば,こんなピクトグラム (「日常のひとこま」に掲載)が簡単にできるようになりました.標準の人型ピクトグラムに台形を重ね合わせた女性のピクトグラムです.

[ピクトグラミング]英語命令版テキストを更新しました!
以前ご報告しました仕様の多少の変更に伴い,すでに日本語命令版テキストは更新していましたが,今回英語命令版テキストを更新しました.
以下の点が変わっています.
- マウスドラックで自動生成される命令が「R PARTS ANGLE」から「RW PARTS ANGLE TIME」に変わった.
- 変数の使い方が「valName」から「:valName」に変更した.
です.授業等でご活用ください.

「ピクトグラミング」人型ピクトグラムを介したteachingからlearning への転換 「ピク友」
ピクトグラミングを実装している理由の一つにteachingからlearning への転換があります.
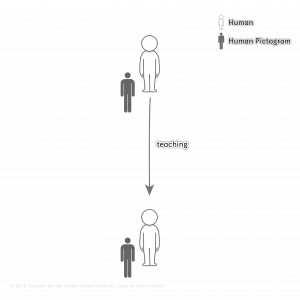
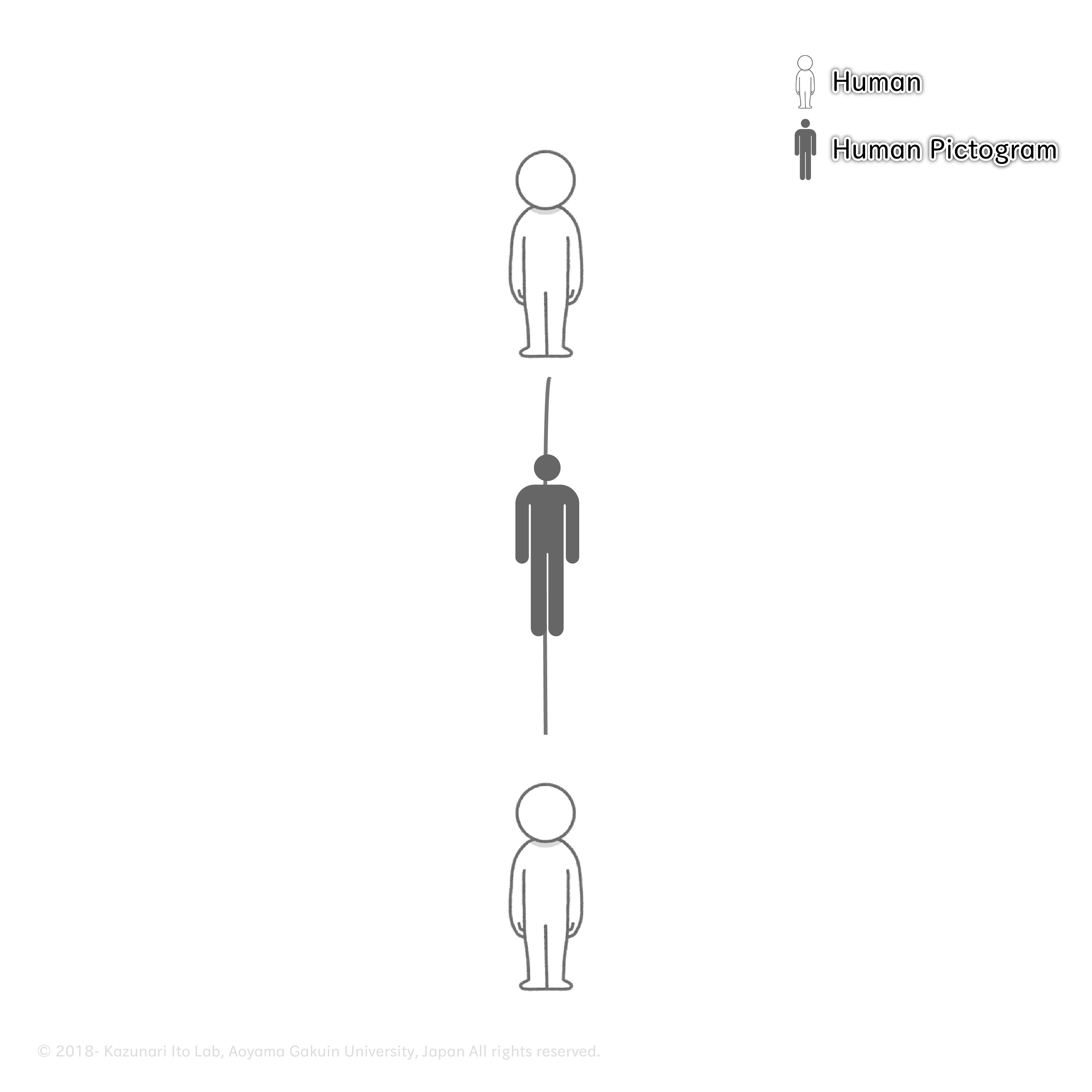
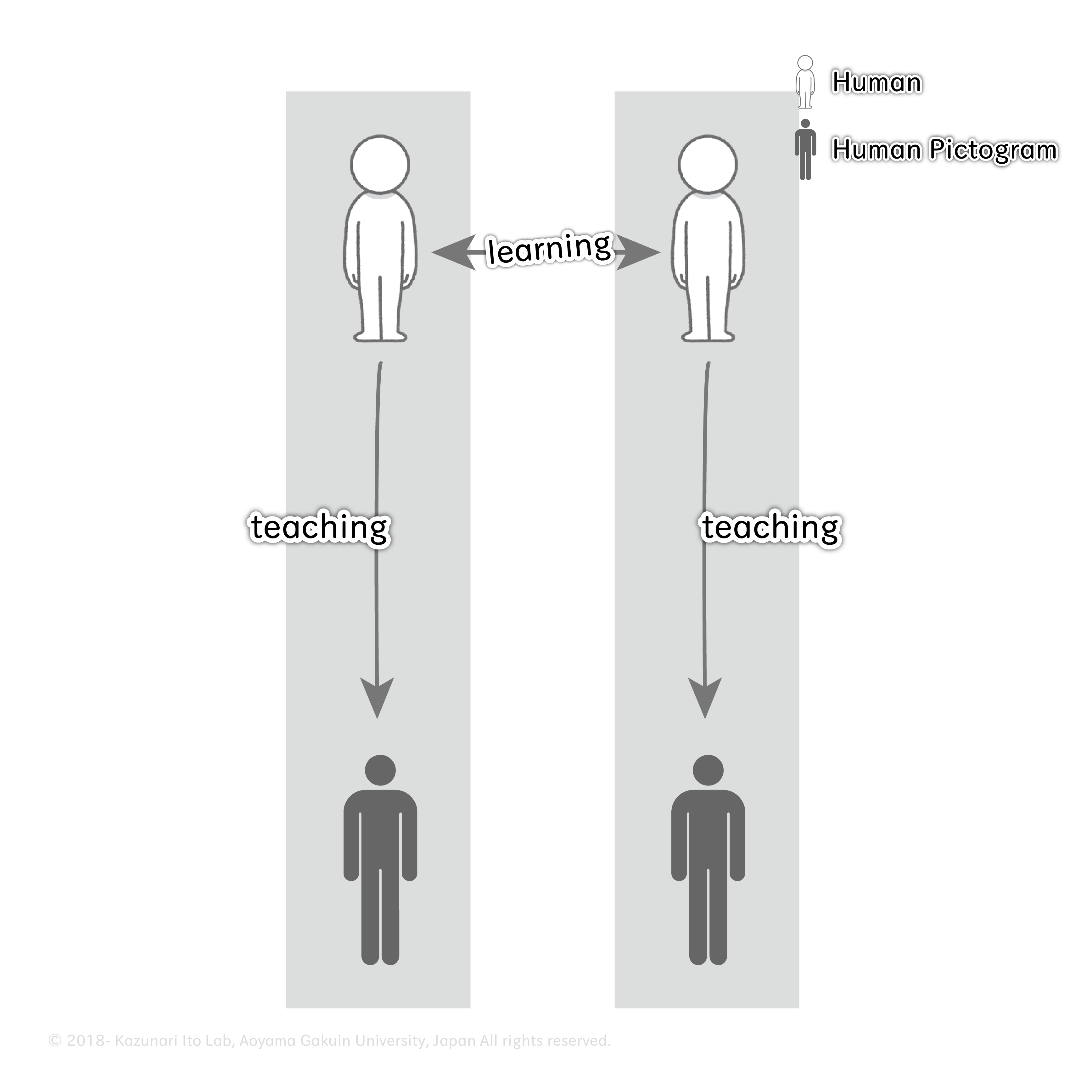
ここで二者の関係を例に示します.図1の例は上側の人間が教える方,下側の人間が教えられる方を示しています.一斉教授型の授業では上側の人間が教員,下側の人間が児童・生徒・学生と考えてみてもらっていいと思います.この関係の間に,人型ピクトグラムを介在させてみます(図2参照).
教員,学習者のピクトグラミングを使用した授業におけるコード入力を,教員から画面上に配置される人型ピクトグラムへの教授,学習者から画面上に配置される人型ピクトグラムへの教授とみなします(図3のteachingの関係).今回はアプリケーションを使ったピクトグラミング(狭義のピクトグラミング)に存在する人型ピクトグラムとします.するとこれまで,一方的な関係だった教員と学習者の両者が同一の関係になります.その認識の上で必要であれば模倣し合う,一種のlearningの関係を喚起できる(図3のlearningの関係)と考えています.人間間のteachingの関係を突然learningの関係にするのは必ずしも容易ではないので,既存のteachingの関係を維持しつつlearningの関係を構築していきます.

図1

図2

図3
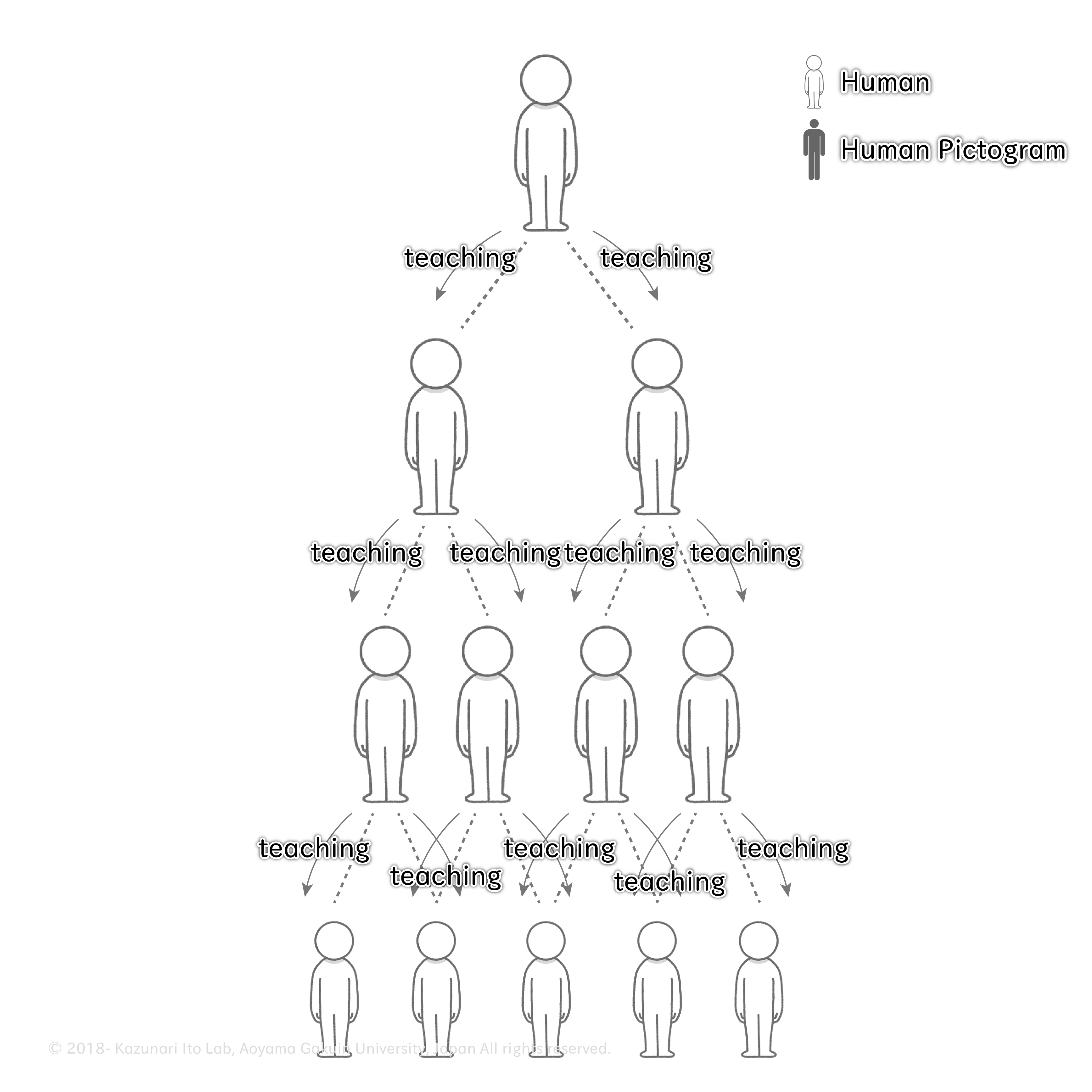
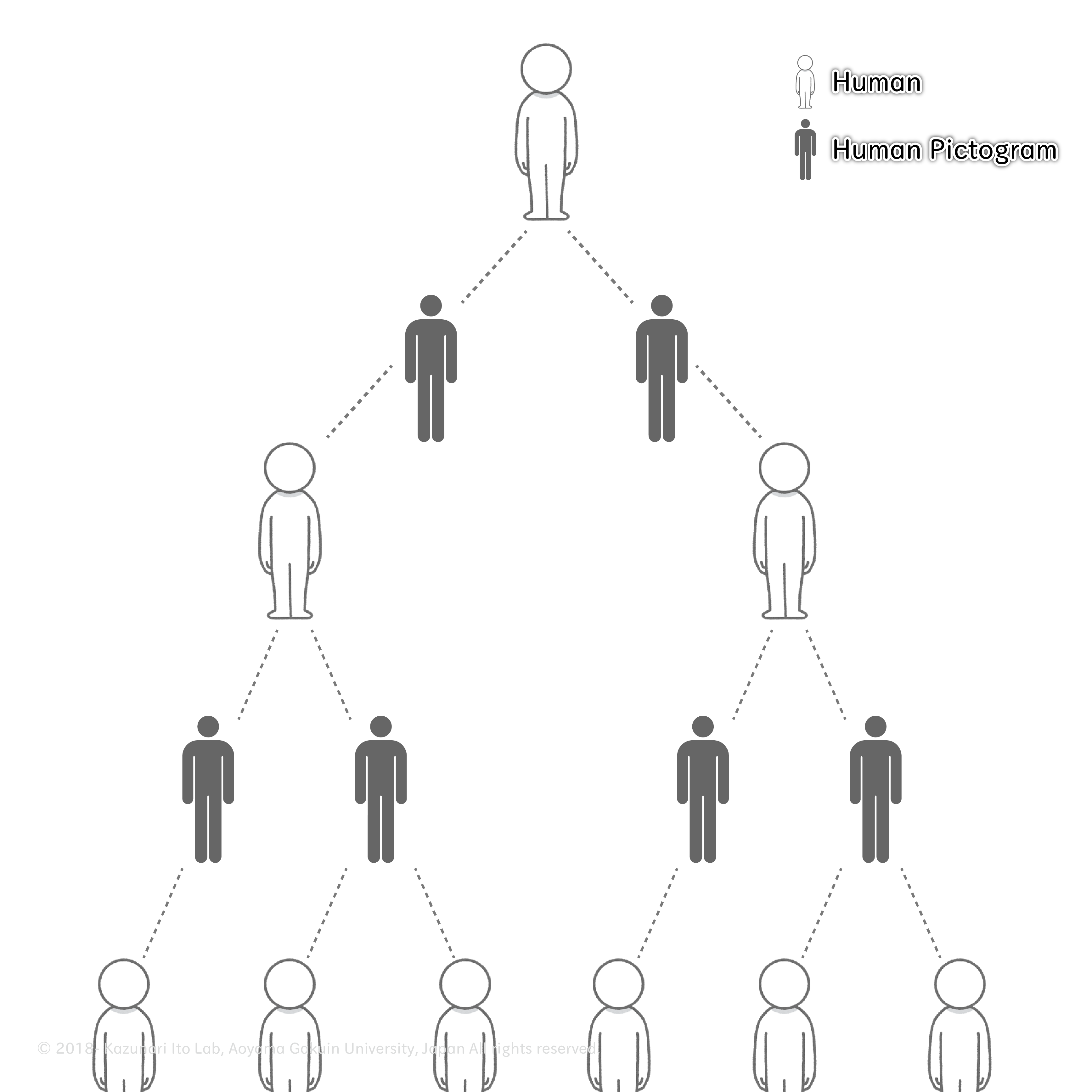
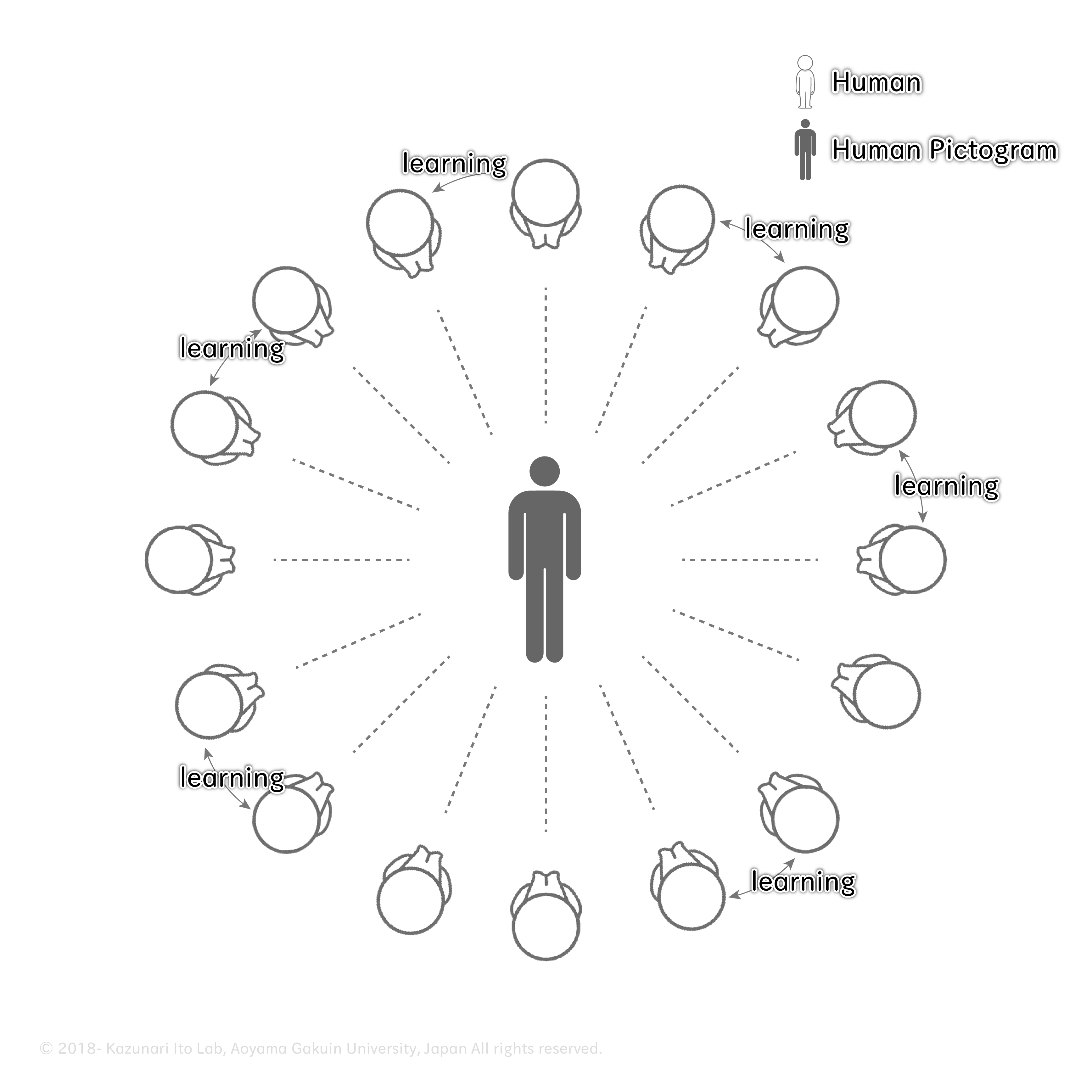
次に教育をめぐる人間関係という別の枠組みで説明します(図4参照).教育をめぐる人間関係は複雑です.例えば,ある教育学者がこう明言した,ある教育委員会がこう取り決めたという規則が一方的に伝わり,伝搬されるという上位下達的な構造の問題があります.今回は,木構造の人間関係図を使用して説明しますが,構造に制限はなく一般的な人的ネットワークを想定しても同様なことが言えます.ここにも先ほどと同様に人間と人間の間にピクトグラムを介在させます(図5参照).全ての人型ピクトグラムを重ね合わせ一体化しグラフの構造を畳み込み,再構成すると,いかなる構造の人間関係も人型ピクトグラムを中心とする放射状の図6に示す構造になります.
つまり人間が人型ピクトグラムへ教授するという関係になり,人間から見れば全ての関係が同一になります.先と同様その認識の上で必要であれば模倣し合う,一種のlearningの関係を喚起できるでしょう.このような人型ピクトグラムを介した人間と人間の関係を「ピク友」と呼びたいと思います.

図4

図5

図6
アプリケーションとしてのピクトグラミングに限らず,人型ピクトグラムを介在させれば,ヒューマンピクトグラムアンプラグドのピクトカードでも,3Dプリンタで作った人型ピクトグラムのオブジェでも,世の中に長年にわたり存在し我々人間を見守ってきた公共サインに含まれる人型ピクトグラムでも構いません.人型ピクトグラムを介在させることで社会をよりよくする考え方それがピクトグラミング(広義のピクトグラミング)です.
[ピクトグラミング]日本語命令版テキストを更新しました!
以前ご報告しました仕様の多少の変更に伴い,公開している日本語命令版テキストを更新しました.
以下の点が変わっています.
- マウスドラックで自動生成される命令が「回転 部位 角度」から「回転待ち 部位 角度 時間」に変わった.
- 変数の使い方が「変数名」から「:変数名」に変更した.
です.授業等でご活用ください.
英語版テキストの更新は2018年2月5日ごろを予定しています.

あなたが描きたいものが四角形なのか?それとも人型ピクトグラムのために四角形を描くのか?
新学習指導要領では,小学校第5学年算数科に多角形の性質を学ぶ学習場面が例示されています.そのため昨今,タートルグラフィックスを利用した授業実践例が数多くレポートされています.
ピクトグラミングでは,タートルグラフィックスに相当するピクトグラフィックスに加え,人型ピクトグラムのアニメーションを作成するピクトアニメーションがあります.
もし,小学校5年生のあなたが多角形を描きたいと思わないのに授業で描かないといけなくなってしまったら,人型ピクトグラムのために描いてあげてください.人型ピクトグラムは普段は何もない空間にいるので,四角形があるだけでとても喜びます.またもし気が向いたら人型ピクトグラムをピクトアニメーションを使って,その四角形で色々楽しませてあげてください.その人型ピクトグラム,案外あなたと趣味,興味や考え方が似ているので気が合うと思います.

河合塾の「キミのミライ発見」でピクトグラミングが紹介されました.
神戸大学附属中等教育学校米田 貴先生による「ヒューマンピクトグラムと共に学ぶ情報の科学 」が河合塾の「キミのミライ発見」で紹介されました.ピクトグラミングに関する内容も掲載されています.ぜひご覧ください.
https://www.wakuwaku-catch.net/jirei1876/
