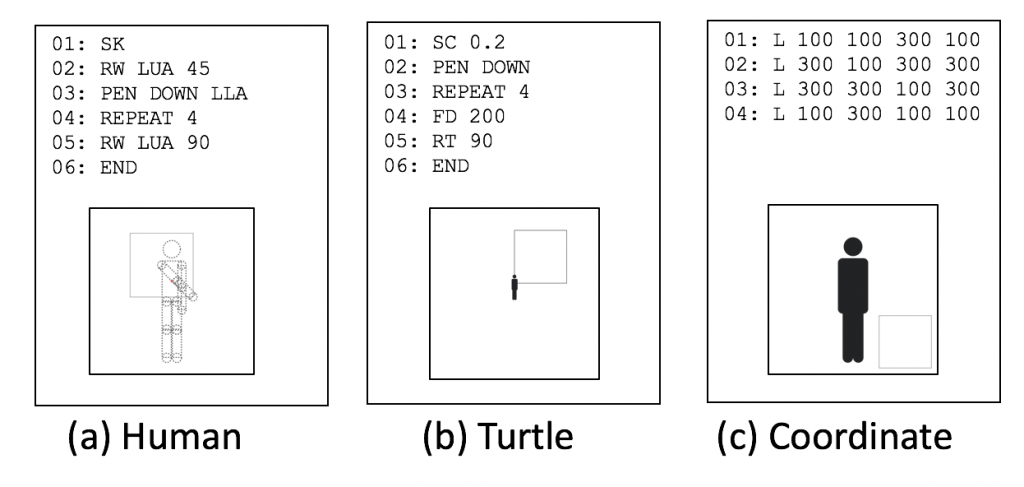
ピクトグラミングでは,次に示す3通りの描画方式をサポートしており,(a)「人型ピクトグラムの体の部位の移動の履歴で描画」する方式,「(b)人型ピクトグラム自身の移動の履歴で描画」する方式(タートルグラフィックスに相当)では円を描くことができましたが,一般的なプログラミング言語で採用されている「(c)座標を指定して描画」では円を描く機能はあえて実装していませんでした.今回これを実装いたしました.標準のピクトグラミング,Picthon,JavaScpict, Block Pictogramming(日本語版,英語版いずれも)が対応されています.以下標準のピクトグラミングを例に説明しますが,他についても同様です.

追加された命令の様式は以下の通りです.
| 命令の様式 | 処理 |
|---|---|
| O arg1 arg2 arg3 arg4 [arg5] | 中心座標(arg1,arg2),幅 arg3, 高さ arg4,中心座標を中心に反時計回りに arg5 度回転した楕円を描く.arg5 が 省略された時は,arg5に0が入力されているものとして取り扱う. |
標準のピクトグラミングにおける各言語での命令表記は以下になります.
| 英語表記 | 英語 | 日本語 | にほんご |
|---|---|---|---|
| O | Oval | 円 | えん |
さらに円の描画も,ピクトグラム表示領域に対するマウスドラッグ操作でできるようにしました.下の表にあるように,人型ピクトグラムが表示されている以外の場所を,右クリックでドラッグすると,ドラッグ開始時の座標を中心点とする楕円を描くことができます.またマウスで操作した場合においても,対応する「円描画命令」が自動的にプログラムに挿入されます.
| ドラッグ開始時のマウスの座標 | ドラッグ開始時におけるマウス操作 | 操作 |
|---|---|---|
| 人型ピクトグラムの表示領域内 | 左クリック | 人型ピクトグラムの対応する部位を回転 |
| 右クリック | 人型ピクトグラムの平行移動 | |
| 人型ピクトグラムの表示領域外 | 左クリック | 線分の描画 |
| 右クリック | 楕円の描画 | |
| − | 長押し | 人型ピクトグラムの向いている方向の変更(正面と側面) |
このマウス操作による「円の描画」は,人型ピクトグラムへの様々なマウス操作(回転,平行移動等)が有効になっている場合に限りますので,マウス操作を有効にしたいときは,下の図の「マウス操作禁止」の横にあるチェックボックスをオフにしてください.

以下のようなピクトグラムもマウス操作だけで作成できるようになりました.
注: 2020/03/16現在 このO命令を使うと画像と動画の保存ができなくなります(使わなければ保存できます).原因を調査し改善します.
注: 2020/03/16 「このO命令を使うと画像と動画の保存ができなくなります(使わなければ保存できます).原因を調査し改善します.」について解決しました.