「人型ピクトグラムと共に学ぶPython入門」というタイトルでPicthon((ピクトグラミングPython版)の15分程度の紹介動画を作成しました.手を振るという動作のプログラムを題材にしています.Picthonを使って講義を行われる際の参考になればと思います.またこの動画そのものを高等学校等の授業等で自由に使っていただいても結構です.以下のリンクからアクセスください.
「人型ピクトグラムと共に学ぶPython入門」というタイトルでPicthon((ピクトグラミングPython版)の15分程度の紹介動画を作成しました.手を振るという動作のプログラムを題材にしています.Picthonを使って講義を行われる際の参考になればと思います.またこの動画そのものを高等学校等の授業等で自由に使っていただいても結構です.以下のリンクからアクセスください.
Picthon(ピクトグラミングPython版)の授業用,自学習用テキストを更新しました.これまでの6章バージョンに加えて10章バージョンを用意しました.
以下のような構成になっています.
・逐次実行(1章)… 命令を決められた順番に一つづつ実行する
・並列実行(2章) … 複数の命令を同時並列に実行する
・繰返し(3章) … 複数の命令列を繰り返し実行する
・変数(4章) … プログラムの途中で変化する値を扱う
・総復習I(5章) … ピクトグラムの部位の動作で図形描画するテーマで復習する
・リスト・タプル(6章) …一連のまとまった値の集合を扱う
・算術式(7章)… 算術式を記述する
・条件分岐,条件式(8章) … 条件によって実行する命令を変える
・関数(9章) … 一連の処理をまとめて定義し,再利用性を高める
・総復習II(10章) … デザイン指向のピクトグラムを作成するテーマで復習する
こちらからダウンロードください.
授業用PDFコンテンツのページ から,他の各種テキストもダウンロード可能です.ご活用ください.
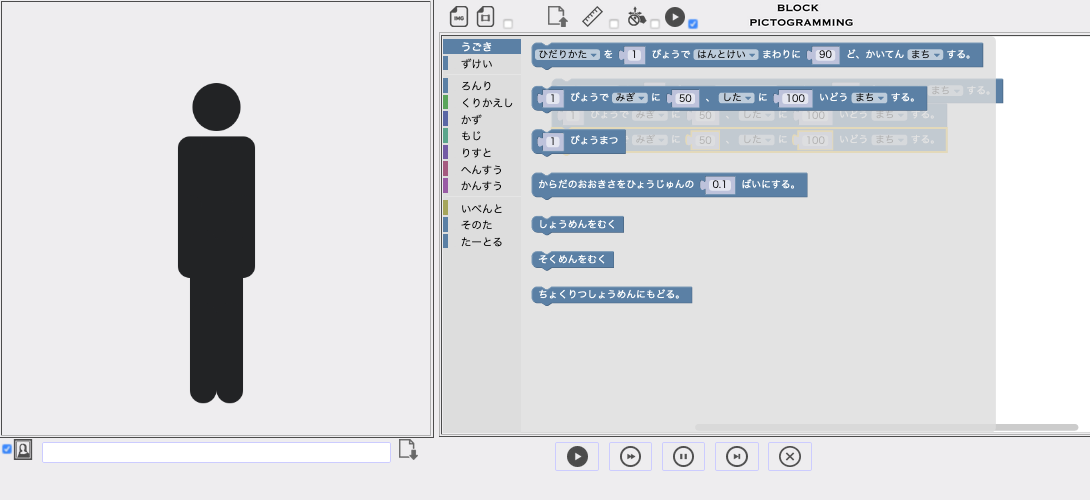
ブロックピクトグラミングひらがな版を公開しました!

直接のアクセスはこちらです.
トップページからもアクセスできます.
また,日本語のブロックピクトグラミングと同様に,IE(インターネットエクスプローラ)しか使用できない初中等教育機関があることを鑑み,IE対応版(一部機能利用不可)のブロックピクトグラミングひらがな版も公開しましたので,ご利用ください.
今後は,ブロックピクトグラミングに関しましても,標準のピクトグラミングと同様に単一のアプリケーションで言語選択可能にしていきたいと考えています.
利用できる機能はピクトグラミングシリーズと共通です.
ピクトグラミングのブロック版で,人型ピクトグラムの体を使って色々な図形を描く自宅課題を出したいというご連絡をいただいたので,これまでの資料をベースに作成いたしました.PDF10ページで,プログラム中心で文章の分量は多くありませんので,生徒の自宅学習用資料等としてもご自由に利用ください.
BlockPictogrammingテキスト(20200502版)
改変しての利用を希望されます先生方もいらっしゃると思いますのでその際はご連絡ください.Twitter @kazunariito2
高校教員のこゆり様より「ピクトグラミングでラジオ体操」をご提供いただきました.新型コロナウィルスの影響で運動不足の方が非常に多いと思います.ぜひ,人型ピクトグラムと一緒に運動不足を解消しましょう.運動不足を解消した後は,ピクトグラミング(https://pictogramming.org)を使って,ピクトグラムを作ってみましょう.

文部科学省 子供の学び応援サイト <活用できるリンク集> ◎教師向け詳細版(高等学校 情報)にピクトグラミングへのリンクを掲載いただきました(PDFファイル).名称はピクトプログラミングと誤って記載されていますが,URIは正しいものとなっています(これもご愛嬌ということで).
新型コロナウィルスの影響により,教育機関で行われてきたPCを使用した授業形式での実習が困難になっています.自宅学習の制約下で,個人所有のPCを所持していない生徒・学生への対応などの理由により,個人所有のスマートフォンを利用した自学習のニーズが高まっています.
これに対応するため,これまでのピクトグラミング標準版に加え,新たにピクソン(ピクトグラミングPython版)とジャバスクピクト(ピクトグラミングJavaScript版)のスマートフォン版を公開しました.トップページからリンクを辿ってアクセスできます.
アプリケーション自体のURLは次の通りです.
ピクソン: https://pictogramming.org/editor/picthonsp.html
ジャバスクピクト:https://pictogramming.org/editor/javascpictsp.html

標準のピクトグラミング,ピクソン,ジャバスクピクトとも統一のインタフェースを用いることで,異なるプログラミング言語を横断的に扱うことができるように設計されています.主要命令の入力を支援する命令入力支援ボタンは,対象とするプログラミング言語(Python, JavaScript)の基本命令の入力をサポートします.さらに,言語選択のプルダウンで,日本語を選択すると日本文による各命令の説明がボタン上に表示されながらプログラムの入力が支援されます.
ピクソン, ジャバスクピクトともWebアプリケーションですのでOSによらず,一般的なブラウザ(Safari,Chrome等)上で動作します.また,ピクソン, ジャバスクピクトとも,作成したプログラムはサーバ側で処理されることなく全てスマートフォン上(クライアント上)で処理および実行されますので,ご安心ください.今後不具合の改善や機能拡張等を適宜進めていきます.
また,ピクソン,ジャバスクピクトにおいても,対面型授業での利用だけでなく,自学習を想定したテキストとして更新,公開しました.
引き続きピクトグラミングシリーズをどうぞよろしくお願いします.
伊藤一成
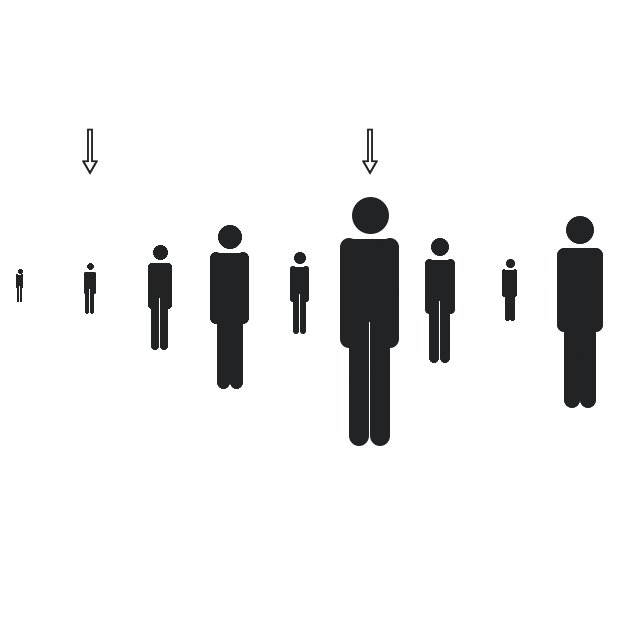
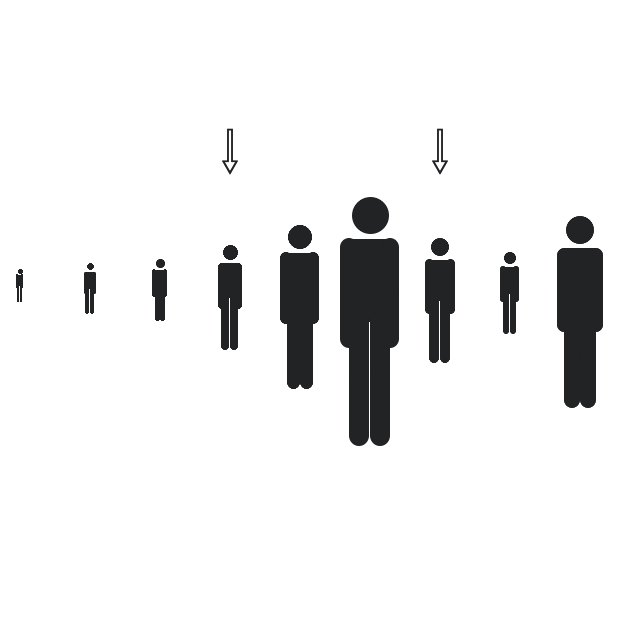
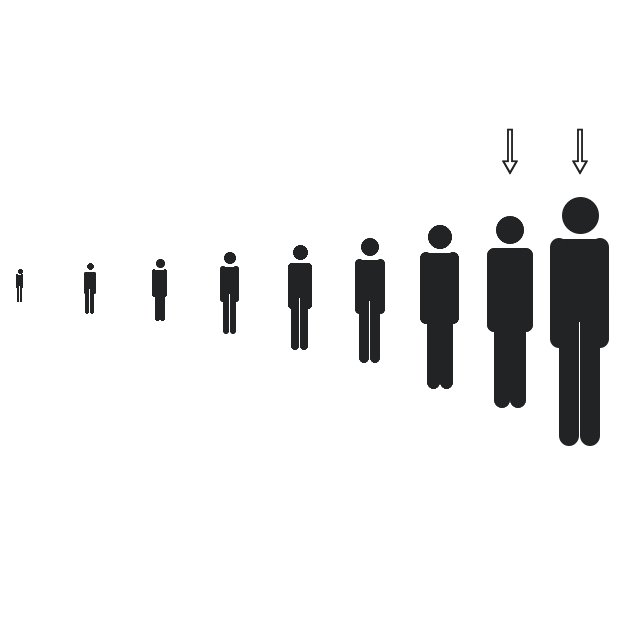
選択ソートをPicthonを使って書いてみました.現在では,スタンプメソッド(ST)や文字列表示メソッド(T)などもありますので,こういうこともできるようになっています.このような概念をアニメーションで学んだりインフォグラフィックスを作成したりするのは,ピクトグラムの拡大解釈なので,必ず同時にピクトグラムの本質を説明することに留意しつつ活用していきたいものです.
def selectionsort(a):
for i in range(len(a)):
min_index = i
for j in range(i+1, len(a),1):
if a[j]< a[min_index]:
min_index = j
draw(a,i,j)
a[i], a[min_index] = a[min_index], a[i]
draw(a,i,j)
def draw(a,i,j):
pic.CS()
pic.C()
pic.MW(-300,0)
for k in range(len(a)):
pic.SC(a[k] / 100)
pic.ST()
pic.MW(70, 0)
pic.SC(0)
pic.T("⇩", -325 + i * 70, -150, 50)
pic.T("⇩", -325 + j * 70, -150, 50)
pic.W(0.1)
a = [7,22,11,34,17,52,26,13,40]
draw(a, -1, -1)
selectionsort(a)
実行例

授業用テキスト(ピクトグラミング,ピクソン,ジャバスクピクト)のページで公開している授業用テキストに関して,ピクトグラミング日本語命令版テキスト(26ページ)を新たに公開しました.またそれに合わせ英語命令版テキスト(26ページ)も更新しました.これまでは,対面授業を想定して作成されていましたが,緊急事態宣言に伴う休校状態に対応するため,自宅等での自学習方式での使用を想定し利用手順や説明等を追記しました.名称もピクトグラミング授業用テキストからピクトグラミング学習用テキストに変更しました.
以下のリンクからダウンロードできます.
短期間で作成しているため,まだ学習テキストとして不十分な点もあると思いますが,今後もテキストの拡充に努めてまいります.今後ともピクトグラミングシリーズをよろしくお願いします.
大学情報入試のエヴァンジェリストとして多方面でご活躍中である中野由章先生 ( @nakano_lab ) が,ピクトグラミング スマートフォン版の解説動画を作成してくれました.YouTubeからアクセスできます.
スマホでピクトグラミング!その1
スマホでピクトグラミング!その2
スマホでピクトグラミング!その3
中野由章先生に関する参考リンク