高等学校で2022年度より学年進行で適用される新学習指導要領では,情報の科学的理解を主軸とする「情報I」が必履修科目となります.さらに,情報Iの発展科目である「情報II」が選択科目となります.科目の学習項目を次の表に示します.
|
内容 |
| 情報
I |
(1)情報社会の問題解決 |
| (2)コミュニケーションと情報デザイン |
| (3)コンピュータとプログラミング |
| (4)情報通信ネットワークとデータの活用 |
| 情報
II |
(1) 情報社会の進展と情報技術 |
| (2)コミュニケーションと情報コンテンツ |
| (3)情報とデータサイエンス |
| (4)情報システムとプログラミング |
| 課題研究 |
情報Iについては,2019年5月(諸処の問題点が見つかり一旦非公開になり2019年9月に再公開)には文部科学省から教員研修用資料も公開されています.資料の構成を表に示します.
| 章 |
単元 |
学習内容 |
| 1 |
1 |
情報やメディアの特性と問題の発見・解決 |
| 1 |
2 |
情報セキュリティ |
| 1 |
3 |
情報に関する法規,情報モラル |
| 1 |
4 |
情報社会におけるコミュニケーションのメリット・デメリット |
| 1 |
5 |
情報技術の発展 |
| 2 |
6 |
デジタルにするということ |
| 2 |
7 |
コニュニケーションを成立させるもの |
| 2 |
8 |
メディアとコミュニケーション,そのツール |
| 2 |
9 |
情報をデザインすることの意味 |
| 2 |
10 |
デザインするための一連の進め方 |
| 3 |
11 |
コンピュータの仕組み |
| 3 |
12 |
外部装置との接続 |
| 3 |
13 |
基本的プログラム |
| 3 |
14 |
応用的プログラム |
| 3 |
15 |
アルゴリズムの比較 |
| 3 |
16 |
確定モデルと確率モデル |
| 3 |
17 |
自然現象のモデル化とシミュレーション |
| 4 |
18 |
情報通信ネットワークの仕組み |
| 4 |
19 |
情報通信ネットワークの構築 |
| 4 |
20 |
情報システムが提供するサービス |
| 4 |
21 |
さまざまな形式のデータとその表現形式 |
| 4 |
22 |
量的データの分析 |
| 4 |
23 |
質的データの分析 |
| 4 |
24 |
データの形式と可視化 |
高等学校教科「情報」は,平成15年度の必履修化以降,専任教員の絶対的不足,免許外教科担任(情報科の教員免許を所有しない),臨時免許の乱発的発行など,教科を担当する教員自体の量および質の問題が一向に解決されていません(参照:情報入試研究会のページ).また,現在(2020年3月),現学習指導要領では,情報科は「社会と情報」,「情報の科学」の2科目からの選択必履修となっており,実際は約8割の学校で,「社会と情報」が行われています.ある意味大きな転換を余儀なくされる,大多数の情報科教員に対して,情報の科学的理解を目的とする情報Iの内容を教授できるための養成がなされているかといえば,甚だ疑問です.
新学習指導要領を見据えた実践報告は,様々な形で見られるようになってきました.しかし,所定の授業時間数の中で新学習指導要領を充足する授業を完遂するためには,すべての単元を効果的かつ横断的に俯瞰できるシラバス設計や授業設計が不可欠になります.
ピクトグラムコンテンツ作成環境「ピクトグラミング」おいては,常にこの解決すべき問題を念頭におきながら開発しています.この環境をデザイン,プログラミング,コンテンツ,データ処理等の複眼的視点から定期的に使用する,ピクトグラムを統一コンセプトとした高等学校情報科の学習環境の実現を目指しています.
高等学校情報科新学習指導要領の記述に,単語「ピクトグラム」は2か所出現しています.1点目は「情報I(2) コミュニケーションと情報デザイン イ(イ) コミュニケーションの目的を明確にして,適切かつ効果的な情報デザインを考えること」の部分で,情報を抽象化する方法としてピクトグラムが取りあげられています.2点目は,「情報II (1)情報社会の進展と情報技術 イ(イ)コミュニケーションが多様化する社会におけるコンテンツ創造と活用の意義について考察すること」の部分で,受け手にとってわかりやすく送り手の意図が受け手に伝わる例としてピクトグラムが記載されています.
このようにピクトグラムは,情報デザイン領域内の位置付けに限定されています.一方で,新学習指導要領中には,『共通教科情報科では,「情報に関する科学的な見方・考え方」を「事象を,情報とその結び付きとして捉え,情報技術の適切かつ効果的な活用(プログラミング,モデル化とシミュレーションを行ったり情報デザインを適用したりすること等)により,新たな情報に再構成すること」であると整理されている.』とあリます.ピクトグラムが情報デザイン領域に限定されず,プログラミング,モデル化とシミュレーション等の単元と有機的に関連すれば,情報技術の適切かつ効果的に活用により新たな情報に再構成する手段となり得ると考えられます.

それぞれの単元の学習に関して,ピクトグラミングの適用可能性について“直接”,“間接”,“教材”の3種類の指標があると考えています.
“直接”とは,学習単元の内容そのものを学習できる適用方式です.以下のような例が挙げられます.
例1:「9:情報をデザインすることの意味」の単元で,ピクトグラム作成課題を通じて考える.
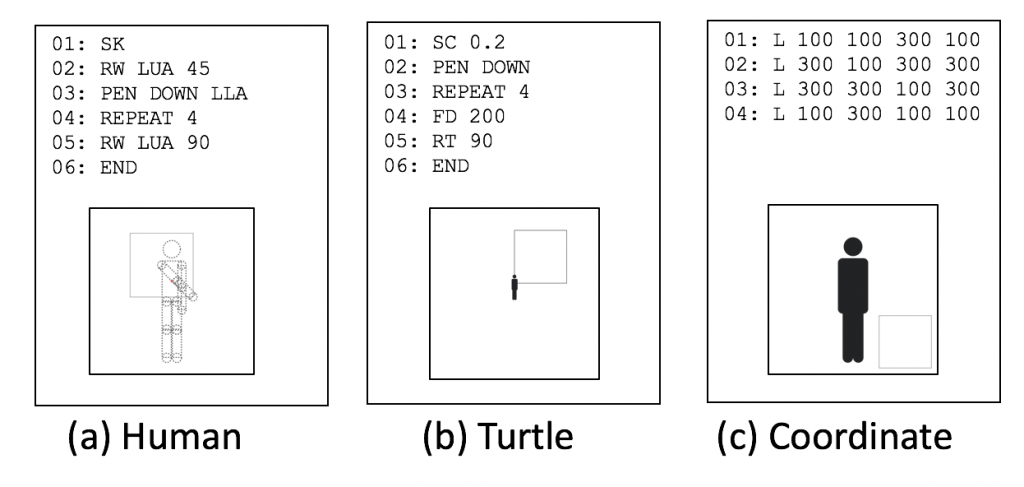
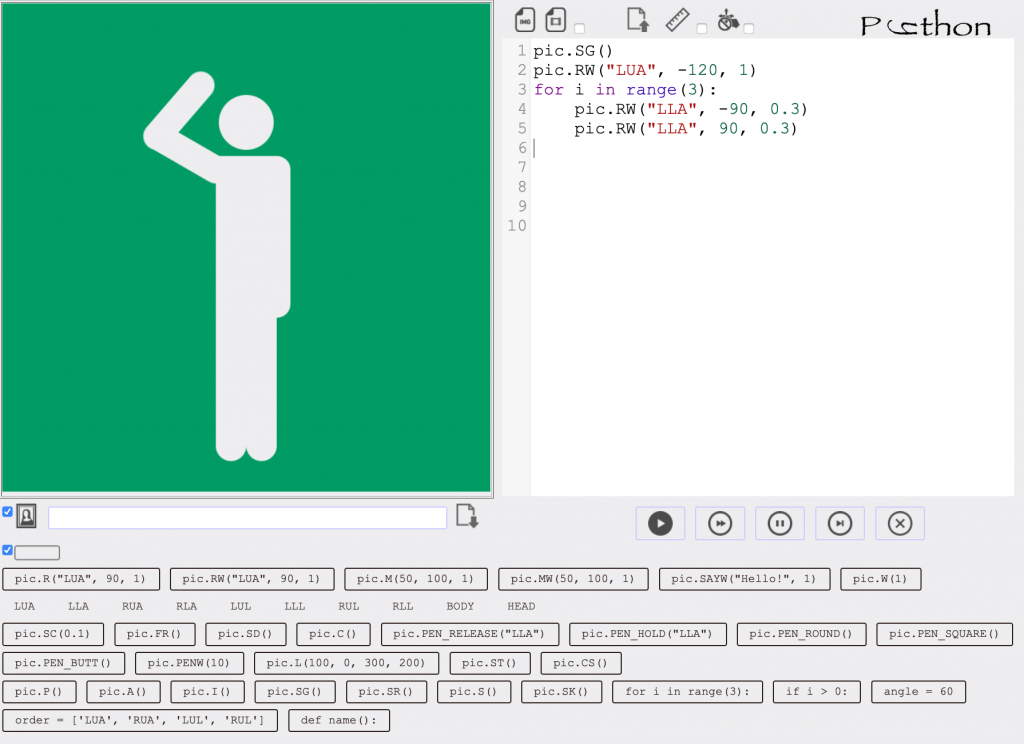
例2:「13:基本的プログラム」の単元で,順次,繰返し,条件分岐などのプログラミングの基礎概念を学ぶ.
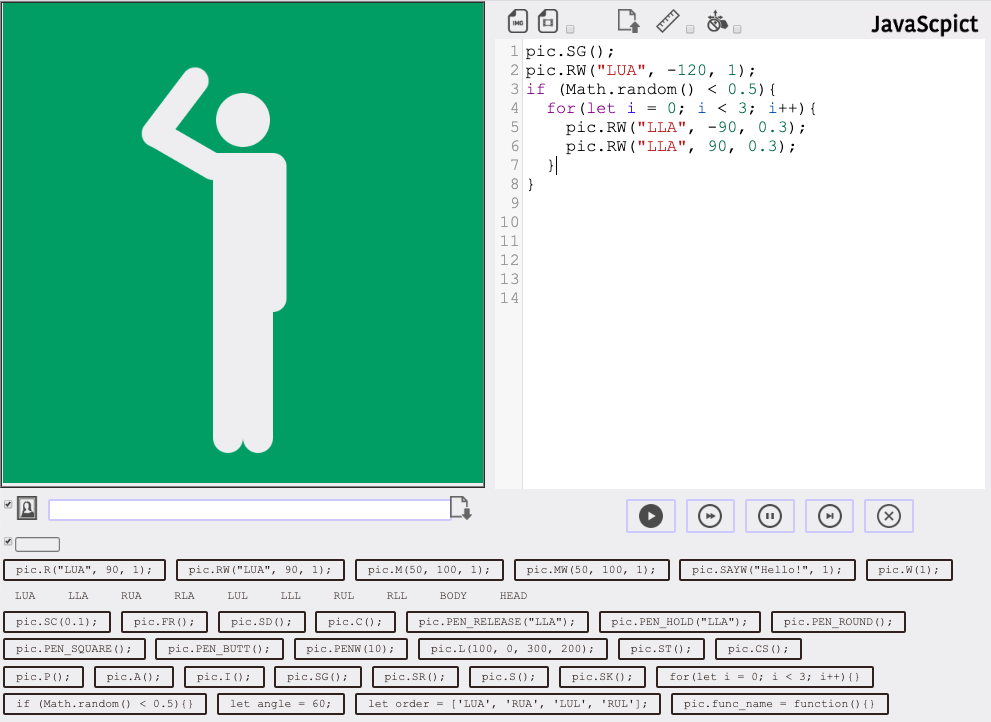
例3: Picthon(ピクトグラミングPython版)やJavaScpictを用いて,「14:応用的プログラム」で例示されているソートのプログラムや,「22:質的データの分析」で,与えられたデータを分析する.
“間接“とは,学習単元に関するテーマでピクトグラムコンテンツを生成することで間接的に単元の学習を促進させる適用方式です.以下のような例が挙げられます.
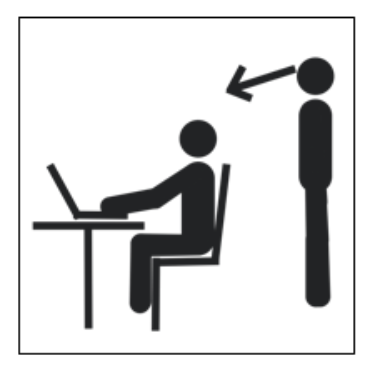
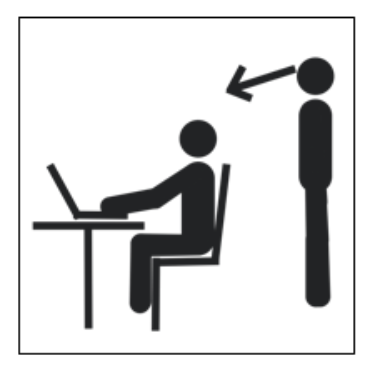
例1:「2:情報セキュリティ」の単元で,啓蒙を目的としたピクトグラム作成課題を通じて情報セキュリティについて考える.例えば,次の例は,ショルダーハッキングを表現したピクトグラムです.

例2:「24:データの形式と可視化の単元」で,与えられたデータに対応するインフォグラフィックを作成する.例えば,次の例は,URLで参照できるデータファイルを元に,各項目の数量を人型ピクトグラムの表示数により表現しています.

“教材”とは,学習教材の挿絵を作成することで,間接的にに単元の学習を促進させる適用方式です.こちらは作られるピクトグラムがイラスト的意味合いである点が間接と異なります.以下のような例が挙げられます.
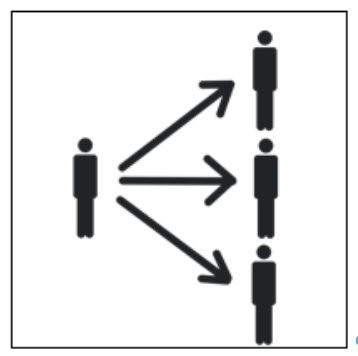
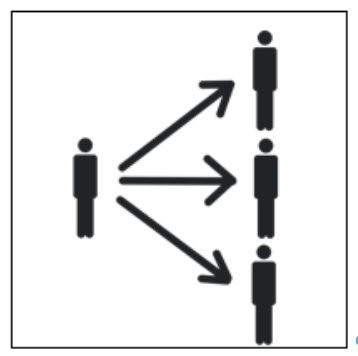
例1:「4:情報社会におけるコミュニケーションのメリット・デメリット」の単元で,情報の拡散をイメージしたイラスト画像を作成する.例えば,次の例は,情報の拡散をイメージしたイラストを作成した例です.このようなイラスト作成の視点であれば,任意の単元に適用可能できます.

実は,ピクトグラミングの目的の一つは,一斉教授方式からの転換です.教員と学習者の関係を人型ピクトグラムを介した間接的なインタラクションに限定し,同調的学習に根ざしたピクトグラムの創作・表現活動を基本として,限られた時間数で情報Iの学習単元を網羅的に学習できる環境の実現です.これについてはまた別の機会に書いてみようと思います.