Pictogramming(ピクトグラミング)は,人型ピクトグラムに関するコンテンツ生成環境です.同時に,プログラミング学習環境でもあります.
ピクトグラミングのブロック版,ピクトッチを使って,ピクトグラムと遊んでみましょう.
0. 深呼吸
とりあえず深呼吸から始めましょう.ピクトグラムと一緒にみなさんも体を動かして深呼吸を3回してみてください.

1. ハローワールド
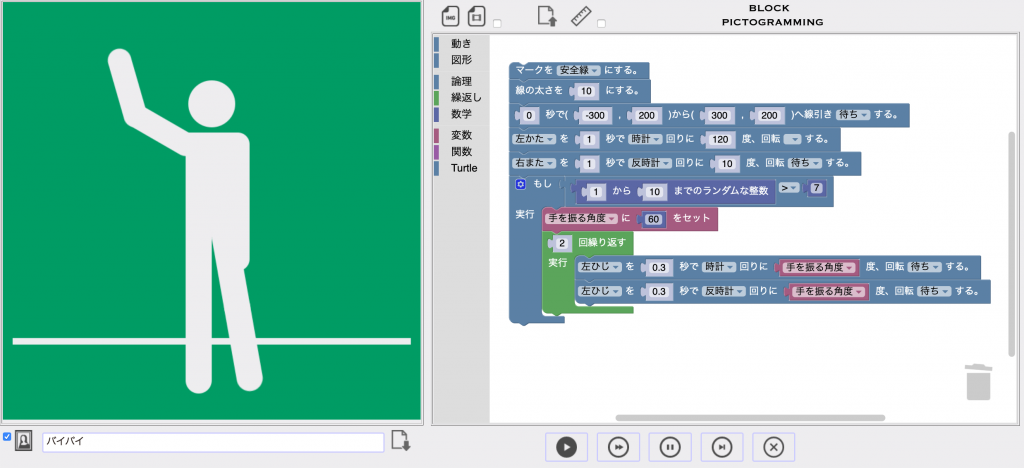
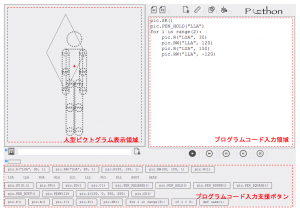
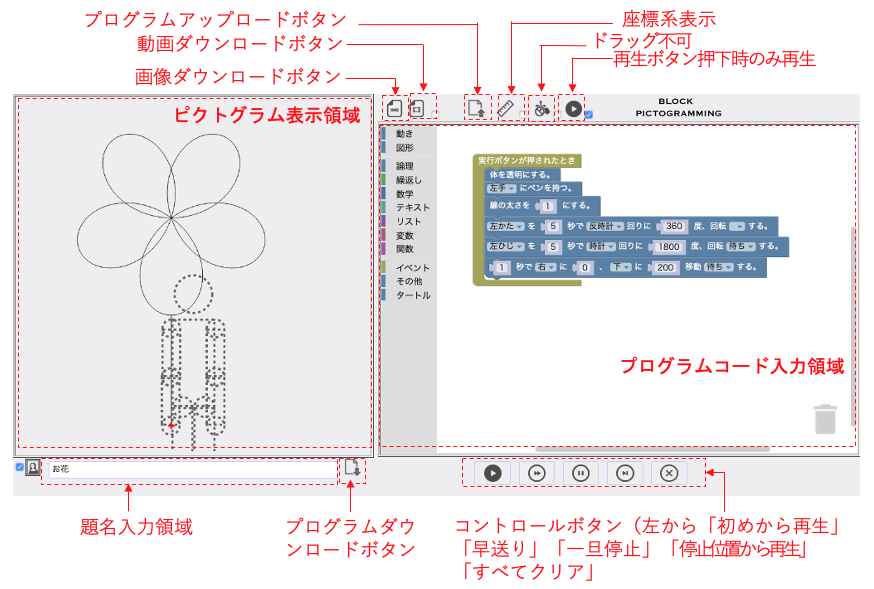
では始めていきましょう.下がブロックピクトグラミングの画面です.

画面右側のプログラム記述領域にブロックを移動しブロックを組み立てていきます.ブロックは中央にあるカテゴリ一覧から選択します.

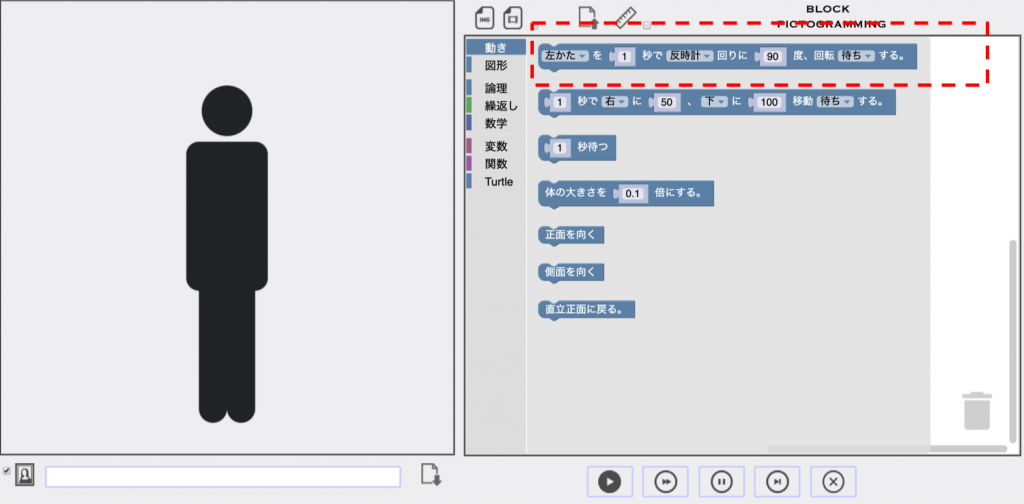
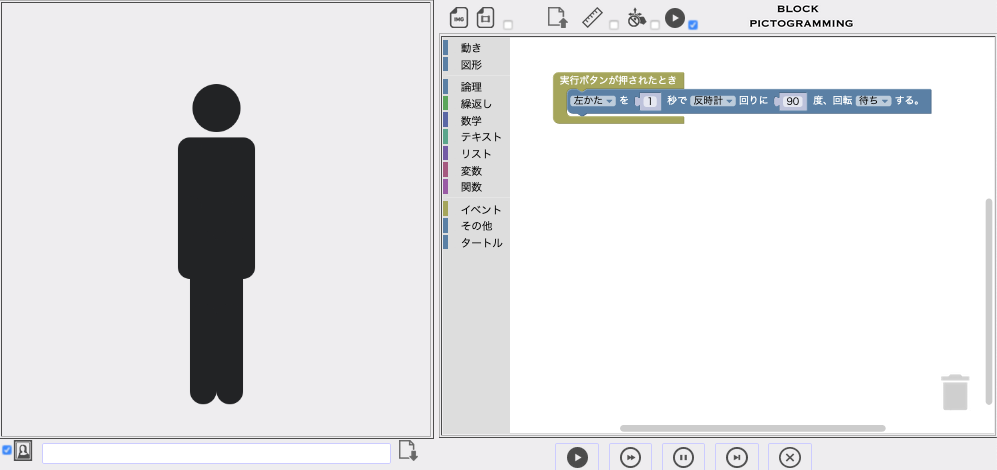
とりあえず,「動き」のカテゴリから「回転」ブロックをプログラム入力領域にある「実行ボタンが押されたとき」というコ型ブロックの内部にドラッグします.


次に,配置したブロックの「左かた」の部分を「右かた」に,「90」度の部分を「120」度に変更してみましょう.

変更したら,実行ボタン![]() を押してみてください.
を押してみてください.
人型ピクトグラムの右腕が上がりました.

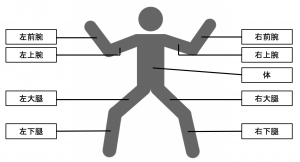
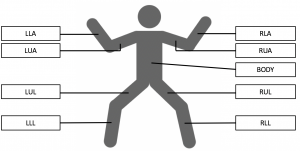
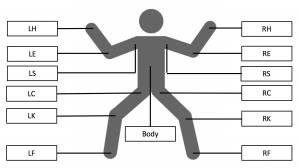
ピクトグラムは顔がないので,どちらが右腕なのかと思われるかもしれませんが,この人型ピクトグラムは鏡に映った自分の分身でもあるので思っていただければいいです.
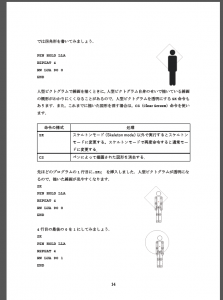
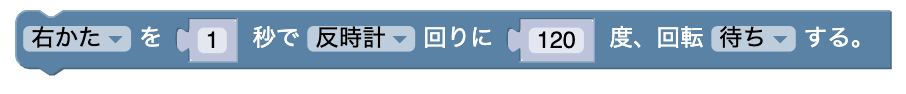
では続けて,「左かたを1秒で時計回りに120度、回転待ちする。」と言うブロックを追加して一つ目のブロックの下にくっつけて実行してみて下さい.

右腕を回転して,右腕の回転が終わったら,左腕の回転が開始して,最終的にばんざいの姿勢になりました.ピクトッチでは命令は上から順番に実行されます.

では,両腕が同時にあげるにはどうすれば良いでしょうか?
1行目の「待ち」を消してみて実行してみて下さい.

ピクトッチでは命令は上から順番に実行されますが,”待ち”がないと次の命令も同時に実行されますので,結果2つの回転(左腕と右腕)は同時に開始されます.この”待ち”のあるなしを組み合わせる,言い換えると逐次(ちくじ)実行と並列実行を組み合わせることで,様々な動きを表現できます.
一度プログラムを全て消去しましょう.![]() ボタンを押してください.
ボタンを押してください.
次に,これを組み立てて実行してみて下さい.

右腕を上げたあと,1回右の前腕を振りました.繰返し振らせたければ,繰返したい部分を「繰返し」カテゴリにある繰返しブロックで囲みます.

ピクトグラムがハローって手を振ってくれてます.ハローワールド!
2. ピクトグラフィックス
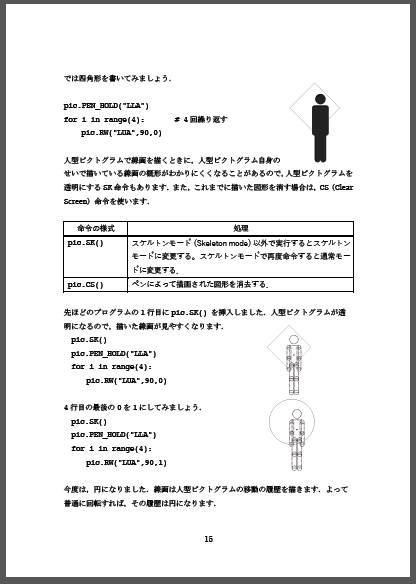
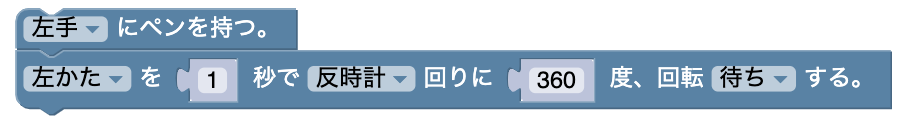
次のプログラムを入力して実行してみましょう.

なんと!円がかけました.ピクトッチでは動きの履歴を線画で描画できます.
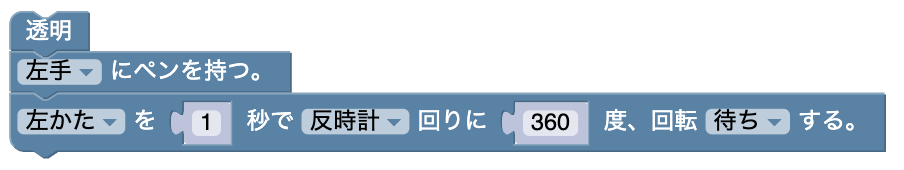
「透明」のブロックを配置すると人型ピクトグラムが透明になりますので,何を描いたかが,わかりやすくなります.

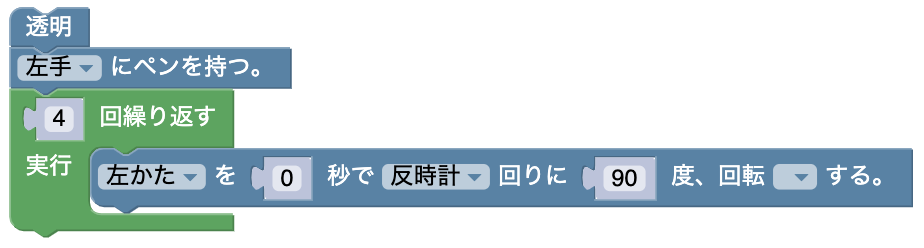
違う図形も描いてみましょう.

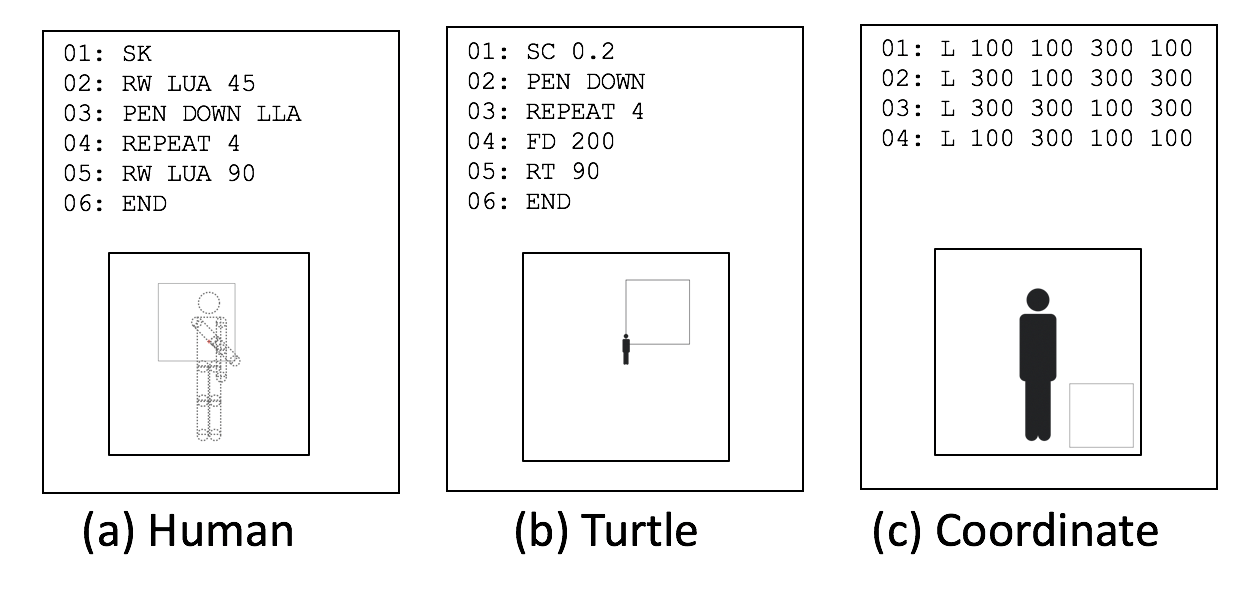
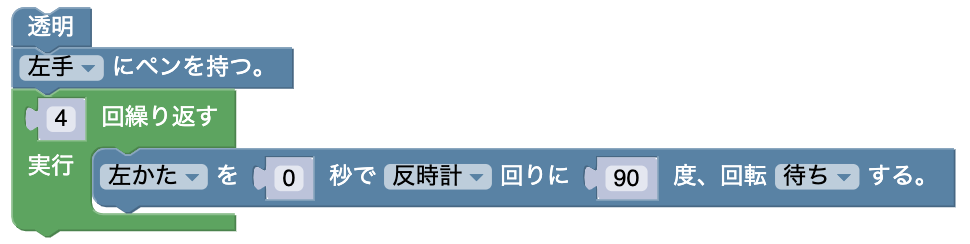
で左手を使って四角形を描くことができます.

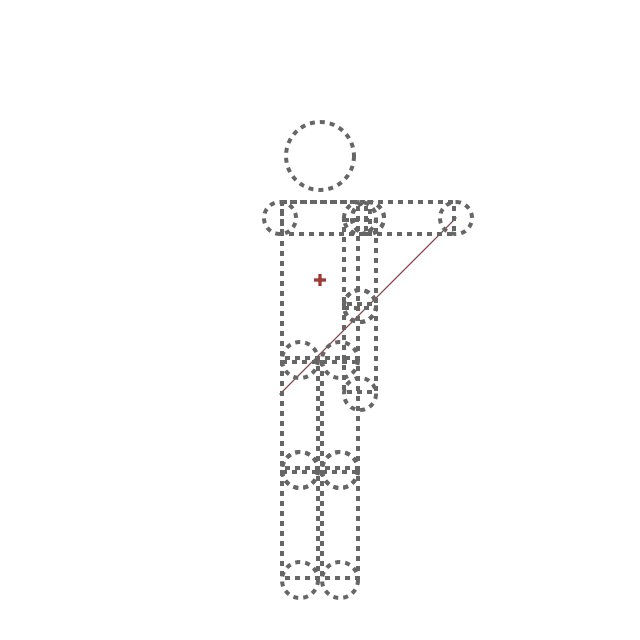
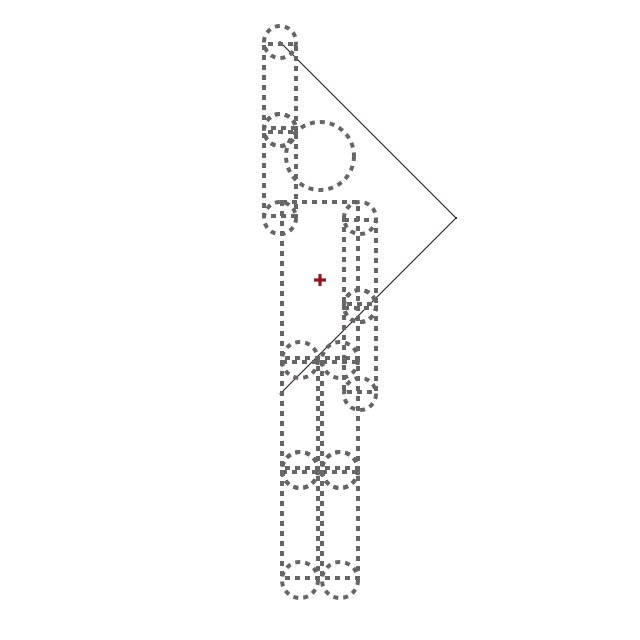
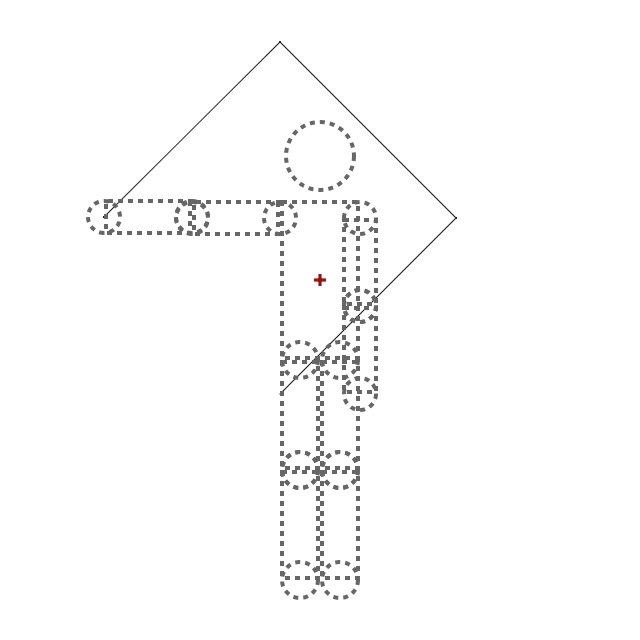
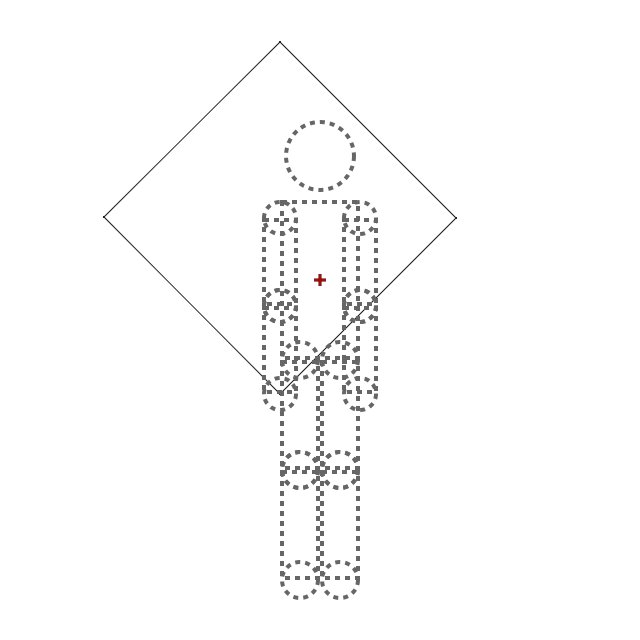
このように時間0で体の部位を動かす場合,元の位置とその命令を実行したあとの位置を両端とする線分を描画します.
左腕の今の位置から,左上腕を反時計回りに90度回転した位置まで線分を描きます.さらにそこから左上腕を反時計回りに90度回転した位置まで別の線分を描きます.と繰り返すので,四角形(正方形)が描けるわけです.
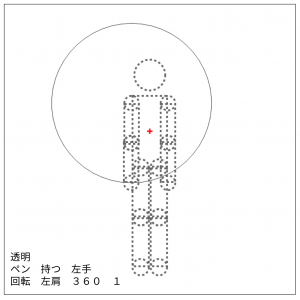
一方,「回転」ブロックの「待ち」を無くすと

何も描かれません.
時間0の”待ち”の無い回転命令は,今の位置と同時に行われる複数の”待ち”の無い回転命令の動きを全て実行したあとの位置を両端とする線分を描画します.
よってこの場合,左腕の初期位置から,左上腕を反時計回りに90+90+90+90 (=360) 度回転した位置まで線分を描きます.360度回転した位置というのは回転する前の位置と同じなので,結果なにも描かれないことになります.
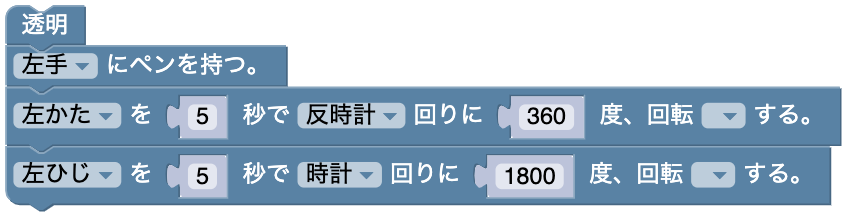
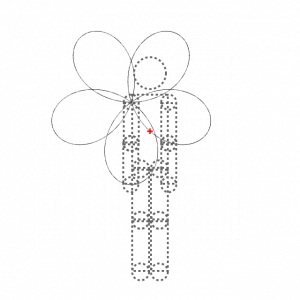
回転命令の時間を0以外の値にして,また複数の回転命令をうまく組み合わせると様々な図形が描けます.例を一つ示します.同時に複数の体の部位を動かすところがポイントになってます.


3. セーフティマーク
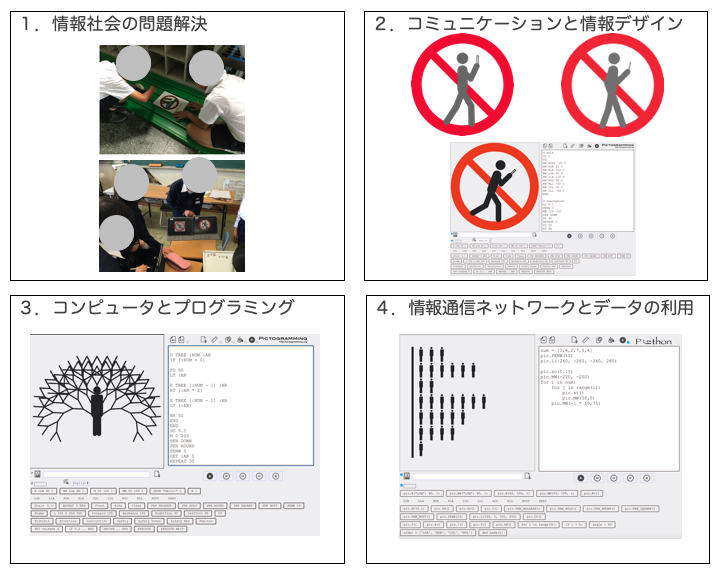
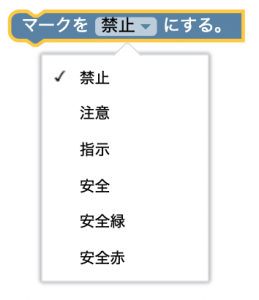
禁止,注意,指示,安全の4項目に関するピクトグラムデザインのガイドラインも策定されて.通常,世の中に広く普及しているピクトグラムは作成ガイドラインに則ってデザインされています.ピクトッチでは,禁止,注意,指示,安全(3種)用のピクトグラムを作るための6つのマークを「マークを『』にする。」ブロックを使って簡単に設定できます.

表示できるマークの一覧を示します.

ピクトッチはまだまだたくさんのブロックをサポートしています.またブロックでないテキストで直接記述した形式ですが,作品例もあります.簡単でしょ?ぜひ色々なポーズを取らせてみたり,色々な図形を描いて,さらに適切なマークを設定して,あなたのオリジナルピクトグラムを作ってみてください.