DNCL(Daigaku Nyushi Center Language)の舞をピクトグラミングで作成してみました.

ピクトッチでりんごというプログラムを作成しました。11×11マスのドット絵になっています。
ドットの部分にシールを貼っていきます。
プログラムは子どもには難しいかと思いますが、プログラムの中の数字を変更するだけで色々な絵が描けますよ。
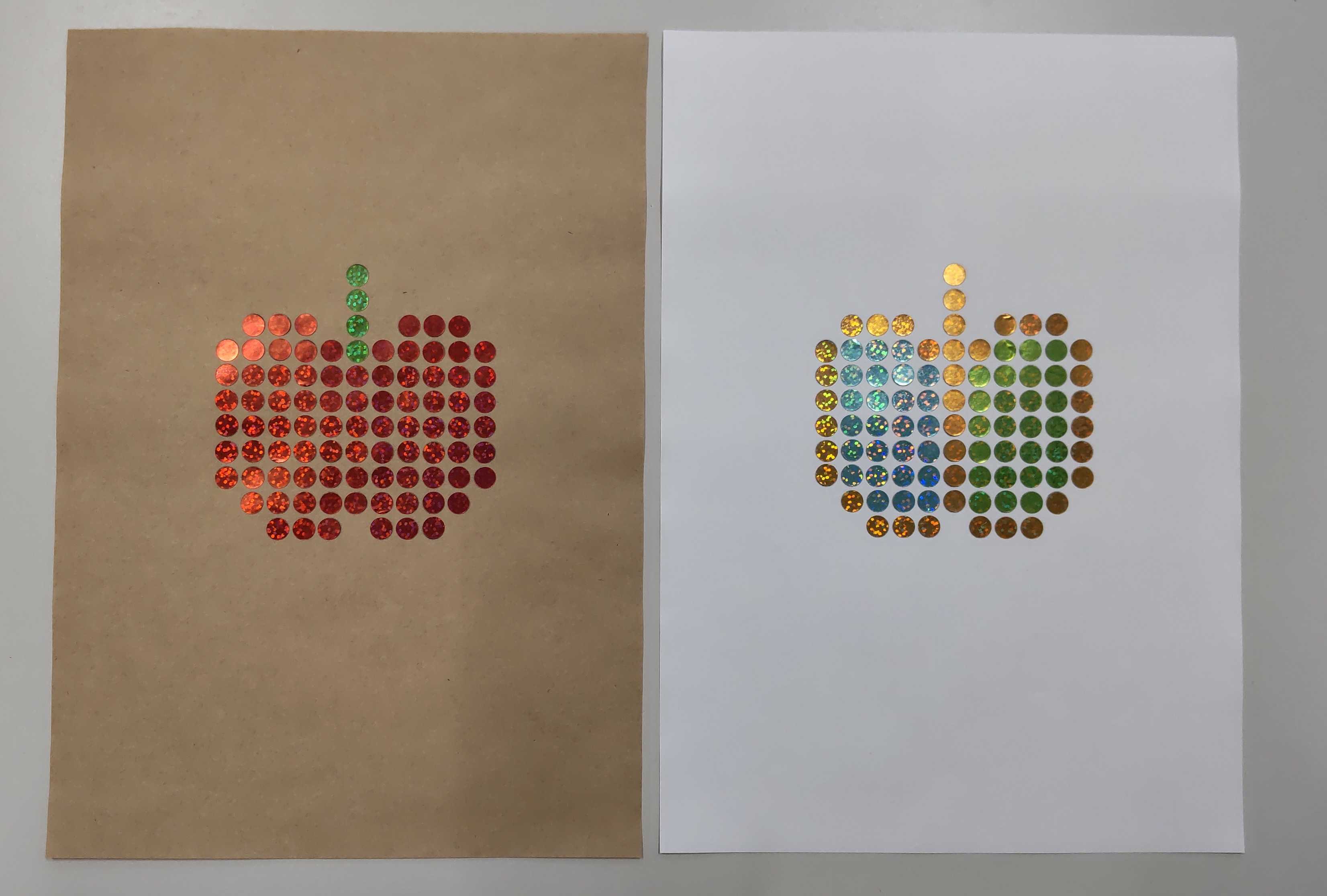
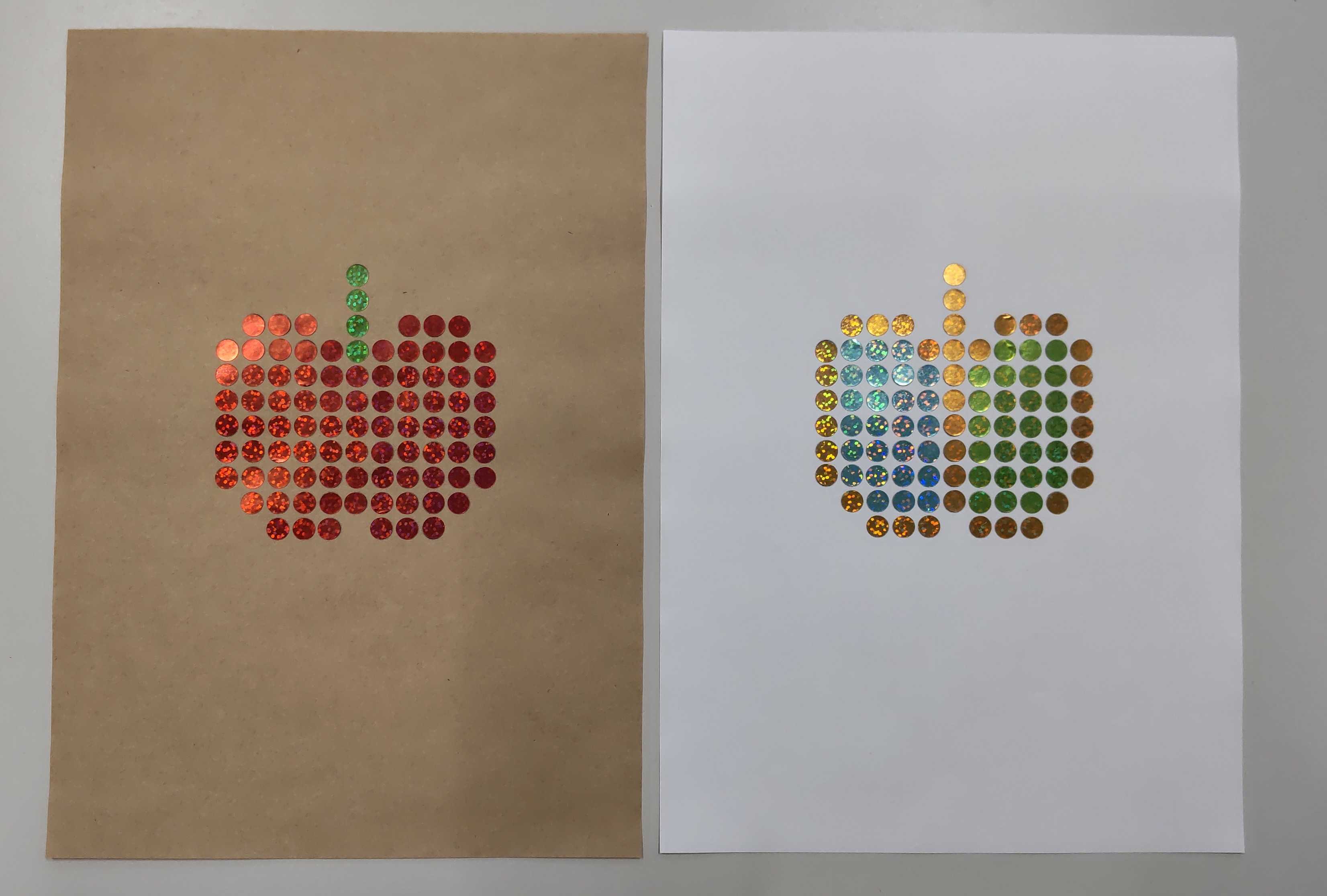
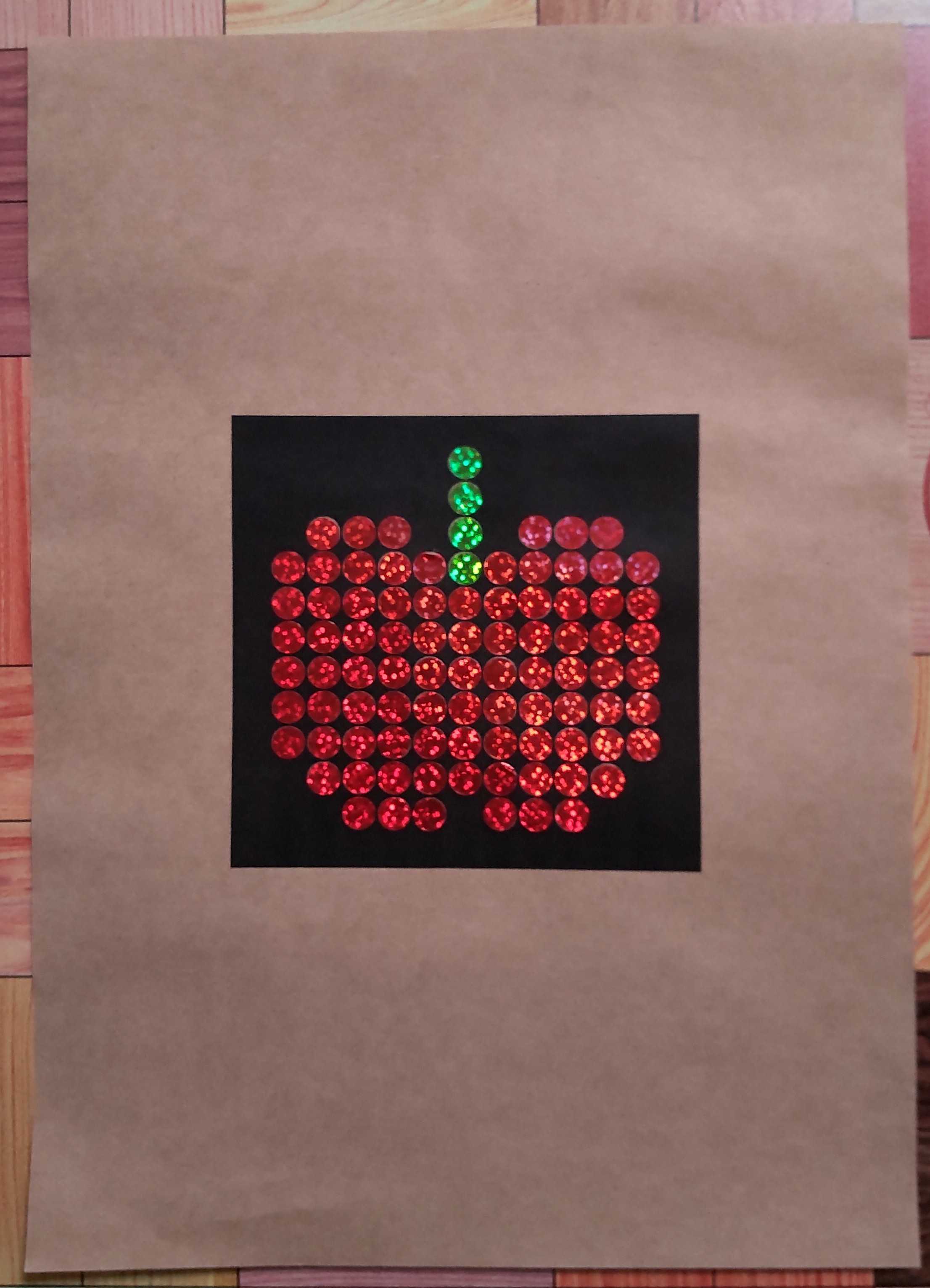
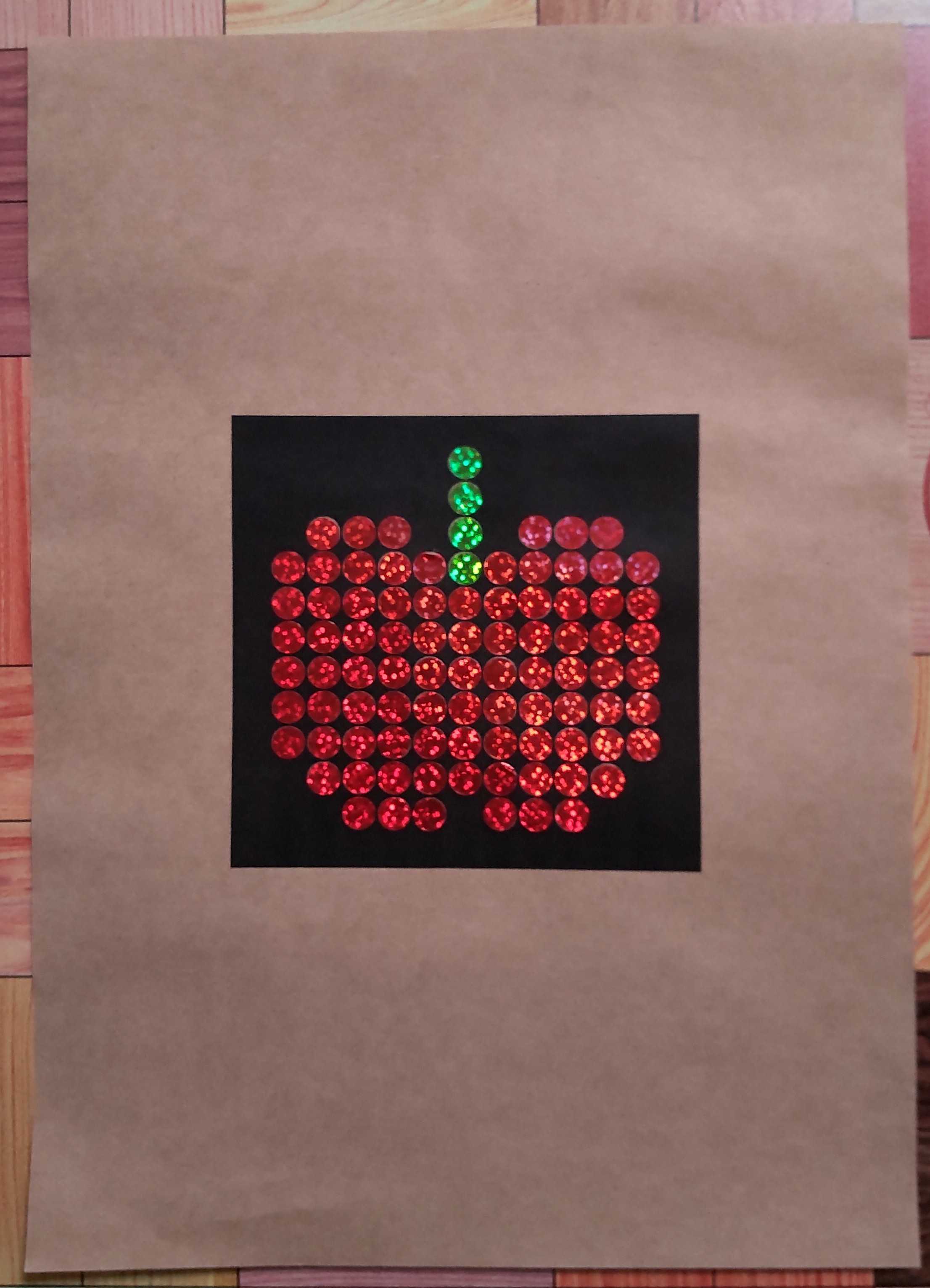
100円ショップでシールやクラフト用紙など買ってきてシールを貼ると下のようになります。
ぜひやってみてくださいね。
もちろん100円ショップじゃなくてもいいですよ。

シール
クラフト紙 (A4サイズの紙)


シールやクラフト紙は100円ショップで購入
りんごの画像をダウンロードしてください。
Wordなどに貼り付けてトリミングや拡大し画像を中央にもってきます。


マークを反転にするというブロックを使うと下のようになります。




ピクトグラミングシリーズPC版(ピクトグラミング,ピクトッチ,ピクソン,ジャバスクピクト,ピクビー)をアップデートしました.
追加した機能の中から本日は2つだけ紹介します.
一つ目は,URLへのコードの埋め込み機能です.
例えば,
のようにURLにコードや作品タイトルを含めることができます.
また,画面上部の![]() アイコンをクリックすると,クリップボードにコードとタイトルの情報を含んだURLをコピーします.コピーしたURLを使うと上で示したように,直接特定のコードを表示させた状態でアプリケーションを使うことができます.
アイコンをクリックすると,クリップボードにコードとタイトルの情報を含んだURLをコピーします.コピーしたURLを使うと上で示したように,直接特定のコードを表示させた状態でアプリケーションを使うことができます.
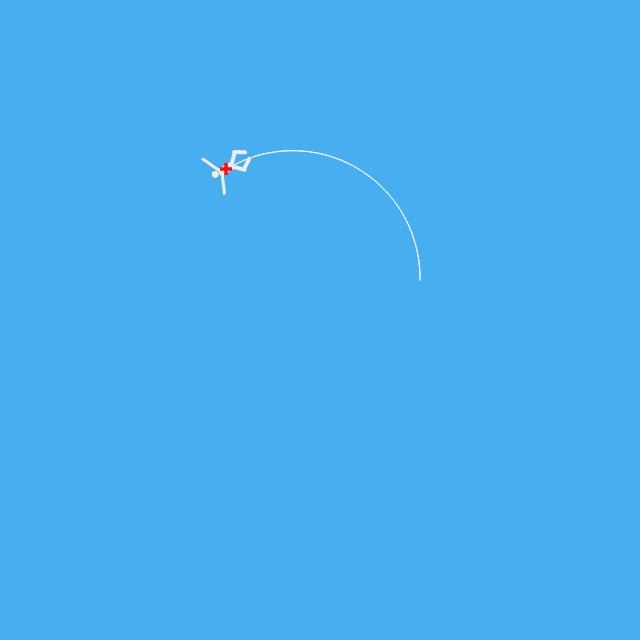
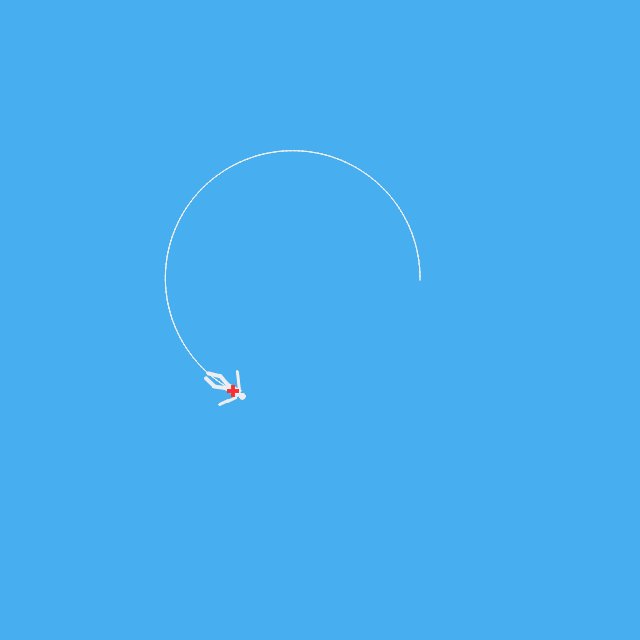
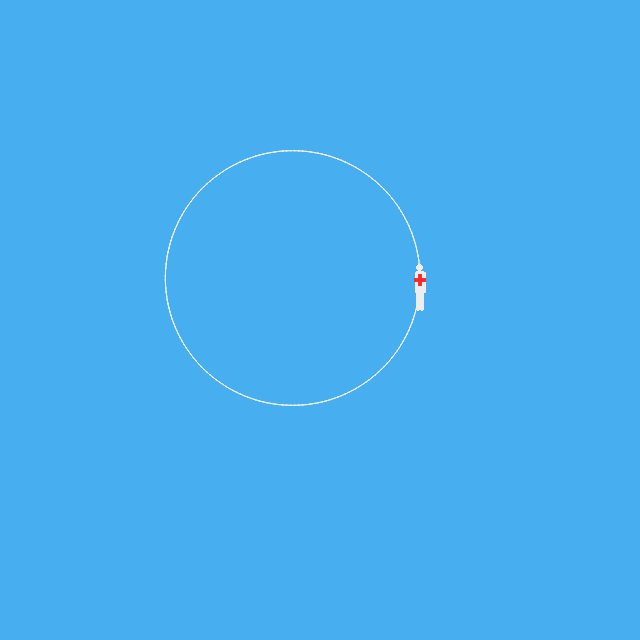
二つ目は,泳ぎ(タートルグラフィック)の画面を,実際に泳いでいるような出力に変更しました.先ほど例示した ピクトッチで円を描くプログラム を実行すると次のような出力になります.

他にも色々機能追加しているのですが,それは後々解説していきます.
また,個別のアプリケーションに関しては,
1.ピクトグラミングをIE非対応にし,エディタに他のシリーズと同じCodeMirrorを使うようにしました.
2.ピクトッチのカメラサポートを中止しました.
以上です.今後ともピクトグラミングシリーズをよろしくお願いします.
Pictogramming(ピクトグラミング),Pictoch(ピクトッチ),Picthon(ピクソン),JavaScpict(ジャバスクピクト)に続くピクトグラミングシリーズ第5弾としてPicby(ピクビー)を公開しました.

Ruby言語でプログラミングできます.できる処理はピクトグラミングと同様です.他のピクトグラミングシリーズのアプリケーションと同様に全てクライアント側で処理するため安心してお使いいただけます.
*「ピクトグラミング」は,ピクトグラムの作成を通じて,プログラミングの諸概念や情報デザインについて学習できる統合型アプリケーションです.「ピクトグラミング」には,「Pictoch(ピクトッチ)」「Picthon(ピクソン)」,「JavaScpict(ジャバスクピクト)」, 「Picby(ピクビー)」の派生アプリケーションもあり,これらをまとめてピクトグラミングシリーズと呼んでいます.授業利用にもぜひお役立てください.誰でも自由に利用できます.サイトのURLは https://pictogramming.org です.
アプリケーション「人型ピクソートグラム」及び「人型ピクトグラフ」を公開いたしました.通常は,ピクトグラミングのトップページの「関連アプリケーション」の項からアクセスできます.
この記事中の「はじめる」ボタンからでもアプリケーションにアクセスできます.
 |
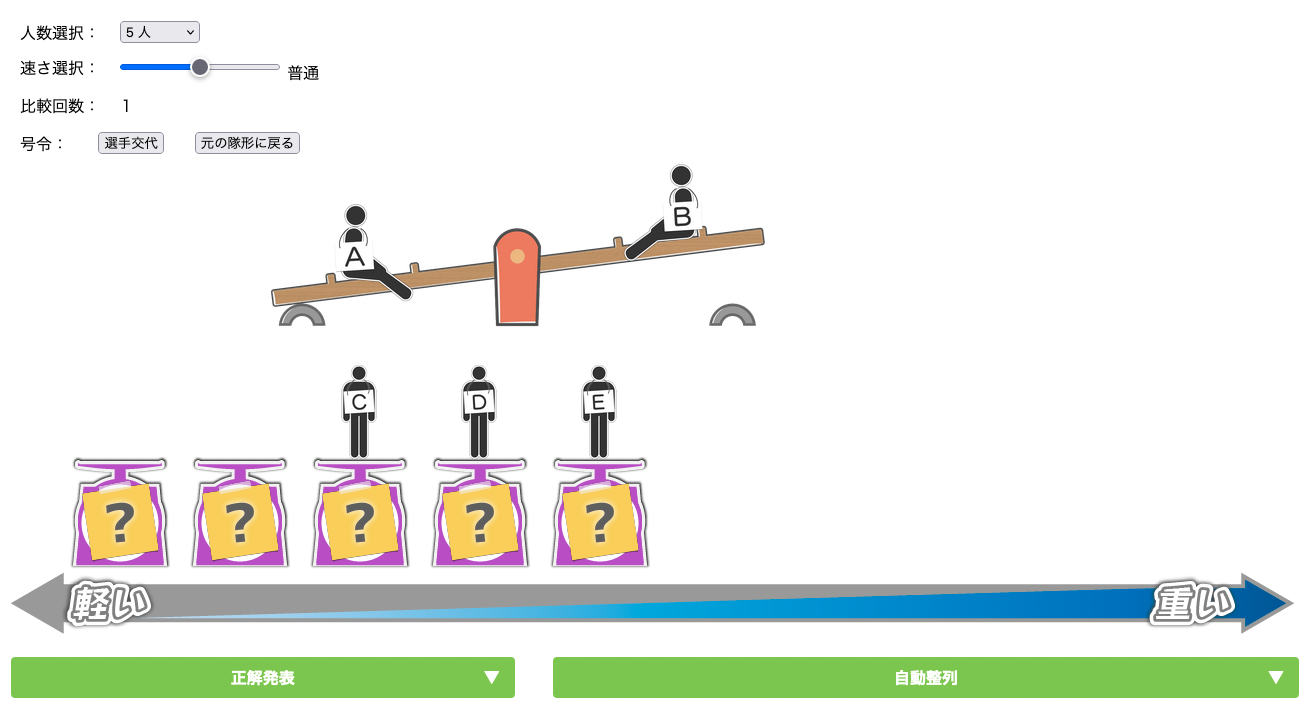
人型ピクソートグラム
人型ピクソートグラム… シーソーのメタファを用いてソートアルゴリズムについて学習できます.手動操作に加え,代表的なソートアルゴリズムの手順を自動再生することで,視覚的に理解できる機能もあります.伊藤一成研究室所属の渡辺大智さん(学部3年)が開発しています.部品イラストは伊藤一成研究室所属の御家雄一さんが作成しました. |
 |
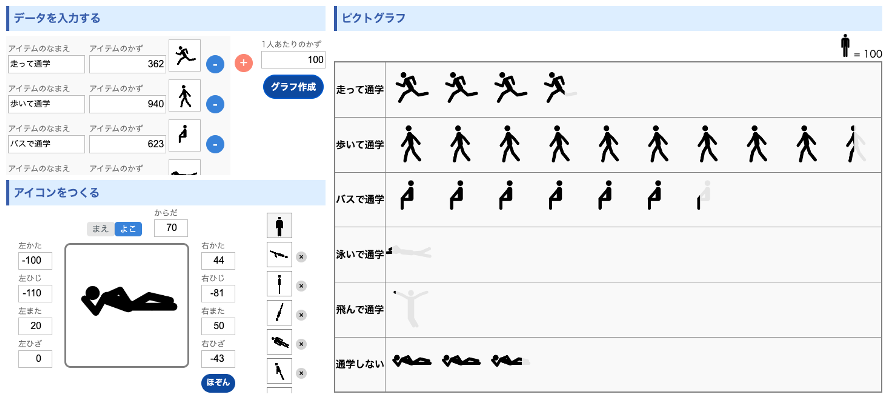
人型ピクトグラフ
人型ピクトグラフ… 人型ピクトグラムを構成素とする統計図表(ピクトグラフ)を作成できます.算数科・数学科・情報科におけるデータ表現,データ活用の授業を中心にお役立てください.伊藤一成研究室所属の高橋伶奈さん(学部3年)が開発しています. |
(参考文献)
ピクソン(Python版)及びジャバスクピクト(JavaScript版)の学習用テキストの内容を更新しました.
更新内容は,2022-08-10の記事で説明しました,
「ピクトグラミングシリーズのピクソン(Python版),ジャバスクピクト(JavaScript版)に線画オブジェクトのグループ化と移動 の機能を追加しました」
の内容を追加し,章だてを再構成しました.
ピクトグラミングシリーズのピクソン(Python版),ジャバスクピクト(JavaScript版)に線画オブジェクトのグループ化と移動 の機能を追加しました.
ピクトグラミング及びピクトッチ(ビジュアルブロック版)には既に,実装していた機能です.
ピクトグラミングシリーズでは,人型ピクトグラム以外のオブジェクトは基本図形(線分または円)の集合で描きます.従来からフレーム単位の描画(Processingで採用されているような描いて全て消すの繰返し)をすればオブジェクトを移動させる(ように見える)ことはできました.しかしより簡便で理解しやすい方法を実装しています.
一つ以上の基本図形から構成されるオブジェクトを定義できる命令,定義されたオブジェクトを等速直線移動する命令です.
例えば,リンゴを落としてみます.

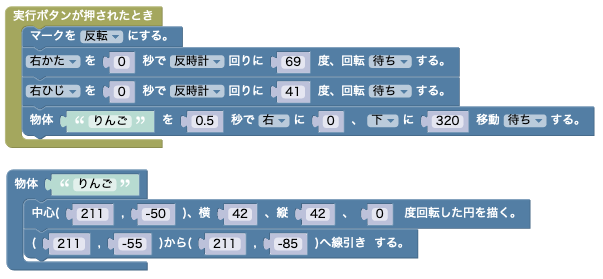
ピクトッチ(ビジュアルブロック版)のプログラムを下に例を示します.

ピクソン, ジャバスクピクトではオブジェクトの定義を関数定義で行います.
ピクソンを使った,上のリンゴを落とすアニメーションのプログラムのサンプルは次のとおりです.ピクトッチのプログラムと対比してみていただくと良いと思います.
def apple():
pic.O(211, -50, 42, 42, 0)
pic.L(211, -55, 211, -85)
pic.RV()
pic.RW("RS", 69, 0)
pic.RW("RE", 41, 0)
pic.MO(apple, 0, 320,0.5)
MO(Move Object),MOW(Move Object Wait)という命令(メソッド)があり,それぞれ次のとおりです.関数自体を第一引数にします.ちなみに全体の命令セットはピクソンの使い方のページで参照できます.
| 命令の様式 | 処理 |
|---|---|
| pic.MO(func, arg1, arg2, arg3) | arg3 秒かけてx軸正方向に arg1 ピクセル, y軸正方向にarg2 ピクセルだけfuncという名称で定義された関数で構成される線画を等速直線移動する. |
| pic.MOW(func, arg1, arg2, arg3) | arg3 秒かけてx軸正方向に arg1 ピクセル, y軸正方向にarg2 ピクセルだけfuncという名称で定義された関数で構成される線画を等速直線移動する.直線移動が終了するまで次の命令は実行されない. |
ジャバスクピクトの上のリンゴを落とすアニメーションのプログラムのサンプルは次のとおりです.
function apple(){
pic.O(211, -50, 42, 42, 0);
pic.L(211, -55, 211, -85);
}
pic.RV();
pic.RW("RS", 69, 0);
pic.RW("RE", 41, 0);
pic.MO(apple, 0, 320,0.5);
MO,MOW命令(メソッド)の書式はピクソンと同様です.関数自体を第一引数にします.ちなみに全体の命令セットはジャバスクピクトの使い方のページで参照できます.
| 命令の様式 | 処理 |
|---|---|
| pic.MO(func, arg1, arg2, arg3); | arg3 秒かけてx軸正方向に arg1 ピクセル, y軸正方向にarg2 ピクセルだけfuncという名称で定義された関数で構成される線画を等速直線移動する. |
| pic.MOW(func, arg1, arg2, arg3); | arg3 秒かけてx軸正方向に arg1 ピクセル, y軸正方向にarg2 ピクセルだけfuncという名称で定義された関数で構成される線画を等速直線移動する.直線移動が終了するまで次の命令は実行されない. |
ちなみにピクトグラミング日本語版の場合,以下のようになります.
反転 回転待ち 右肩 69 回転待ち 右肘 41 物移動 りんご 0 320 0.5 物定義 りんご 円 211 -50 42 42 0 線 211 -55 211 -85 終わり
人型ピクトグラムの動きと同様,線画オブジェクトに関してもMO命令とMOWをうまく組み合わせると複数のオブジェクトを表示させたり,複雑な動きをさせることができます.こちらを参考ください.
近日中に学習用テキストなども更新いたします.
いつもピクトッチをお使いいただきありがとうございます.
「繰返しブロック」に非常に大きい繰返し回数が設定された場合,そのブロックが「実行ボタンが押されたとき」の内部に配置されていなくても実行されてしまうバグを修正しました.具体的には以下のような例です.

よろしくお願いします.
ピクトッチ(ピクトグラミング ビジュアルブロック版)の学習用テキストを公開しました。
次の章構成になっています.
1章 日常生活におけるピクトグラム
2章 逐次(ちくじ)実行,並行(へいこう)実行
3章 似たような処理をまとめる
4章 体の部位を動かして絵を描こう
5章 ピクトスイミング
6章 物体移動
7章 実行ごとに異なった処理をする
8 章 正しく伝える難しさを知る -ピクトグラムデザイン-
以下のリンクからダウンロードできます.
ピクトグラミングシリーズ(ピクトグラミング,ピクトッチ,ピクソン,ジャバスクピクト)の学習用テキストのページからもダウンロードできます。こちらのページも更新いたしました。
引き続きピクトグラミングシリーズをよろしくお願いします。