Explanation of screen
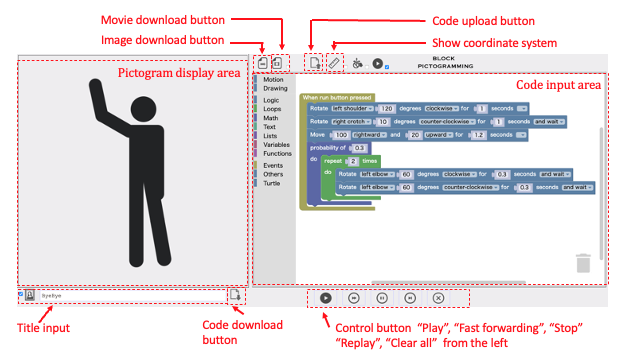
Figure shows a screenshot when the application is accessed using a PC browser.
The screen consists of two parts. The left is the “pictogram display area” for displaying pictograms, the right is the “program code input area” for describing programs. The pose of the human shaped pictogram can be changed or moved by entering a program in the program code description area.
Sample program

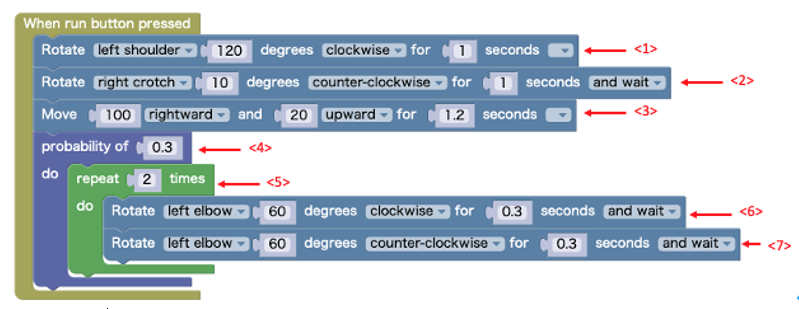
In Figure, “Rotate left shoulder 120 degrees clockwise for 1 seconds” is illustrated in the block indicated by <1>. A part of the body to rotate can be selected by the pull-down menu placed behind it. The angle to rotate is set in the number box before “degrees” and the direction to rotate can be selected by the pull-down menu. The next command executes simultaneously. The time to rotate is set in the number box before s. A pull-down menu located in the last of the sentence selects sequential or parallel execution. The pull-down menu has 2 options: the next block is not executed until the movement is completed if option “and wait” is chosen; otherwise, if “ ” is selected, the next block executes simultaneously. The natural language sentence can be described in the visual block with some mouse and keyboard operations. Therefore, the user can easily find the meaning of the command and has no concern about command names and argument order.
“Move 100 rightward and 20 upward for 1.2 seconds” in the block pointed by <3> means to move with parallel displacement. The x-axis direction is set by a pull-down option “leftward” or “rightward.” The y-axis direction is set by an “upward” and a “downward” option. We specify the amount to move each axis by entering in the number box located before the pull-down menu. The block pointed by <4> is the “probability” block originally created. Usual IF statement is hard to set conditional clause. The probability block can realize branching just by specifying the probability value. A block indicated by <5> is a typical looping block.
Options according to the purpose of use
You can turn on and off four functions according to the purpose of use.
| Icon(Name) | Explanation |
|---|---|
| When the check box displayed on the right of the image is turned on, the coordinate system is displayed. The coordinates are in the XY coordinate system (the X and Y values are combined to represent the position). The horizontal direction is the X coordinate from the left end -320 to the right end 320, and the vertical direction is the Y coordinate from the upper end -320 to the lower end 320. That is, the center is (0,0), the upper left is (-320, -320), the upper right is (320, -320), the upper left is (-320, -320), the upper right is (320, -320). |
Control buttons
Playback, stop and so on are controlled from the control buttons.
| Icon(Name) | Explanation |
|---|---|
| Play the animation from the beginning. | |
| Fast forward playback from the beginning. Useful for getting an overview when the overall execution time is long. | |
| Stop the animation. | |
| Play the animation from stopped state. | |
| Clear the program written in the “program code input area”. A confirmation dialog box appears before erasing. |
How to download contents
The application provides how to download contents in three ways.
[1. Download program code]
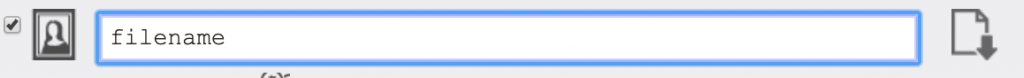
(1) Input the title in “Title input” field. 
(2) Press “Download button”, and the code would be downloaded with a name of “title”.txt (here “title” is a name you inputted in “Title input” field.
![]()
[2. Download shot image]
(1) Press “Image download button”, and the shot image would be downloaded with a name of “title”.png (here “title” is a name you inputted in “Title input” field.
![]()
[3. Download animation]
(1) Turn on the check button to the right of the video download button.

(2) Execute once from the beginning to the end. Although it runs slowly, animated image are generated dynamically.
(3) Press “Movie download button”, and the animation file would be downloaded with a name of “title”.gif (here “title” is a name you inputted in “Title input” field.
![]()
Block List
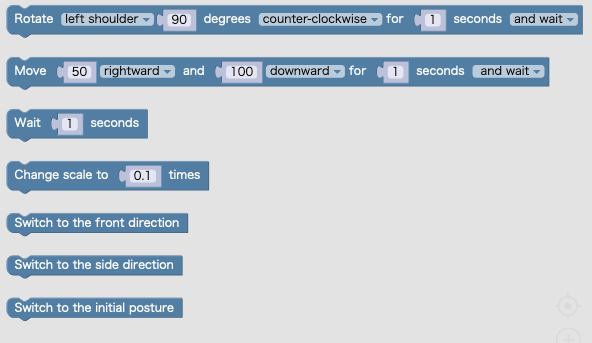
Motion Block
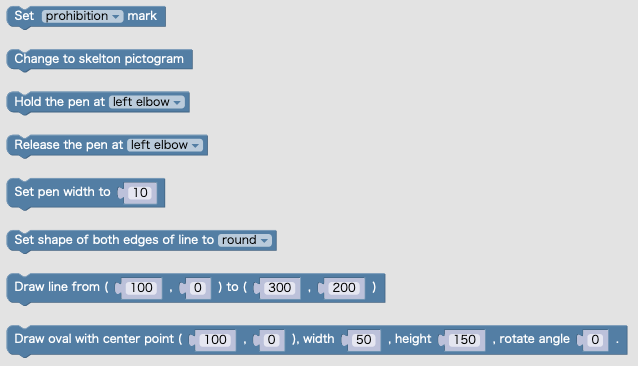
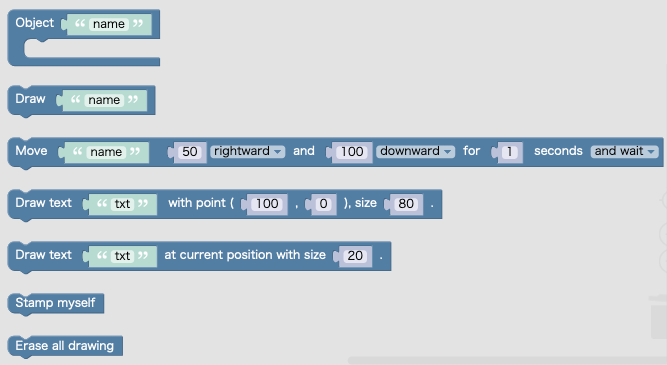
Drawing Block

Mouse operation and corresponding processing on pictogram display area
The corresponding commands can be added to the program display area automatically by various mouse operations on the pictogram display area.
| Mouse position when drag start | Mouse operation | Processing on pictogram display area |
|---|---|---|
| In the human pictogram display area
(Expect for the drawing point of human pictogram) |
Left click and drag | Rotate correspond part of human pictogram |
| Right click and drag | Translate | |
| Outside the human pictogram display area | Left click and drag | Draw line |
| Right click and drag | Draw Oval | |
| Any | Hold down | Change direction( front and side) of human pictogram |
| A drawing point of human pictogram | Click | Hold and release the pen at a drawing point |