| [btn text=”ピクトグラミング! PC版をはじめる” tcolor=#FFF thovercolor=#FFF link=”http://www.pictogramming.org/editor/” target=”_blank”] |
[btn text=”ピクトグラミング! スマホ版をはじめる” tcolor=#FFF thovercolor=#FFF link=”http://www.pictogramming.org/editor/sp.html” target=”_blank”] |
[btn text=”ピクソン!(Python版) PC版をはじめる” tcolor=#FFF thovercolor=#FFF link=”http://www.pictogramming.org/editor/picthon.html” target=”_blank”] |
| [btn text=”ピクソン!(Python版) スマホ版をはじめる” tcolor=#FFF thovercolor=#FFF link=”http://www.pictogramming.org/editor/picthonsp.html” target=”_blank”] |
[btn text=”ジャバスクピクト! (JS版)PC版をはじめる” tcolor=#FFF thovercolor=#FFF link=”http://www.pictogramming.org/editor/javascpict.html” target=”_blank”] |
[btn text=”ジャバスクピクト! (JS版)スマホ版をはじめる” tcolor=#FFF thovercolor=#FFF link=”http://www.pictogramming.org/editor/javascpictsp.html” target=”_blank”] |
| [btn text=”ピクトッチ (PC版)をはじめる” tcolor=#FFF thovercolor=#FFF link=”http://www.pictogramming.org/editor/block.html” target=”_blank”] |
[btn text=”ピクトッチ (スマホ版)をはじめる” tcolor=#FFF thovercolor=#FFF link=”http://www.pictogramming.org/editor/blocksp.html” target=”_blank”] |
[btn text=”ピクトッチ (PCシンプル版)をはじめる” tcolor=#FFF thovercolor=#FFF link=”http://www.pictogramming.org/editor/blockS.html” target=”_blank”] |
| [btn text=”ピクトッチ (ひらがな PC版)” tcolor=#FFF thovercolor=#FFF link=”http://www.pictogramming.org/editor/block_hiragana.html” target=”_blank”] |
[btn text=”ピクトッチ (ひらがな PCシンプル版)” tcolor=#FFF thovercolor=#FFF link=”http://www.pictogramming.org/editor/block_hiraganaS.html” target=”_blank”] |
作品例(作品をクリックするとプログラムが見られます)
更新情報
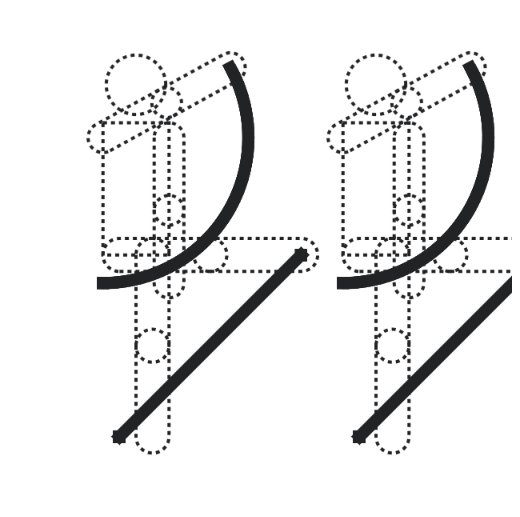
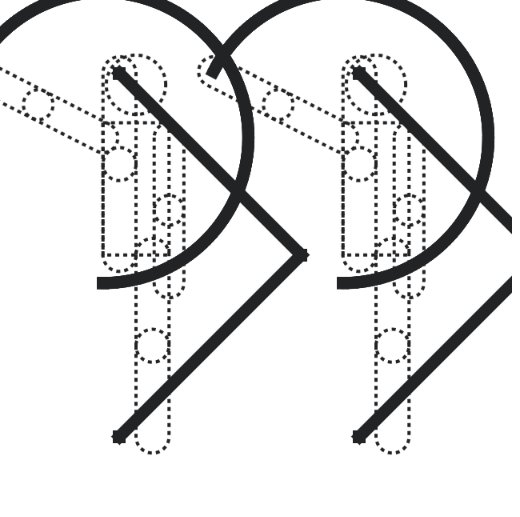
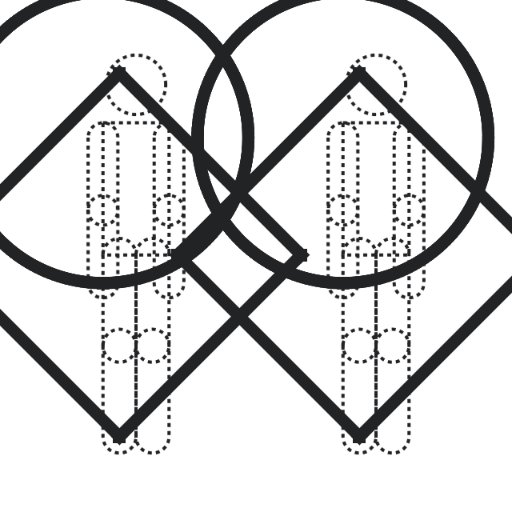
ハイパーピクトグラミング みんなで泳ぐ
プログラムはこちらです. みんなで泳ぐ READ MORE
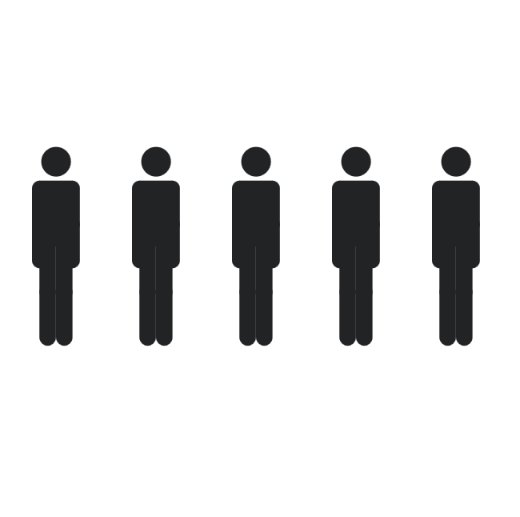
ハイパーピクトグラミング 5 ⼈でバイバイ
こちらをクリックしてください.プログラムが表示されます. 5人でバイバイ READ MORE